純CSS3實現移動端展開和收起效果
阿新 • • 發佈:2019-01-07
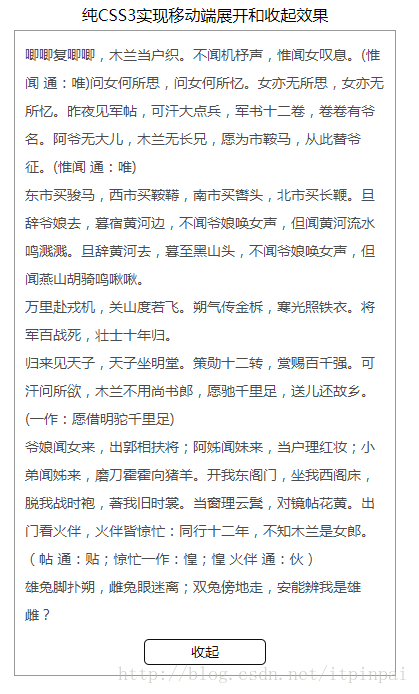
展示效果:
HTML程式碼
<section class="block">
<input type="checkbox">
<div class="case-block">
<div>展開</div>
<div>收起</div>
</div>
<div class="detail">
<div>唧唧復唧唧,木蘭當戶織。不聞機杼聲,惟聞女嘆息。(惟聞 通:唯)問女何所思,問女何所憶。女亦無所思,女亦無所憶。昨夜見軍帖,可汗大點兵,軍書十二卷,卷卷有爺名。阿爺無大兒,木蘭無長兄,願為市鞍馬,從此替爺徵。(惟聞
通:唯)</div CSS程式碼
@charset "UTF-8";
.title-block {
height: 26px;
text-align: center;
}
.block {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction 採用技術點:
- CSS3中的伸縮盒佈局Flexible Box Layout
- CSS中的關係選擇符
- CSS中的偽類選擇符
- CSS中的屬性選擇符