springboot深入學習(二)-----profile配置、執行原理、web開發
一、profile配置
通常企業級應用都會區分開發環境、測試環境以及生產環境等等。spring提供了全域性profile配置的方式,使得在不同環境下使用不同的applicaiton.properties,走不同的配置。
模板:application-{profile}.properties
示例:




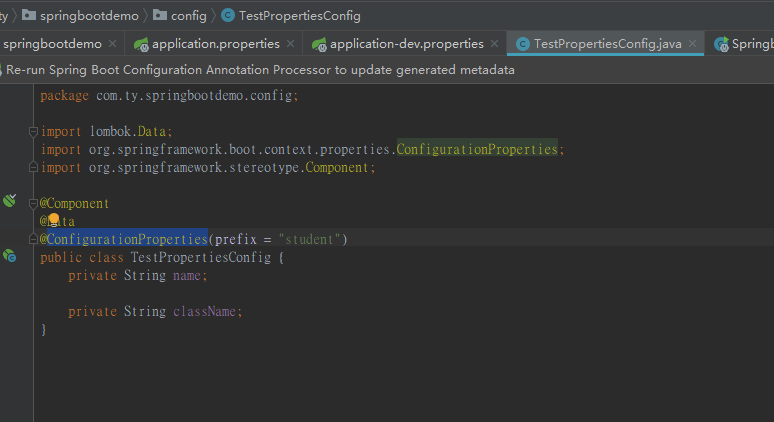
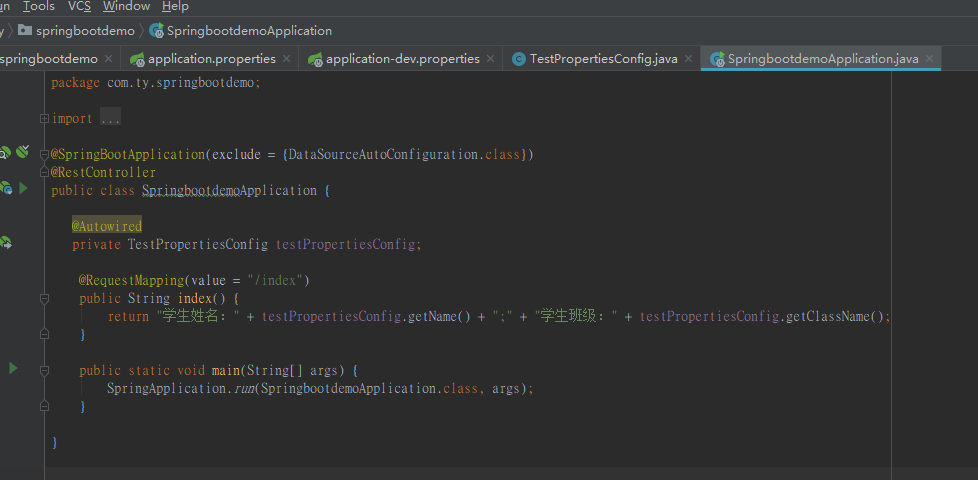
程式會根據application.properties檔案中配置的spring.profiles.active=xxx的值,找到對應的application-xxx.properties中具體的屬性值
二、springboot執行原理
springboot關於自動配置的原始碼在spring-boot-autoconfigure.jar中,檢視原始碼可以到此包。
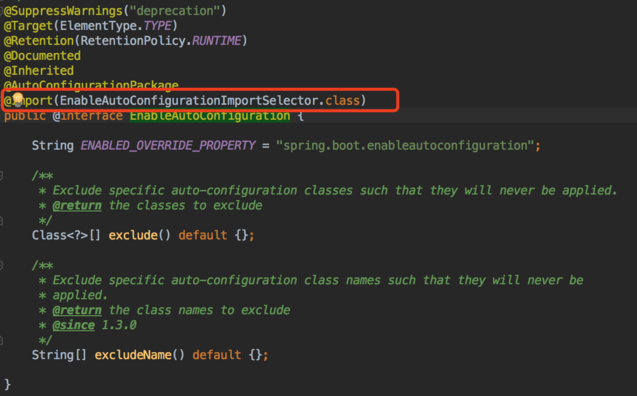
@SpringBootApplication的核心功能其實是由@EnableAutoConfiguration註解提供,原始碼如下:

原理這塊這篇文章講的不錯:https://www.cnblogs.com/shamo89/p/8184960.html
三、spring boot的web開發
springboot提供了spring-boot-starter-web對web開發予以支援,主要嵌入了tomcat以及springmvc的相關依賴
1、thymeleaf模板引擎
在springboot中,jsp不推薦使用,因為jsp在內嵌的servlet的容器上執行有一些問題,內嵌的tomcat不支援以jar形式執行jsp。最為推薦的則是thymeleaf,提供了完美的springmvc的支援
A、引入thymeleaf
<html xmlns:th="http://www.thymeleaf.org">
B、訪問model中的資料
<span th:text="${singlePerson.name}"></span>
C、model資料迭代
<div class="panel-body"> <ul class="list-group"> <li class="list-group-item" th:each="person:${people}"><span th:text="${person.name}"></span> <span th:text="${person.age}"></span> </li> </ul> </div>
D、資料判斷
<div th:if="${not #lists.isEmpty(people)}"> <div class="panel-body"> <ul class="list-group"> <li class="list-group-item" th:each="person:${people}"> <span th:text="${person.name}"></span> <span th:text="${person.age}"></span> </li> </ul> </div> </div>
E、js中獲取model資料
<script th:inline="javascript">
var single = [[${singlePerson}]];
console.log(single.name + "/" + single.age);
</script>
通過<script th:inline="javascript">才能使js直接獲取到model中的資料;[[${}]]獲取model中的資料
