vue生命週期中,鉤子函式執行順序
阿新 • • 發佈:2019-01-08
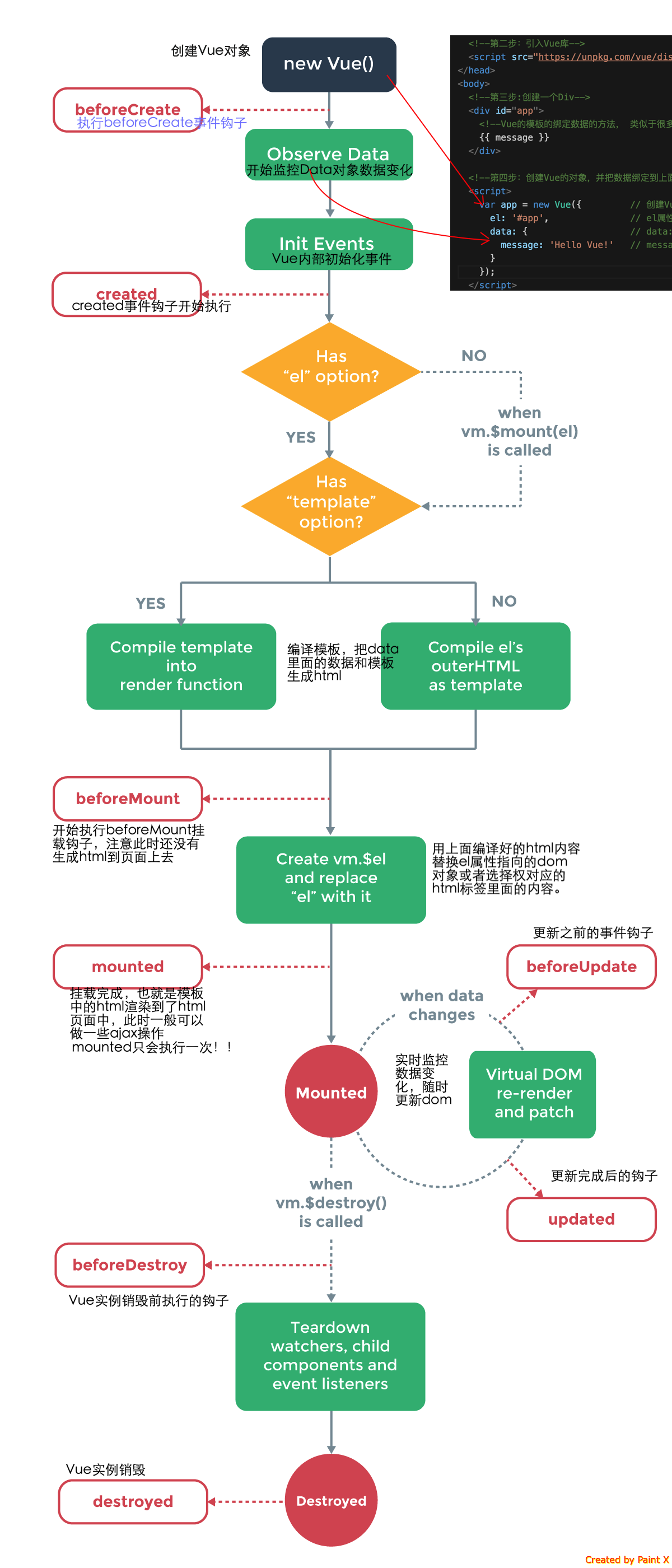
1. 流程圖

2.一般的執行順序(從上往下):
beforeCreate
在例項初始化之後,資料觀測(data observer) 和 event/watcher 事件配置之前被呼叫。
created
例項已經建立完成之後被呼叫。在這一步,例項已完成以下的配置:資料觀測(data observer),屬性和方法的運算, watch/event 事件回撥。然而,掛載階段還沒開始,$el 屬性目前不可見。
beforeMount
在掛載開始之前被呼叫:相關的 render 函式首次被呼叫。
mounted
el 被新建立的 vm.$el 替換,並掛載到例項上去之後呼叫該鉤子。如果 root 例項掛載了一個文件內元素,當 mounted 被呼叫時 vm.$el 也在文件內。
beforeUpdate
資料更新時呼叫,發生在虛擬 DOM 重新渲染和打補丁之前。 你可以在這個鉤子中進一步地更改狀態,這不會觸發附加的重渲染過程。
updated
由於資料更改導致的虛擬 DOM 重新渲染和打補丁,在這之後會呼叫該鉤子。
當這個鉤子被呼叫時,元件 DOM 已經更新,所以你現在可以執行依賴於 DOM 的操作。然而在大多數情況下,你應該避免在此期間更改狀態,因為這可能會導致更新無限迴圈。
該鉤子在伺服器端渲染期間不被呼叫。
beforeDestroy
例項銷燬之前呼叫。在這一步,例項仍然完全可用。
destroyed
Vue 例項銷燬後呼叫。呼叫後,Vue 例項指示的所有東西都會解繫結,所有的事件監聽器會被移除,所有的子例項也會被銷燬。 該鉤子在伺服器端渲染期間不被呼叫。
