Vue例項生命週期中created和mounted的區別
最近剛好在學習Vue.js,在實敲輪播demo時發現了一個當時感覺很奇怪的問題:初始化使用mounted鉤子時,只調用了一次,之後就沒有呼叫過了。害我一直以為是自己之後的程式碼書寫有問題,結果自己再敲一遍還是隻能初始化呼叫一次。。。發現這個問題後找找大神們的部落格看了看,發現了created鉤子的使用。下面就將這次的經歷給記錄下來。。。
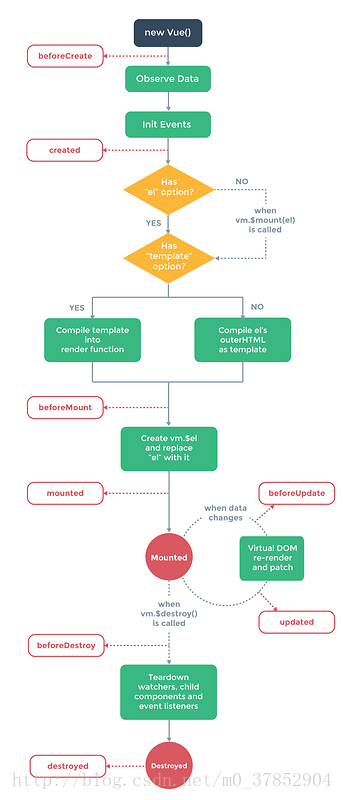
生命週期先上圖
什麼是生命週期
Vue例項有一個完整的生命週期,也就是從開始建立、初始化資料、編譯模板、掛載Dom、渲染→更新→渲染、解除安裝等一系列過程,我們稱這是Vue的生命週期。通俗說就是Vue例項從建立到銷燬的過程,就是生命週期。 在Vue的整個生命週期中,它提供了一系列的事件,可以讓我們在事件觸發時註冊js方法,可以讓我們用自己註冊的js方法控制整個大局,在這些事件響應方法中的this直接指向的是vue的例項。
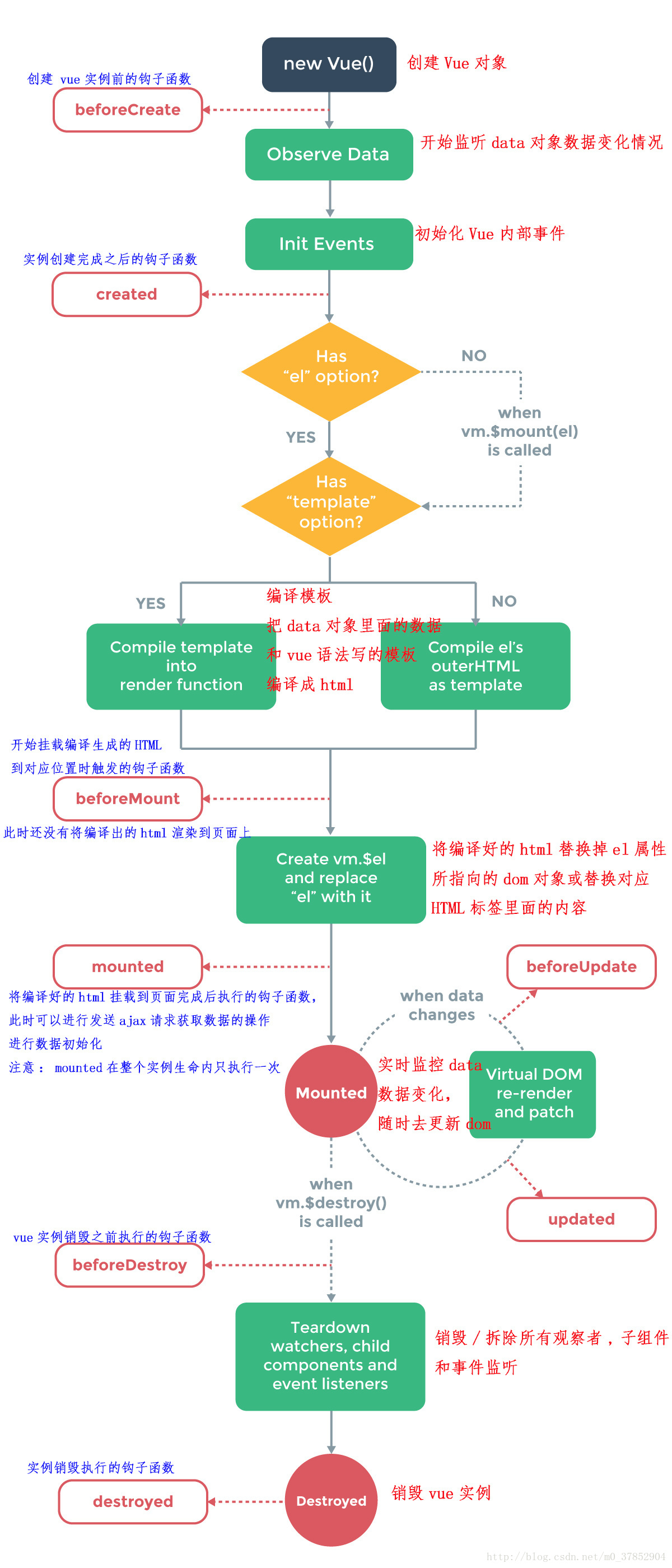
再上圖,對生命週期圖的標註
特別值得注意的是created鉤子函式和mounted鉤子函式的區別
1.每個鉤子函式都在啥時間觸發 beforeCreate
2.在例項初始化之後,資料觀測(data observer) 和 event/watcher 事件配置之前被呼叫。 created
3.例項已經建立完成之後被呼叫。在這一步,例項已完成以下的配置:資料觀測(data observer),屬性和方法的運算, watch/event 事件回撥。然而,掛載階段還沒開始,$el 屬性目前不可見。 beforeMount
4.在掛載開始之前被呼叫:相關的 render 函式首次被呼叫。 mounted
5.el 被新建立的 vm.$el 替換,並掛載到例項上去之後呼叫該鉤子。 beforeUpdate
6.資料更新時呼叫,發生在虛擬 DOM 重新渲染和打補丁之前。 你可以在這個鉤子中進一步地更改狀態,這不會觸發附加的重渲染過程。 updated
7.由於資料更改導致的虛擬 DOM 重新渲染和打補丁,在這之後會呼叫該鉤子。 當這個鉤子被呼叫時,元件 DOM 已經更新,所以你現在可以執行依賴於 DOM 的操作。然而在大多數情況下,你應該避免在此期間更改狀態,因為這可能會導致更新無限迴圈。
8.該鉤子在伺服器端渲染期間不被呼叫。
beforeDestroy
9.例項銷燬之前呼叫。在這一步,例項仍然完全可用。 destroyed
10.Vue 例項銷燬後呼叫。呼叫後,Vue 例項指示的所有東西都會解繫結,所有的事件監聽器會被移除,所有的子例項也會被銷燬。 該鉤子在伺服器端渲染期間不被呼叫。
總之呢,個人感覺初步感覺就是:created鉤子每次載入完成後都可以重複執行;而mounted鉤子只在頁面第一次載入後才調用出來,只要el被載入過,之後的重複載入該頁面就不會呼叫該鉤子了
<link rel="stylesheet" href="https://csdnimg.cn/release/phoenix/template/css/markdown_views-ea0013b516.css">
</div>