Vue生命週期中created()和mounted()的區別
一、什麼是生命週期?
用通俗的語言來說,就是Vue中例項或者元件從建立到消滅中間經過的一系列過程。雖然不太嚴謹,但是也基本上可以理解。
通過一系列實踐,現在把所有遇到的問題整理一遍,今天記錄一下created和mounted的區別:
二、created和mounted區別?
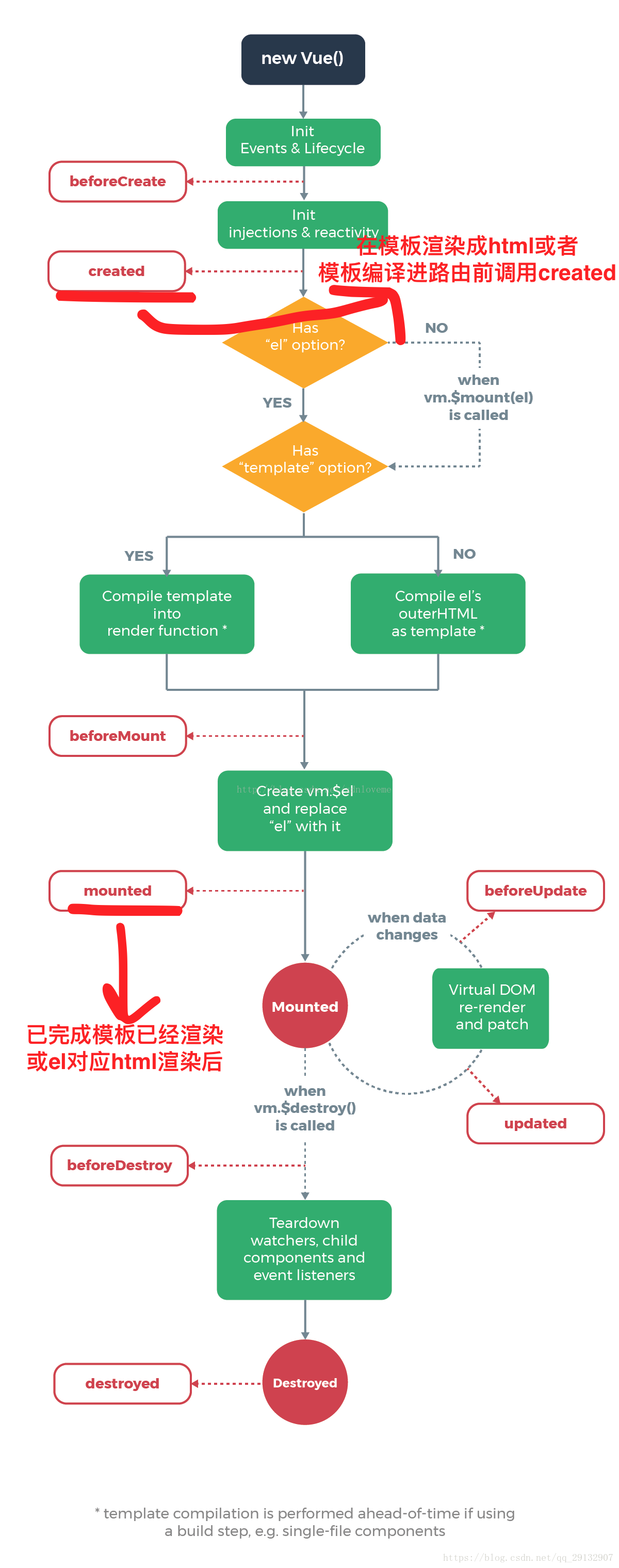
官方圖解如下:

我們從圖中看兩個節點:
created:在模板渲染成html前呼叫,即通常初始化某些屬性值,然後再渲染成檢視。
mounted:在模板渲染成html後呼叫,通常是初始化頁面完成後,再對html的dom節點進行一些需要的操作。
其實兩者比較好理解,通常created使用的次數多,而mounted通常是在一些外掛的使用或者元件的使用中進行操作,比如外掛chart.js的使用: var ctx = document.getElementById(ID);通常會有這一步,而如果你寫入元件中,你會發現在created中無法對chart進行一些初始化配置,一定要等這個html渲染完後才可以進行,那麼mounted就是不二之選。下面看一個例子(用元件)。
三、例子
<span style="font-size:14px;">Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>" 可以看到輸出如下:

可以看到都在created賦予初始值的情況下成功渲染出來了。
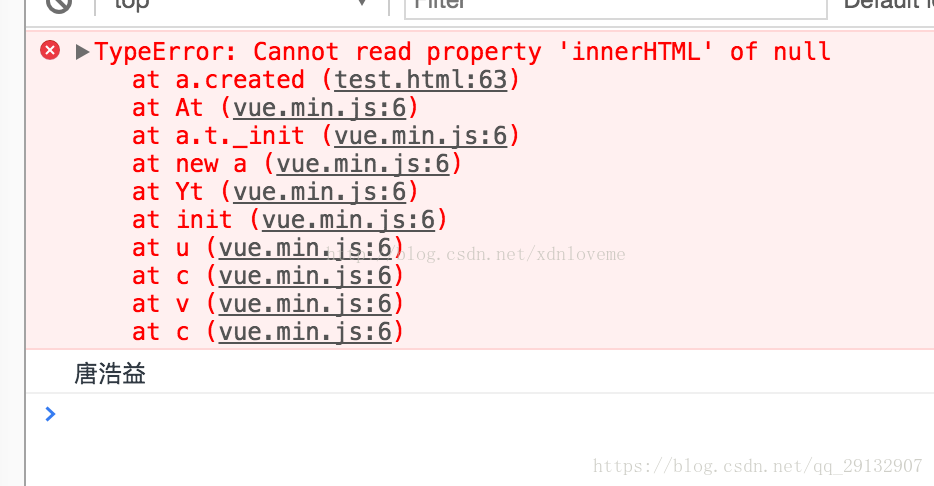
但是同時看console臺如下:

可以看到第一個報了錯,實際是因為找不到id,getElementById(ID) 並沒有找到元素,原因如下:
在created的時候,檢視中的html並沒有渲染出來,所以此時如果直接去操作html的dom節點,一定找不到相關的元素
而在mounted中,由於此時html已經渲染出來了,所以可以直接操作dom節點,故輸出了結果“唐浩益”。
以上就是我自己總結的mounted和mounted的區別,寫的比較簡陋,記錄下來,加深印象。
相關推薦
Vue生命週期中created()和mounted()的區別
一、什麼是生命週期? 用通俗的語言來說,就是Vue中例項或者元件從建立到消滅中間經過的一系列過程。雖然不太嚴謹,但是也基本上可以理解。 通過一系列實踐,現在把所有遇到的問題整理一遍,今天記錄一下created和mounted的區別: 二、created和m
Vue例項生命週期中created和mounted的區別
最近剛好在學習Vue.js,在實敲輪播demo時發現了一個當時感覺很奇怪的問題:初始化使用mounted鉤子時,只調用了一次,之後就沒有呼叫過了。害我一直以為是自己之後的程式碼書寫有問題,結果自己再敲一遍還是隻能初始化呼叫一次。。。發現這個問題後找找大神們的部落格看了看,發現
vue生命周期中created和mounted的區別
creat 頁面 比較 下使用 wid 相對 eat info 可能 created在渲染頁面之前使用,通常是用來渲染頁面 mounted通常是在渲染頁面之後,用來操作dom節點 通常情況下使用created比較多,使用mounted相對少一些,一些情況使用mounted可
Vue生命週期中mounted和created的區別
一、什麼是生命週期? 用通俗的語言來說,就是Vue中例項或者元件從建立到消滅中間經過的一系列過程。雖然不太嚴謹,但是也基本上可以理解。 通過一系列實踐,現在把所有遇到的問題整理一遍,今天記錄一下created和mounted的區別:二、created和mounted區別? 官
Vue生命週期中的created和mounted的區別
之前大部分時候都是用angular開發專案,vue寫的很少,最近有必要把vue和webpack重新整理一下了。下面我們先看一下Vue生命週期中的created和mounted的區別。 我們先看一張圖(這張圖是借鑑別人的,嘻嘻,在此感謝) created:創造的;建立 mounted: 安裝
vue生命週期中,鉤子函式執行順序
1. 流程圖 2.一般的執行順序(從上往下): beforeCreate 在例項初始化之後,資料觀測(data observer) 和 event/watcher 事件配置之前被呼叫。 created 例項已經建立完成之後被呼叫。在
Android Activity 生命周期中onStart()和onResume()的區別
執行 com 系統 而在 周期 分享圖片 get 重新啟動 連接 首先了解Activity的四種狀態 Running狀態:一個新的Activity啟動入棧後,它在屏幕最前端,處於棧的最頂端,此時它處於可見並可和用戶交互的激活狀態。Paused狀態:當Activity被另一個
Spring框架, bean的生命週期中,初始化和銷燬.
我們可以配置bean的初始化和銷燬前的方法, 有三種方法:1,在配置檔案中的<beans>標籤中配置default-init-method="defautInit" default-destroy-method="defaultDestroy"然後在bean中去寫
VUE生命周期中的鉤子函數及父子組件的執行順序
使用 lse 同時 不可 例子 來看 發生 探索 group 先附一張官網上的vue實例的生命周期圖,每個Vue實例在被創建的時候都需要經過一系列的初始化過程,例如需要設置數據監聽,編譯模板,將實例掛載到DOM並在數據變化時更新DOM等。同時在這個過程中也會運行一些叫做生命
vue生命週期的理解和一些面試題
所有的生命週期鉤子自動繫結 this 上下文到例項中,因此你可以訪問資料,對屬性和方法進行運算。這意味著 你不能使用箭頭函式來定義一個生命週期方法 (例如 created: () => this.fetchTodos())。這是因為箭頭函式綁定了父上下文,因此 this 與你期待的 V
Android Activity生命週期中的7個階段
Android Activity生命週期中可認為分為7個階段;用7個函式原型來描述吧 protected void onCreate(Bundle savedInstanceState) protected void onStart() protected void on
vue生命週期、computed屬性和 method方法、watch 屬性區別
例項生命週期鉤子函式 beforeCreate 元件例項剛被建立,元件屬性計算之前,如data屬性等 created 元件例項建立完成,屬性已繫結,但DOM還未生成,$el屬性還不存在 beforeMount 模板編譯/掛載之前 mount
vue路由傳參query和params的區別
get bsp post tro 顯示 安全 建議 gpo ron 1、用法 A、query要用path來引入(用name來引入也可以),接收參數都是this.$route.query.name。 B、params要用name來引入,接收參數都是this.$route.p
vue生命周期和react生命周期對比
解決 gin 改變 bubuko detached ash add png ready 一 vue的生命周期如下圖所示(很清晰)初始化、編譯、更新、銷毀 二 vue生命周期的栗子 註意觸發vue的created事件以後,this便指向vue實例,這點很重要
Vue生命週期中的 mounted
mounted() { } //真實dom渲染完了,可以操作dom了 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
vue生命週期及例項的屬性和方法
vue的生命週期 vue例項從建立到銷燬的過程,稱為生命週期,共八個階段 window.onload=function(){ let vm = new Vue({ el:'#itany', data:{//儲存資料
VueRouter和Vue生命週期(鉤子函式)
一、vue-router路由 1、介紹 vue-router是Vue的路由系統,用於定位資源的,在頁面不重新整理的情況下切換頁面內容。類似於a標籤,實際上在頁面上展示出來的也是a標籤,是錨點。 2、路由註冊 1. 定義一個路由匹配規則和路由對應元件的物件 let url = [
vue生命週期和react生命週期對比
一 vue的生命週期如下圖所示(很清晰)初始化、編譯、更新、銷燬 二 vue生命週期的栗子 注意觸發vue的created事件以後,this便指向vue例項,這點很重要 <!DOCTYPE html> <html> <head> <
Vue中的package.json裡面dependencies和devDependencies區別
dependencies:應用能夠正常執行所依賴的包。這種 dependencies 是最常見的,使用者在使用 npm install 安裝你的包時會自動安裝這些依賴。devDependencies:開發應用時所依賴的工具包。通常是一些開發、測試、打包工具,例如 webpack、ESLint
Vue 中 computed、methods 和 watch 的區別
<template> <div> <p>使用computed {{ message }}</p> <p>使用methods {{ message() }}<
