盒模型&&外邊距塌陷
阿新 • • 發佈:2019-01-08
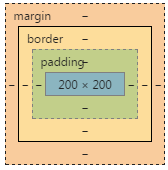
文件中每個元素都會被描述為一個矩形盒子,盒子有一個邊界,分別為margin edge,border edge,padding-edge,content edge,與之對應的有4個區域:
content area:真正包含元素內容的區域。位於content edge的內部,它的大小為內容寬度,高度或者為你指定的寬度或者高度。
padding area:高度為padding所規定,假若沒有則為0,通常會有背景來進行填充。
border area:高度為border的寬度。
margin area:用空白來填充,以區分開來相鄰元素。
瀏覽器中對盒模型的描繪:
外邊距塌陷(margin collapse):塊元素的 top 與 bottom 外邊距有時會合並(塌陷)為單個外邊距(合併後最大的外邊距),這樣的現象稱之為 外邊距塌陷。當然這種定義往往是難以讓人理解的,我們從一個具體的例子來看:
<div class="main">
<div class="test1"></div>
</div>
.main{
width: 200px;
height: 200px;
background: red;
}
.test1{
width: 100px;
height: 100px;
background: #000;
margin-top: 10px;
}我們本想要的效果是我們的test1塊距離main塊10px,而事實上我們得到卻是main塊隨著test1塊一起向下移動了10px,而test1塊main
10px的距離。這就是由於發生了外邊距塌陷。 那麼什麼樣的元素會發生margin collapse?
兩個條件:
1.兩個或多個邊距沒有被非空內容,
padding,border,clear分隔開; 2.處於文件流中(也就是是說,被
float和absoluate的元素不會發生),本質上來說應該是處於一個新的bfc就不會發生這種現象 我們上面舉的例子就正好符合這兩點,所以發生了margin collapse,所以想要達到我們想要的效果,只需要破壞其任意一個條件就可以,如讓
test1浮動,這樣test1就脫離了文件流,也就不會發生margin collapse。