CSS盒模型及邊距重疊
阿新 • • 發佈:2019-01-09
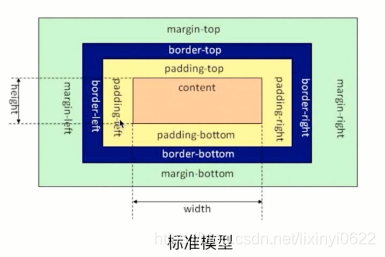
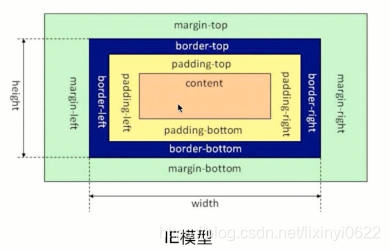
盒模型由content,padding,border,margin組成。
兩種模型
W3C標準模型和IE模型。


在標準模型中,盒的寬高只是內容的寬高。
在IE模型中寬高是content+padding+border的寬高。
如何設定
通過設定box-sizing:content-box/border-box;
邊距重疊
兩個box都設定了邊距,垂直方向上兩個box的邊距會重疊,以絕對值大的為最終結果顯示。
BFC
BFC(Block Formatting Context 塊級格式化上下文)是一種邊距重疊解決方案。
同一個BFC內部的盒子會在垂直方向一個接一個的放置,垂直方向的距離由margin決定,垂直方向會發生邊距重疊。BFC是頁面上的一個獨立容器,容器裡的子元素不會影響外面,外面也不會影響裡面。BFC區域不會與float box重疊,計算BFC高度時浮動元素也算在內。
如何建立BFC
(1)float屬性不為none
(2)position:absolute/fixed
(3)display:inline-block/table-cell/table-caption/flex/inline-flex
(4)overflow不為visible
滿足其一即可
BFC應用場景
(1)自適應兩欄佈局
(2)清除內部浮動
(3)防止垂直margin重疊
