jQuery仿IOS小遊戲設計---單身狗的逃避之旅
阿新 • • 發佈:2019-01-08
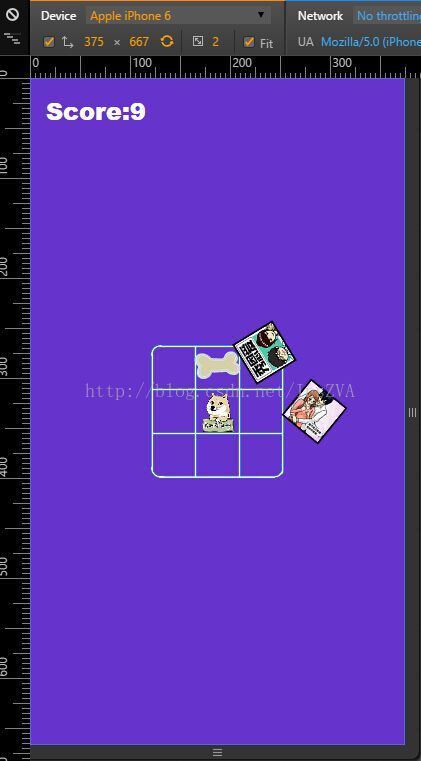
看看《程式設計師》雜誌,最近都被html5遊戲和微信平臺刷了屏,未來是怎樣的趨勢不敢說,不過日前就我所在的創業團隊,想推廣自己的公眾號,其中有一項內容就是做出浙大特色的小遊戲,宣傳部的幫我玩了好多遊戲,有個ios上面的小遊戲smove,遊戲心意不錯,設計簡單, 遊戲性好,便改編成了這個單身狗躲避秀恩愛的遊戲。點此試玩遊戲使用了jquery jquery_mobile庫和jquery rotate外掛
主體是一個img作為單身狗:<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"></script> <script src="jquery.rotate.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
<img class="square" src="images/dog.png">一個骨頭吃掉可以得分:
<img class="food" src="images/food.png">var width,height,boxWidth,boxHeight;
var scrolly;
var score=-1;
var stage=5;
var serial=0;
var over=false;
var food=false;第一行若干程式碼定義的變數用於螢幕適配,畢竟要做手機端:
width=document.body.clientWidth; height=document.documentElement.clientHeight; boxWidth=width/8; boxHeight=boxWidth; $("#con").width(width); $("#con").height(height); $(".square").css({width:boxWidth,height:boxHeight}); $(".food").css({width:boxWidth,height:boxHeight}); $("#box").css({width:boxWidth*3,height:boxHeight*3,top:(height-3*boxWidth)/2}); $("#score").css({left:boxWidth/3, top:boxHeight/3});
是以螢幕的八分之一寬度作為每個單位(單身狗,食物,還有炮彈也就是秀恩愛的)的寬高,然後是觸控控制函式,控制小狗的移動,當點選小狗左右上下分別移動一格:
$(document).on("tap",function(e){ if(over)return; var offsetx=e.clientX-((width-3*boxWidth)/2+x*boxWidth+0.5*boxWidth); var offsety=e.clientY-((height-3*boxWidth)/2+y*boxWidth+0.5*boxWidth); if(offsetx>0&&x<2&&Math.abs(offsetx)>Math.abs(offsety))x++; if(offsetx<2&&x>0&&Math.abs(offsetx)>Math.abs(offsety))x--; if(offsety>0&&y<2&&Math.abs(offsetx)<Math.abs(offsety))y++; if(offsety<2&&y>0&&Math.abs(offsetx)<Math.abs(offsety))y--; updateDog(); });
那麼小狗好了,需要秀恩愛的來轟炸他了,秀恩愛的新增是新增img標籤並定義了一個控制代碼(serial)作為其id方便管理(比如跑出螢幕時銷燬),並添加了動畫(rotate和left,top的變化):
var nextleft=function(py){
$("#con").append("<img id='pleft"+serial+"' class='bomb' src='images/bomb"+parseInt(Math.random()*3+1)+".png' style='position:absolute;width:"+boxWidth+"px;height:"+boxHeight+";top:"+((height-3*boxWidth)/2+py*boxHeight)+"px;left:0px;'>");
var a=$("#pleft"+serial);
serial++;
rotation(a);
a.animate({left:width-boxWidth},{duration:5000-stage*200,queue:false,complete:function(){destroyp(a);}});
};
var nextright=function(py){
$("#con").append("<img id='pleft"+serial+"' class='bomb' src='images/bomb"+parseInt(Math.random()*3+1)+".png' style='position:absolute;width:"+boxWidth+"px;height:"+boxHeight+";top:"+((height-3*boxHeight)/2+py*boxHeight)+"px;left:"+(width-boxWidth)+"px;'>");
var a=$("#pleft"+serial);
serial++;
rotation(a);
a.animate({left:0},{duration:5000-stage*200,queue:false,complete:function(){destroyp(a);}});
};
var nexttop=function(px){
$("#con").append("<img id='pleft"+serial+"' class='bomb' src='images/bomb"+parseInt(Math.random()*3+1)+".png' style='position:absolute;width:"+boxWidth+"px;height:"+boxHeight+";left:"+((width-3*boxWidth)/2+px*boxWidth)+"px;top:0px;'>");
var a=$("#pleft"+serial);
serial++;
rotation(a);
a.animate({top:height-boxHeight},{duration:5000-stage*200,queue:false,complete:function(){destroyp(a);}});
};
var nextbottom=function(px){
$("#con").append("<img id='pleft"+serial+"' class='bomb' src='images/bomb"+parseInt(Math.random()*3+1)+".png' style='position:absolute;width:"+boxWidth+"px;height:"+boxHeight+";left:"+((width-3*boxWidth)/2+px*boxWidth)+"px;top:"+(height-boxHeight)+"px;'>");
var a=$("#pleft"+serial);
serial++;
rotation(a);
a.animate({top:0},{duration:5000-stage*200,queue:false,complete:function(){destroyp(a);}});
};四個函式分別控制四個方向的炮彈來襲,炮彈飛出螢幕的回撥函式destroyp:
var destroyp=function(e)
{
e.remove();
fire();
};此函式銷燬飛出去的標籤,並新生成一個炮彈,另外我在炮彈飛的動畫中,設定了與關卡數(stage)有關的速度設定,那麼有炮彈就要處理碰撞:
timer=setInterval(function(){
$(".bomb").each(function(){
var bx=parseFloat($(this).css("left"));
var by=parseFloat($(this).css("top"));
bx=(bx-(width-3*boxWidth)/2)
/boxWidth;
by=(by-(height-3*boxHeight)/2)
/boxHeight;
if(Math.abs(bx-x)<1&&Math.abs(by-y)<1)gameOver();
})
if(!food)return;
var fx=parseFloat($(".food").css("left"));
var fy=parseFloat($(".food").css("top"));
fx=(fx-(width-3*boxWidth)/2)
/boxWidth;
fy=(fy-(height-3*boxHeight)/2)
/boxHeight;
if(Math.abs(fx-x)<1&&Math.abs(fy-y)<1)addScore();
},100); 該函式在碰到炮彈呼叫gameOver使遊戲結束,吃到food則加分,另food變數是幹嘛的呢?是這樣的,吃完骨頭骨頭瞬間平移到其他位置也太難看了,我設了變大變小的出現消亡動畫,在動畫過程中food為false,不讓在動畫執行的時候狂加分這可不好。
fire函式,隨機方向新增一發隨機圖片的炮彈:
var fire=function()
{
var temp=parseInt(Math.random()*4);
switch(temp)
{
case 0:
nextleft(parseInt(Math.random()*3));
break;
case 1:
nextright(parseInt(Math.random()*3));
break;
case 2:
nexttop(parseInt(Math.random()*3));
break;
case 3:
nextbottom(parseInt(Math.random()*3));
break;
}
};以下是增加分數的程式碼,加分時控制關卡,以及每得10分加一發炮彈:
var addScore=function()
{
score++;
$("#score").text("Score:"+score);
$("#socre").stop();
$("#score").animate({fontSize:"32px"},{duration:500,queue:true});
$("#score").animate({fontSize:"24px"},{duration:500,queue:true});
food=false;
$(".food").animate({width:0,height:0},{duration:200,complete:function(){nextfood(parseInt(Math.random()*3),parseInt(Math.random()*3));}});
if(score%10==0)stage++;
if(score%10==9)fire();
}; 還有就是食物變化位置的函數了:
var nextfood=function(px,py)
{
$(".food").css({left:((width-3*boxWidth)/2+px*boxWidth),
top:((height-3*boxHeight)/2+py*boxHeight),width:0,height:0});
$(".food").animate({width:boxWidth,height:boxHeight},{duration:200,complete:function(){food=true;}});
};就是動畫,動畫結束就讓food等於true,可以吃。那麼gameOver中加入停止的處理,遊戲就完成了:
var gameOver=function(){clearInterval(timer);
$("#score").text("GameOver: Score"+score);
$("#score").animate({left:2*boxWidth,top:2*boxWidth,fontSize:"40px"},{duration:1000});
over=true;
$("img").stop();
$("img").remove();
$("div.square").remove();
};我這人比較粗糙,也比較效率,如果有不詳盡的地方,可以開啟我的試玩連結,審查元素看原始碼,程式碼沒有做混淆,css html什麼的我沒有提,重點放在了js的整體架構,具體實現,看不懂的可以百度函式。
覺得我的文章有幫助的,可以支援一下我,謝謝(每次2元)!