jquery實現抽獎小遊戲
阿新 • • 發佈:2019-02-12
在很多網站或遊戲活動中我們都會看到有關抽獎的活動或介面;
下面我將給大家介紹下如何通過javascript來實現這樣的一個抽獎功能,主要從下面三個步驟入手(文中著重介紹第三部分有關功能的實現):
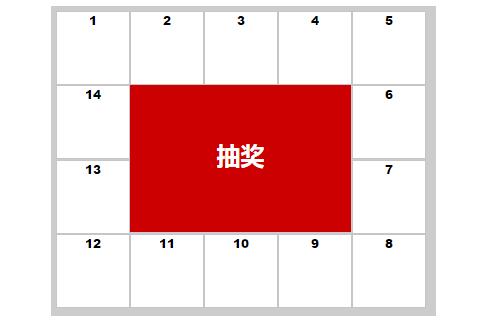
1.先設定一個簡單的抽獎頁面,主要元素包括中間的抽獎按鈕和周圍的獎品區;
2.這個主要是通過CSS和html佈局來實現(相對絕對定位就可以實現);
3.抽獎功能的設計,有關jquery.JS實現相關功能。
其中在這裡我先簡單的介紹下我們這次設計暫時用方塊設計(原理一樣,相對圓形簡單些)抽獎,後續再補上大轉盤抽獎的設計,思路都是相似的。
1.2之後的效果如下圖所示:

要想讓其跑動起來我們應該要考慮下面幾個問題:
1.從哪一個地方開始,哪一個模組開始變慢,在哪一個模組進行結束?
2.跑動起來後的速度與圈數是多少?
事故實現這個功能我們要先設定好這些引數:
位置引數:初始(當前)位置index、前一位置prevIndex、結束(變慢)位置EndIndex、中獎位置(號碼)random_num
輪圈引數:轉到圈位置cycle、結束後總圈數EndCycle
標識與速度引數:結束標識flag,加速引數quick,初始速度speed,時間Time物件,初始化陣列物件長度arr。
相關引數設定如下:

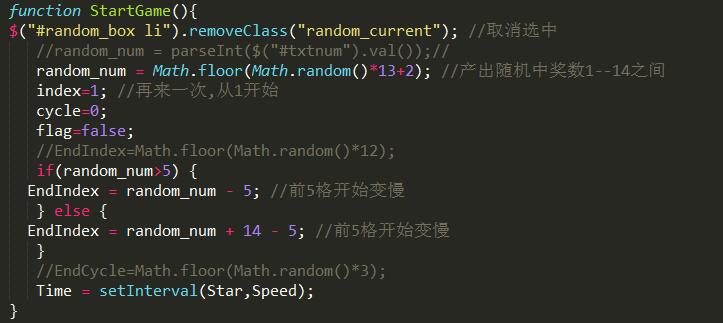
引數設計好我們先寫一個主函式,在主函式裡面呼叫跑馬燈(自己定義的)函式來實現對應的功能:

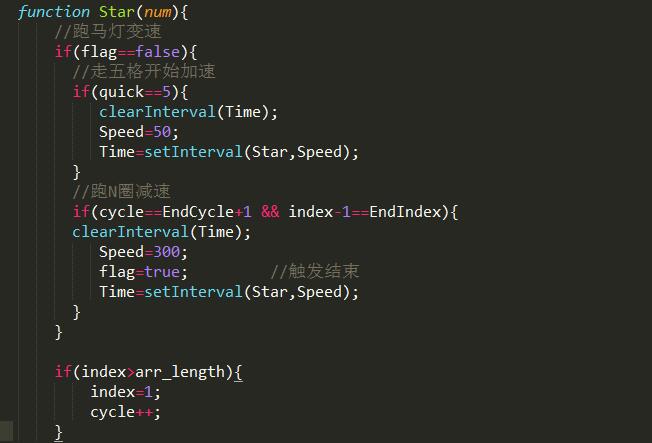
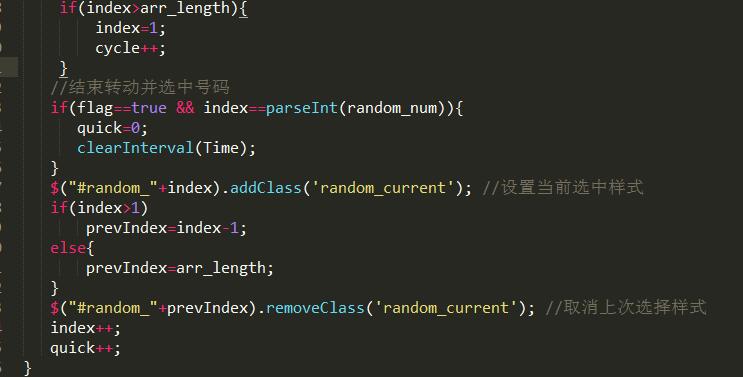
在裡面通過setInterval()函式來呼叫自定義的star函式,主要是在star函式裡面寫從哪個地方開始加速,轉完多少圈後開始減速,結束轉動後並選中對應的號碼從而實現跑馬燈的功能。


這就是具體的實現程式碼效果,要是有些不懂或有疑問的歡迎留言,謝謝!!!
