SketchUp、Photoshop技巧——風格化你的建築圖紙(一)
作者:活力網AX阿祥
使用軟體:SketchUp、Photoshop
版權宣告:此文章由活力網AX阿祥編寫,轉載請註明出處!


!MELK公司在土耳其的一個專案使用了這樣的一種出圖風格,圖中漸變的網點類似於我們建築表皮中的“曲線干擾”,然而實際上,半調網點在平面設計作品中的應用非常廣泛,用在建築表現中也不失為一種很好的技巧。接下來用一個簡單的案例跟大家分享一下這類圖紙的製作流程。

1、主要結構模型建出來後,結合消隱模式並勾選輪廓線匯出線框,取消邊線後先匯出帶材質的圖層,然後在單色模式下匯出陰影圖層(PNG格式)。



2、將這些圖層都柵格化,將陰影圖層中的地板和建築表皮刪掉,只留下陰影。

3、用曲線加強陰影的對比,執行濾鏡——雜色——新增雜色,濾鏡——模糊——高斯模糊




完成之後先選中整個圖層(ctrl+單擊圖層縮圖),然後在該圖層下新建一層,填充為白色,將這個圖層給個數值相對較小的高斯模糊

回到陰影圖層,用蒙版將邊緣部分擦除,製造陰影邊緣的柔化過渡感(這一步也可以用高斯模糊代替,只是自己畫更有手工感),然後按照自己的感覺,用透明度很低的筆刷將陰影分出層次感,將這兩個圖層合併

濾鏡——畫素化——彩色半調(將四個通道調整成一樣的數值),最後圖層型別改為正片疊底模式,這樣我們就得到了想要的陰影。


4、新建一層,用柔和的筆刷為地板新增一些細節

濾鏡——畫素化——點狀化,將這個圖層去色之後再執行反相,最後調整透明度,OK,地板的細節也有了。

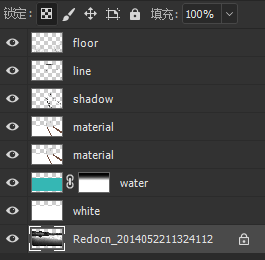
5、接下來在最底下新建一層填充為藍色的水顏色,結合蒙版做一個從遠倒近的漸變,在這個圖層底下也新建一層填充為白色,回到水體圖層調整透明度。




6、找一張遠山的圖,將天空摳除,調整大小後置入背景

提高這個圖層的對比度,鎖定透明畫素,執行高斯模糊


之後的步驟請參照陰影製作
最後雙擊圖層縮圖進入混合選項,增加描邊,這樣我們的背景也製作完畢。

7、找一張合適的立面樹

去色之後卡色階(儘量只留下純白和純黑),並反相

建立蒙版,將本體複製進蒙版(只是覺得這樣摳更方便,不適應的同學直接用魔棒工具選擇黑色摳除)

雙擊圖層進入混合選項,增加描邊,調整透明度。



至此,這張圖所用到的所有技巧演示完畢。
新增一些小配景後得到成圖

更多渲染視訊教程學習,請上活力網(www.uzing.net)
學習連結:http://www.uzing.net/course_list-5.html
優秀教程,與你共同分享!
活力網TV,一個專注於室內/建築表現的公眾號。
