jq實現切換欄目顯示效果
阿新 • • 發佈:2019-01-08
程式碼如下:
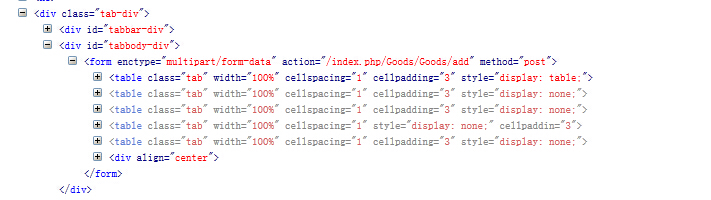
//獲span標籤,並繫結點選事件 // $('p span').each(function(){ // $(this).click(function(){ // alert('a'); $('p span').click(function(){ //獲取當前點選的span var i = $(this).index(); //隱藏所有的span,然後展示當前被點選的span $('#tabbody-div table.tab').hide(); //顯示當前被點選的span $('#tabbody-div table.tab').eq(i).show(); //把原來的選中的變成非選中轉態 $('.tab-front').removeClass('tab-fron').addClass('tab-back'); //設定當前的按鈕為選中狀態 $(this).removeClass('tab-back').addClass('tab-front'); });