android-仿美麗說有滑動效果的導航欄
阿新 • • 發佈:2019-01-08
如果大家想要簡單點的,也可以參考:http://blog.csdn.net/jdsjlzx/article/details/51560133
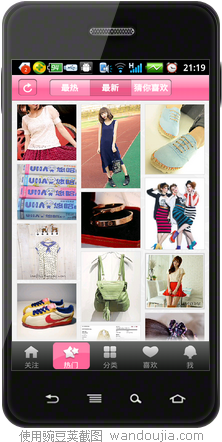
效果圖:

這兩天看到“美麗說”首頁的底部導航欄有一個可以滑動的小紅塊,覺得很有趣味。於是做了一個具有類似效果的元件RollNavigationBar。
這個元件可以直接用於大家的生產應用,美化成大家想要的樣式。比如以前android版QQ的導航欄的滑動效果。
這裡我舉出RollNavigationBar的一個應用demo,美化成“美麗說”底部導航欄。
 美麗說效果圖
美麗說效果圖 RollNavigationBar元件通過美化實現的美麗說效果圖
RollNavigationBar元件通過美化實現的美麗說效果圖
以下是RollNavigationBar實現美麗說導航欄的原始碼。
- package cn.w.song.ui;
- import java.util.HashMap;
- import java.util.LinkedList;
- import java.util.List;
- import java.util.Map;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.MotionEvent;
- import android.view.View;
- importandroid.view.ViewGroup;
- import android.widget.ImageView;
- import android.widget.TextView;
- import cn.w.song.widget.navigation.RollNavigationBar;
- import cn.w.song.widget.navigation.adapter.RollNavigationBarAdapter;
- /**
- * 這是RollNavigationBar元件的一個小應用demo, 模仿"美麗說"的底部滑動效果的導航欄
- * 注意將w.song.android.widget-1.0.2.jar包匯入本專案。
- * 可以到http://download.csdn.net/detail/swadair/4253236下載
- * @author w.song
- * @version 1.0.1
- * @date 2012-4-22
- */
- public class MeiLiShuoNavigationBarDemoActivityextends Activity {
- private String tag = "MeiLiShuoDNavigationBarDemoActivity";
- private String[] title = { "關注", "熱門", "分類", "喜歡", "我" };
- private int[] photo = { R.drawable.nav_menu_home, R.drawable.nav_menu_hot,
- R.drawable.nav_menu_category, R.drawable.nav_menu_like,
- R.drawable.nav_menu_me };
- private int[] photoSelected = { R.drawable.nav_menu_home_selected,
- R.drawable.nav_menu_hot_selected,
- R.drawable.nav_menu_category_active,
- R.drawable.nav_menu_like_active, R.drawable.nav_menu_me_selected };
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.meilishuonavigationbardemo_ui);
- RollNavigationBar rnb = (RollNavigationBar) findViewById(R.id.navigationbartest_ui_RollNavigationBar);
- /* 定製動態資料 */
- List<Map<String, Object>> list = new LinkedList<Map<String, Object>>();
- for (int i = 0; i < title.length; i++) {
- Map<String, Object> map = new HashMap<String, Object>();
- map.put("title", title[i]);
- map.put("photo", photo[i]);
- map.put("photoSelected", photoSelected[i]);
- list.add(map);
- }
- /* 設定滑動條的滑動時間,時間範圍在0.1~1s,不在範圍則預設0.1s */
- rnb.setSelecterMoveContinueTime(0.1f);// 可以不設定,預設0.1s
- /* 設定滑動條樣式(圖片) */
- rnb.setSelecterDrawableSource(R.drawable.nav_menu_bg);// 必須
- /* 設定導航欄的被選位置 */
- rnb.setSelectedChildPosition(0);// 可以不設定
- /* 導航欄擴充套件 */
- final MyNavigationBarAdapter adapter =new MyNavigationBarAdapter(this, list);
- rnb.setAdapter(adapter);// 必須
- rnb.setNavigationBarListener(new RollNavigationBar.NavigationBarListener() {
- /**
- * position 被選位置
- * view 為導航欄
- * event 移動事件
- */
- @Override
- public void onNavigationBarClick(int position, View view,
- MotionEvent event) {
- switch (event.getAction()) {
- case MotionEvent.ACTION_DOWN:// 按下去時
- break;
- case MotionEvent.ACTION_MOVE://移動中
- break;
- case MotionEvent.ACTION_UP:// 擡手時
- break;
- }
- }
- });
- }
- /**
- * 導航欄擴充套件
- *
- * @author w.song
- * @version 1.0.1
- * @date 2012-4-22
- */
- class MyNavigationBarAdapter extends RollNavigationBarAdapter {
- private List<Map<String, Object>> list;
- private LayoutInflater mInflater;
- public MyNavigationBarAdapter(Activity activity,
- List<Map<String, Object>> list) {
- mInflater = LayoutInflater.from(activity);
- this.list = list;
- }
- @Override
- public int getCount() {
- return list.size();
- }
- /**
- * 獲取每個元件
- *
- * @param position
- * 元件的位置
- * @param contextView
- * 元件
- * @param parent
- * 上層元件
- */
- @Override
- public View getView(int position, View contextView, ViewGroup parent) {
- mInflater.inflate(R.layout.item, (ViewGroup) contextView);
- RollNavigationBar rollNavigationBar = (RollNavigationBar) parent;
- /* 獲取元件 */
- ImageView imageView = (ImageView) contextView
- .findViewById(R.id.image_view);
- TextView titleView = (TextView) contextView
- .findViewById(R.id.title_view);
- /* 獲取引數 */
- String title = "" + list.get(position).get("title");
- int photo = (Integer) list.get(position).get("photo");
- int photoSelected = (Integer) list.get(position).get(
- "photoSelected");
- /* 元件設定引數 */
- // 區分選擇與被選擇圖片
- if (position == rollNavigationBar.getSelectedChildPosition()) {//被選擇
- imageView.setBackgroundResource(photoSelected);
- } else {//沒被選擇
- imageView.setBackgroundResource(photo);
- }
- titleView.setText(title);
- return contextView;
- }
- }
- }
xml配置檔案直接下載demo專案,就不粘貼出來了。
不想複製程式碼可以直接下載demo這個專案 UseWidgetDemo
在RollNavigationBar的使用過程有任何疑問,可以評論留言,我會盡可能的回覆大家的。
w.song.android.widget-1.0.1.jar的下載分數設的有些高,不建議大家下載了。
直接把w.song.android.widget-1.0.2.jar版匯入專案即可。
