【CSS】盒子模型
一、什麼是CSS?
CSS(Cascading Style Sheet):層疊樣式表是將網頁的內容與樣式進行分離的一種語言,也就是在aspx或html中設計網頁的內容,在CSS中設定網頁的樣式等。相對於傳統的HTML而言,CSS能夠對網頁中物件的位置排版進行畫素級的精準控制,支援所有字型字號樣式,擁有對網頁物件和模板樣式編輯的能力,並能夠進行初步的互動設計,
CSS能夠根據不同使用者的理解能力,簡化或者優化寫法,針對各類人群,有較強的易讀性。
二、什麼是CSS盒子模型?
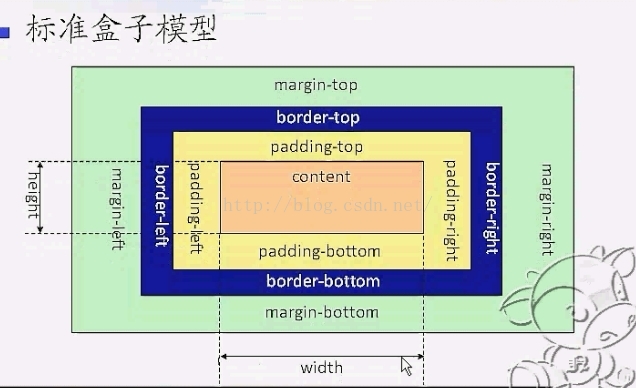
網頁設計中常聽的屬性名:內容(content)、填充(padding)、邊框(border)、邊界(margin),CSS盒子模型都具備這些屬性。這些屬性和我們日常生活中盒子的屬性是一樣一樣的。內容就是盒子裡面裝的東西;而填充就是怕盒子裡的東西損壞而新增的抗震材料;邊框就是指盒子本身了;至於邊界則說明盒子之間要留一定的空隙,保持通風。
三、兩種盒子模型
1、標準盒子模型
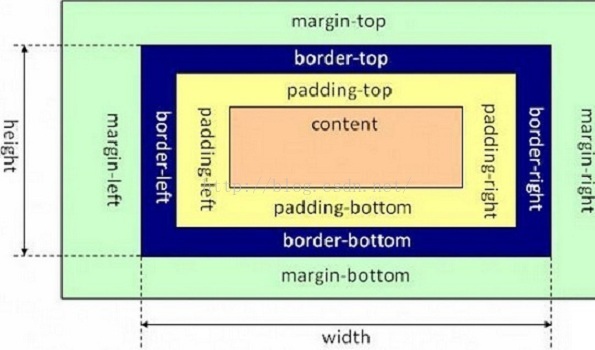
2、IE盒子模型
不仔細看還會以為這兩張圖一模一樣,不過當你仔細端詳的時候,你才會發現兩者之間的相同之處和不同之處。兩種盒子模型都包括content、padding、border、margin這四種屬性,但是IE盒子模型的content部分包括padding、border。一般情況下,為了能夠相容多個瀏覽器,我們使用標準盒子模型,只需加上DOCTYPE宣告。
1、屬性值的簡寫形式
①如果給出兩個屬性值,前者表示上下的屬性,後者表示左右的屬性。
②如果給出三個屬性值,前者表示上的屬性,中間數值表示左右的屬性,後者表示下的屬性。
③如果給出四個屬性值,則表示上、右、下、左的屬性。即順時針排序。
2、標準流:標準流可以理解為標籤的排列方式,設計標籤的排列方式就產生了塊級元素和行內元素。
3、元素的分類:
①塊級元素:每個塊級元素預設佔一行高度。表示方法<div></div>。
②行內元素:和塊級元素相比,行內元素可以理解為一行可以容納多個元素。表示方式為<span></span>。
四、盒子模型有什麼用?
CSS中的盒子模型是為了讓我們充分理解div+css模型的定位功能,就是利用盒子模型這樣的佈局方式代替了傳統的表格佈局方式,所以盒子模型是在學習div+css佈局方式中必須要學習的一個模型,通過這個模型能夠明白網頁中div和div之間的相對位置是如何佈局的。