Flutter專案結構及demo程式碼詳解
在之前的部落格中我們搭建了Flutter的開發環境,並且建立了一專案,專案預設就生成了一些程式碼,學習任何語言第一步一般都是從入口函式著手,然後一步一步往下走。
本篇部落格我們就以預設生成的專案為準,著重的介紹一下Flutter專案的目錄結構及程式碼詳解。
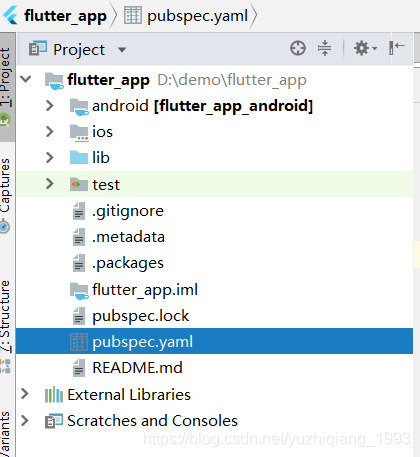
先來看看Flutter專案的目錄結構

我們著重需要注意一下幾個資料夾,其他的暫時不用理會
| 資料夾 | 作用 |
|---|---|
| android | android平臺相關程式碼 |
| ios | ios平臺相關程式碼 |
| lib | flutter相關程式碼,我們主要編寫的程式碼就在這個資料夾 |
| test | 用於存放測試程式碼 |
| pubspec.yaml | 配置檔案,一般存放一些第三方的依賴。 |
下面我們來看一下lib資料夾中的程式碼,lib中只有一個main.dart檔案。
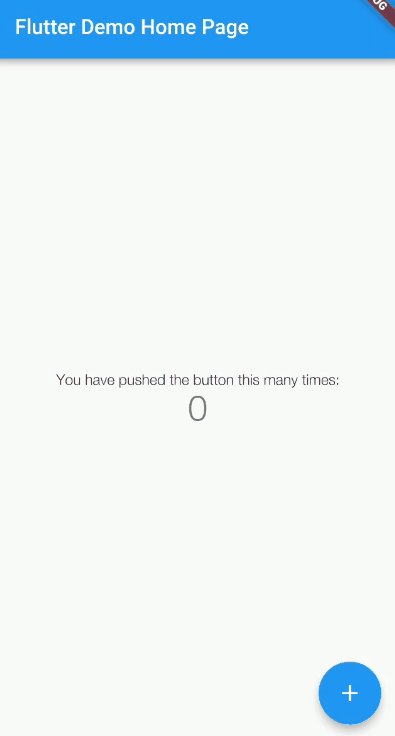
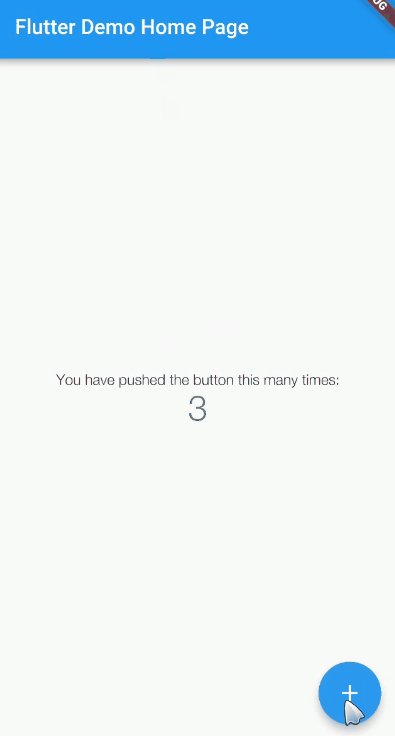
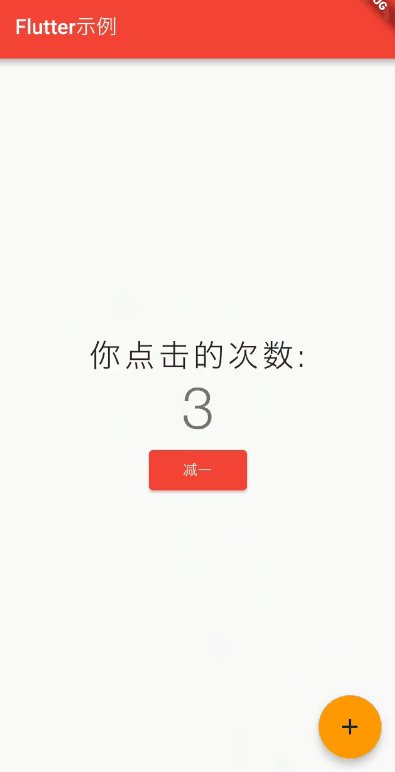
通過英文註釋我們大概也能知道每個類是幹什麼的,有什麼作用,預設執行介面就是下圖這樣,點選浮動按鈕會改變計數Text的值。

下面我們來一點點的看,大家可以新建一個Flutter專案對照原本的程式碼看。
入口函式
首先是入口函式,main方法就是入口函式,預設的箭頭函式寫法跟下面寫法效果一致,返回一個widget,MyApp就是我們要展示的啟動介面。
/*
* 入口函式
*
* */
void main() => runApp(MyApp()); //Dart中的箭頭函式,跟kotlin很像,跟下面寫法效果一致
//main(){
// return new MyApp();
//}
下面我們來看一下MyApp類,這裡的MyApp類中返回了一個MaterialApp widget,MaterialApp可以理解為ui的風格,Android上就是這種風格的UI. ios上我們可以使用CupertinoApp。這個可以自己修改嘗試
在MaterialApp中我們可以配置主題顏色,控制元件的樣式等等
/*
/*
* 這裡相當於Android中的Application類
* StatelessWidget表示無狀態控制元件
* */
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
/*
* MaterialApp表明app的風格是Material Design風格的
* 這裡我們可以配置app的主題相關屬性比如顏色,按鈕風格等等,類似於Android中的style檔案
* */
return MaterialApp(
title: 'Flutter Demo',
/*主題相關配置
* 這裡我們可以配合app整體的主題樣式,比如整體顏色,控制元件預設的樣式等
* */
theme: ThemeData(
/*這個地方就類似於Android中的style檔案配置,主要就是主題的配置*/
primaryColor: Colors.red,
primaryColorDark: Colors.red,
accentColor: Colors.orange,
buttonTheme: ButtonThemeData(buttonColor: Colors.red,textTheme: ButtonTextTheme.primary)
),
/*home指定了啟動後顯示的頁面
* 類似於我們在AndroidManifest中配置啟動頁面
* */
home: MyHomePage(title: 'Flutter示例'),
);
}
}
下面我們來看一下MyHomePage 類
MyHomePage 就是啟動後顯示的第一個頁面,繼承自StatefulWidget,註釋的很清楚,就不多說了。
/*
* StatefulWidget是一個有狀態的控制元件,如果你的頁面需要更新ui,那麼該頁面就要繼承自StatefulWidget
* 如果只是一個純展示的頁面,只需要繼承自StatelessWidget即可
* MyHomePage在上面已經被指定為啟動頁面
* 該頁面有一個計數的邏輯,會更新ui,所以需要繼承自StatefulWidget
* */
class MyHomePage extends StatefulWidget {
/*Dart 中的構造方法 {}裡面的引數表示可選引數,跟kotlin概念差不多
* this.title預設會把值賦給下面的title
* */
MyHomePage({Key key, this.title}) : super(key: key);
/*宣告一個變數 用final修飾表示只能賦一次值
* 在上面的構造上方法中已經有賦值操作了,所以後面我們就不能再更改title的值了
* */
final String title;
/*所有繼承自StatefulWidget的控制元件都要重寫createState()這個方法
* 可以理解為指定該頁面的狀態是由誰來控制的
* 在Dart中下劃線開頭宣告的變數和方法,其預設訪問許可權就是私有的
* 類似於java中用private關鍵字修飾,只能在類的內部訪問
* */
@override
_MyHomePageState createState() => _MyHomePageState();
}
_MyHomePageState 類中的程式碼稍微多一些。
我們自己新增了一個_reduceCounter方法,在setState中修改資料後,ui的狀態會自動更改。
然後我們添加了一個按鈕,並修改了Text的樣式,效果圖可以看下面
/*
*State是一個狀態物件,<>裡面是表示該狀態是跟誰繫結的。
* 我們修改狀態時就是在該類中進行編寫
*
* */
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
/*計數器加一*/
void _incrementCounter() {
setState(() {
_counter++;
});
}
/*這裡我們自己新建一個方法,很簡單,就是執行減一操作*/
void _reduceCounter() {
setState(() {
_counter--;
});
}
@override
Widget build(BuildContext context) {
/*Scaffold可以看作是Material Design中的一個模板
*看原始碼發現它繼承自StatefulWidget,包含了appBar,body,drawer等控制元件
* */
return Scaffold(
/*appBar 相當於Android中的ToolBar*/
appBar: AppBar(
/*這裡的widget實際上就是MyHomePage*/
title: Text(widget.title),
),
/*中間的內容佈局*/
body: Center(
/*Column表示一行 對應的Row表示一列
* 這裡我們改成列看一下
* */
child: Column(
/*mainAxisAlignment翻譯成中文就是主軸對準的意思。
* 我們可以把值設定為star,end等等
* */
mainAxisAlignment: MainAxisAlignment.center,
/*子控制元件,是一個List型別*/
children: <Widget>[
/*文字控制元件*/
Text(
'你點選的次數:',
/*這裡我們可以修改樣式*/
style: TextStyle(fontSize: 30,letterSpacing: 3),
),
/*$_counter 用法跟kotlin中的${_counter}類似,*/
Text(
'$_counter',
/*Text的樣式*/
style: Theme.of(context).textTheme.display3,
),
/*我們新增一個按鈕,用來實現點選使計數器減一*/
RaisedButton(
/*_reduceCounter是上面我們自己新增的方法,Dart中可以把方法作為引數傳遞*/
onPressed: _reduceCounter,
child: Text("減一"),
)
],
),
),
/*浮動按鈕*/
floatingActionButton: FloatingActionButton(
/*_incrementCounter實際上就是一個上面預設的_incrementCounter()方法,*/
onPressed: _incrementCounter,
tooltip: '計數器加一',
child: Icon(Icons.add),
),
// This trailing comma makes auto-formatting nicer for build methods.
);
}
}
修改後執行效果圖如下

至此,Flutter預設專案中的目錄結構以及程式碼各自的作用就介紹完畢了,知道了程式碼的流程後我們就可以開始修改程式碼然後看看效果了,在Flutter中,一切皆widget,我們的介面都是由各種widget堆疊出來的,下一步我們就可以去學習一下Flutter中widget了。
需要demo的可以下載
Flutter預設專案demo
