NW.js初體驗
初步入門NW .js
最近初步開始學HTML和nw,走了不少彎路。在網頁上語無倫次精神飽滿的搜尋,發現還是有很多地方沒有搞好。目前也只是能跑通了。最為第一個部落格,簡短的說下自己的過程,有錯誤的地方,誠懇的希望大家批評指正。
準備
想跑通nw,可以按照下面的步驟慢慢搞起來。至於nw.js 是什麼,有什麼特點就不多說了,網上一哆嗦就一堆堆的。
本文主要還是想說下怎麼跑通,至於有哪些配置,怎麼編碼,就不囉嗦了。個人覺得第一次先跑通了才能為後面的打下基礎。
- 下載nw.js,http://dl.nwjs.io/ 後面會說明怎麼用。有兩個版本,我下的是release版的。SDK沒有用過。
- 下載Enigma Virtual Box 並安裝,怎麼安裝就不說了,傻瓜式的安裝。
- 下載谷歌瀏覽器chrome,我的主要是在Windows上執行的,其他的平臺還沒有試過。
- 詳細的HTML學習可參考www.w3school.com.cn
跑通nw.js
1、先下載chrome瀏覽器,最新版的就好。
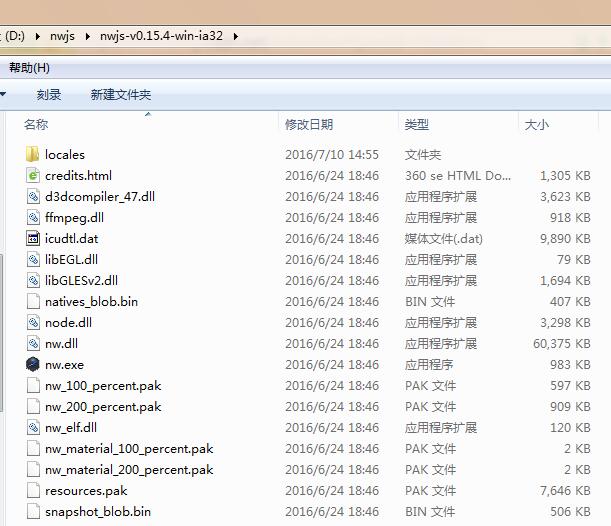
2、下載nw.js之後,把壓縮檔案解壓到任何一個你想要的目錄裡面。例如我的解壓縮到下面的資料夾裡面

3、 安裝Enigma Virtual Box
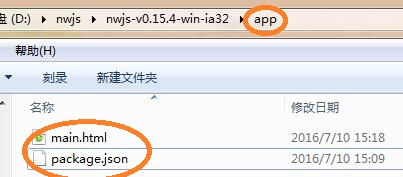
4、在解壓的nw.js資料夾你建立一個工程資料夾,裡面至少包含兩個檔案,一個HTML檔案和一個json檔案。例如我在解壓的檔案裡建立APP這樣的工程目錄,裡面包含main.html和package.json檔案。具體程式碼參見下面的程式碼部分。
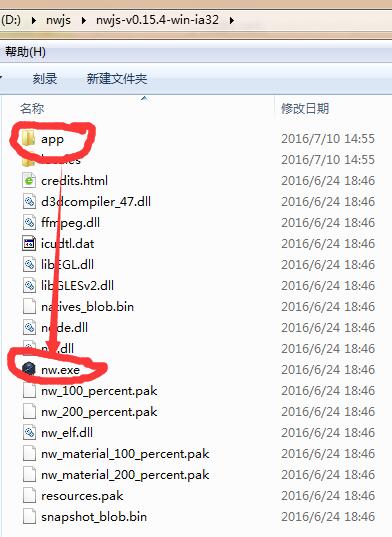
5、程式碼寫完之後,可直接拖動app資料夾到nw.exe上就可以執行。例如,

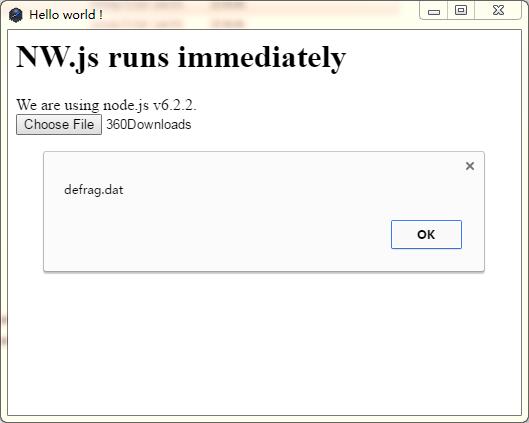
6、結果就是下面這樣的,隨便選擇一個資料夾,就會彈出一個對話方塊,顯示裡面有什麼東西。你也可以有其他的操作,不一定是彈出對話方塊。

另外,為了使我們的程式在各個平臺上執行,就像把這個可執行檔案copy到其他電腦,同樣能夠執行。那麼Enigma Virtual Box。
程式碼塊
HTML中程式碼
<html>
<head>
<title>Hello world !</title>
</head>
<body>
<h1>NW.js runs immediately</h1>
We are using node.js <script>document.write(process.version)</script>.
<br/>
<input type="file" package.json中程式碼
至於這裡面還有其他的配置選項,可以參考其他的部落格,說的很詳細。這裡只寫了兩個關鍵的。
{
"name": "demo-app",
"main": "main.html"
}打包程式
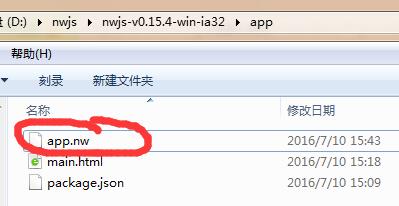
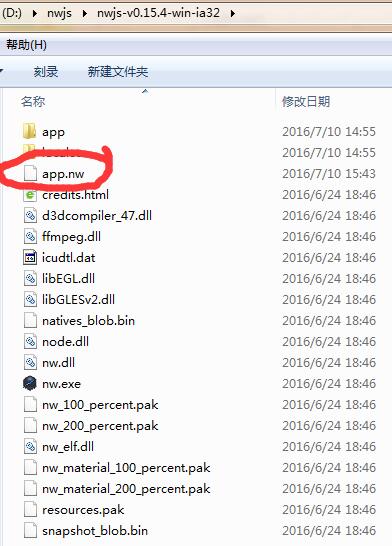
1、進入app資料夾,選中所有的檔案,壓縮為.zip檔案,然後,改名字。很簡單的。例如我的改成app.nw。注意,這個地方字尾是.nw,之前測過,不改也可以。然後將它copy到nw.exe所在的目錄。


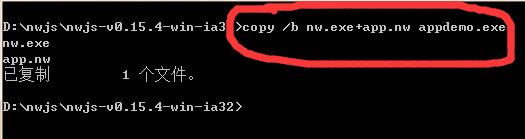
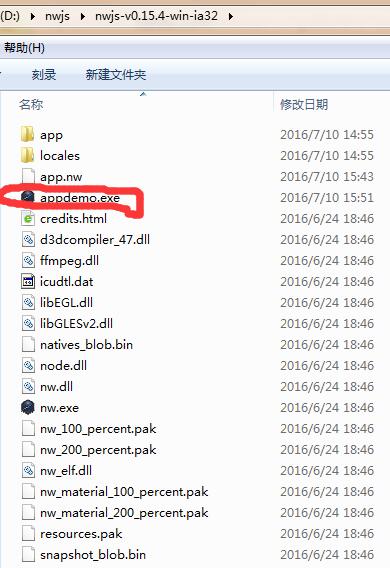
2、生成內部的可執行檔案,首先,開啟windows下的命令列程式;其次,定位到nw.exe所在目錄;最後,將app.nw和nw.exe 打包為一個當前目錄可執行的檔案。例如我的打包為appdemo.exe. 雙擊就可以執行。


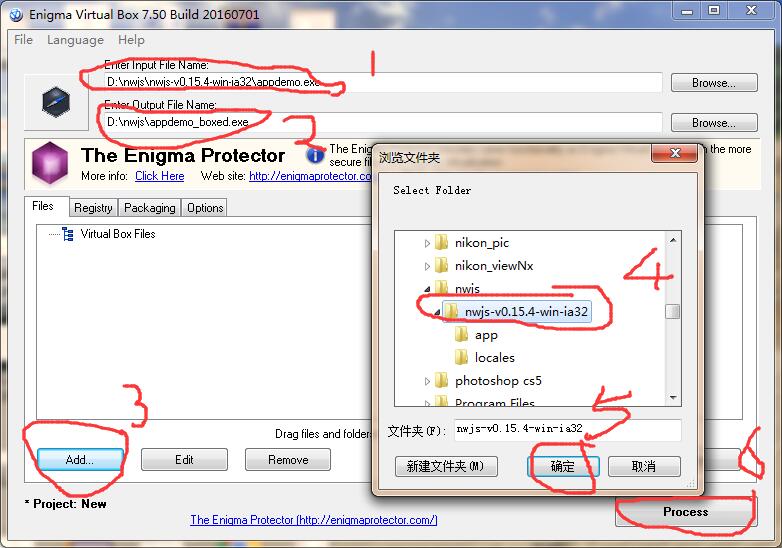
3、開啟Enigma Virtual Box,分別安裝下面的步驟生成最終的exe.copy到認可地方均可執行。第二步中名字路徑可以隨便寫。
結語
我也只是個初學者,為了跑通NW浪了很多網站,還有很多機關在裡面,這個需要慢慢調理。有錯誤的地方,希望大家能夠指正,共同進步。