echarts 折線圖 tooltips 格式自定義 --筆記
字串模板
更多請參考echarts官網的配置項手冊。
折線(區域)圖、柱狀(條形)圖、K線圖 : {a}(系列名稱),{b}(類目值),{c}(數值), {d}(無)
注意: 類目值就是對應的橫座標。
下面貼出我專案中的部分程式碼(可以根據自己要求修改formatter模板):
tooltip: {
trigger: 'axis',
axisPointer: {
type : 'shadow'
},
formatter: '{a0} <br/>日期:{b} <br />價格: {c0}' + "%"
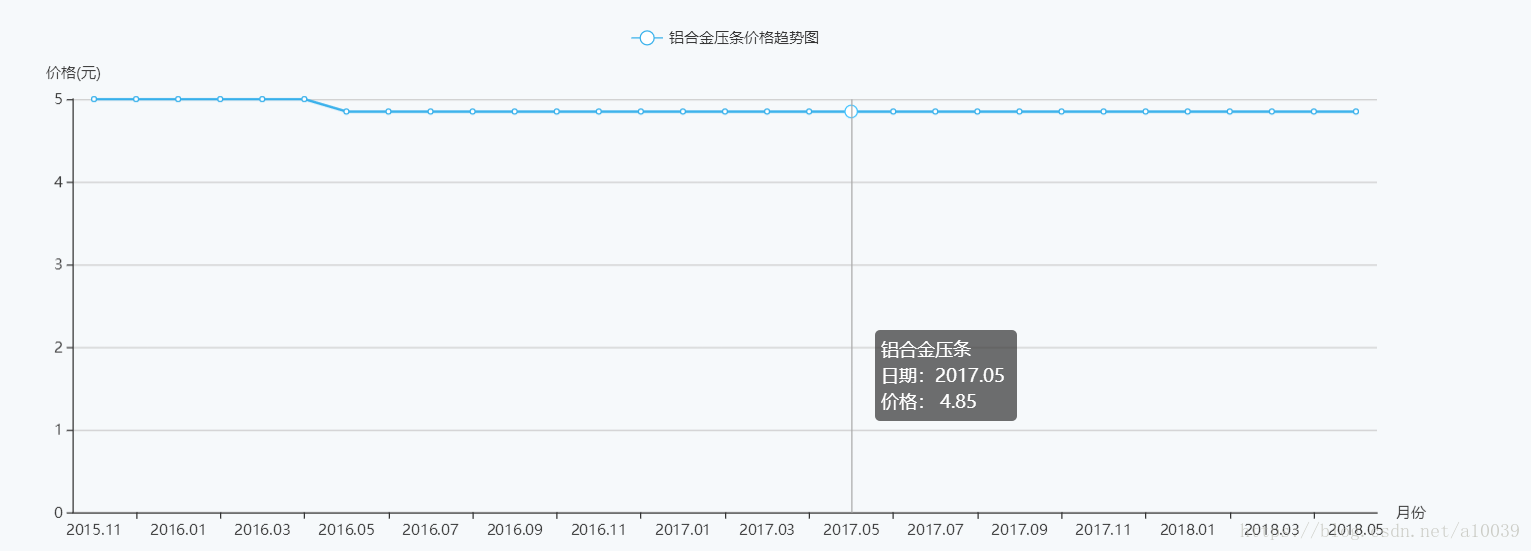
},我的效果如下
這樣顯示出來就真的很貼心,友好,其實官方文件中還有更多自定義的,我也正在發掘中....
相關推薦
echarts 折線圖 tooltips 格式自定義 --筆記
字串模板 更多請參考echarts官網的配置項手冊。 折線(區域)圖、柱狀(條形)圖、K線圖 : {a}(系列名稱),{b}(類目值),{c}(數值), {d}(無) 注意: 類目值就是對應的橫座標。 下面貼出我專案中的部分程式碼(可以根據自己要求修改formatt
Echarts餅圖中間顯示自定義內容及解決柱狀圖橫座標文字過多顯示不全的問題
1.Echarts餅狀圖中間自定義顯示內容(文字、圖片) 實現這種效果主要是通過graphic中的物件屬性type和style實現,type設定為‘text’,則style中可以設定文字內容,type設定為‘image’,則style中可以設定圖片內容,以下是完整程式碼:
echarts折線圖、條形圖、餅圖自定義顏色
一.設定顏色程式碼 series : [ { name: '收入(單位:萬元)', type: 'pie', radius : '55%', center: ['50%', '60%'], data:[
echarts 折線圖自定義顏色與修改legend顏色
fff none split slab art 自定義顏色 series name har option4 = { title : { text: ‘‘, subtext: ‘‘ }, color:[‘#2db7f5‘,‘#ff
Django學習筆記第八篇--實戰練習四--為你的視圖函數自定義裝飾器
ons one ces app1 pos print 事情 res 需要 零、背景: 對於登錄後面所有視圖函數,都需要驗證登錄信息,一般而言就是驗證cookie裏面的一些信息。所以你可以這麽寫函數: 1 def personinfo(request): 2 if
實現Echarts折線圖的虛實轉換
2-2 stack echart 上進 col alt wid style pan 需求:醫院的體溫單,在統計體溫時,對於正常情況下統計的體溫數據,需要顯示實線;對於進行物理降溫後統計的體溫數據,需要顯示虛線。 現有的體溫單是運用 Echarts 折線圖,統一用實線顯
visio畫uml類圖添加自定義數據類型
otg tor sao 數據類型 cso pat mfc big arc tj35jh辜夢妒苑鄖肇http://www.docin.com/dour993jbllm0掣智彜苯狹克http://tushu.docin.com/sina_58492473393j9l2y坎譚蝕浪
Echarts 折線圖y軸標籤值太長時顯示不全的解決辦法
問題 分析 解決辦法 問題 先看一下正常的情況 再看一下顯示不全的情況 所有的資料都是從後臺取的,也就是說動態變化的,一開始的時
Echarts-折線圖-多條線
//企業排名top5根據客車、貨車 var optionTwo={ tooltip: { trigger: 'axis',
Echarts-折線圖-單條線
var optionOne={ tooltip: { trigger: 'axis', axisPointer: {
vue下使用echarts折線圖及其橫座標拖拽功能
vue頁面中使用折線圖,並且有時間段篩選。因此就需要用到橫座標的拖拽功能。 介面效果如下: 現在來看這個效果的實現程式碼: drawLine() { let that = this, lineDate = [], dispatchCount = [
vue下使用echarts折線圖及其橫坐標拖拽功能
旋轉 tip pos 需要 頁面 技術 too ger draw vue頁面中使用折線圖,並且有時間段篩選。因此就需要用到橫坐標的拖拽功能。 界面效果如下: 現在來看這個效果的實現代碼: drawLine() { let that = this,
echarts入門教程,問題排查,自定義圖表
echarts圖表庫是由百度出品的操作圖表的js庫,以其優秀的效能,扁平化的api得到了大眾的一致認可,這篇部落格是我係統學習echarts的過程,不間斷更新,記錄其中遇到的問題,及其解決方法. 因為之前也用echarts做過幾個圖表,但對它的api和配置項都不太
第一篇:UE4如何輸出全景圖,和自定義截圖
首先,向大家介紹一下UE4的兩種輸出全景圖的方法,一種是利用UE4自帶的輸出外掛,一種是NVIDIA的外掛 一、UE4自帶外掛 1、開啟Edit——>Plugins,選擇Stereo Panoramic Movie Capture外掛匯入 2、執行專案,
echarts折線圖不堆疊設定
折線圖堆疊的重要引數stack。只要將series 下的 stack 值設定不相同,就不會堆疊了。例項如下: option = { title: { text: '折線圖堆疊' }, tooltip: { trig
在vue中封裝echarts折線圖元件
先來張圖 要實現在父元件引用子元件圖表,父元件需要傳遞給圖表元件幾個資料, id: 圖表例項化需要一個唯一的id; time: x軸的顯示資料,引數名可以自己定義; opData: 用來配置series的系列列表,引數可以自己定義; unit: y軸單
echarts折線圖案例基於echarts-plain.js
最近接觸前端,要寫個報表,但是由於公司用的是echarts-plain.js,導致我在網上找到的許多屬性設定的東西由於就是不同而失去作用. 使用echarts-plain.js時,dataView不會顯示錶格,只會顯示文字.如果想要顯示錶格的話,需要自己動手寫一
百度echarts折線圖美化 填充顏色,電波~,分類圓點圓點,填充
<!-- 為ECharts準備一個具備大小(寬高)的Dom --> <div id="main"></div> <!-- 引入 ECharts 檔案 --> <script src="plug
echarts折線圖
效果圖 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>折線圖</title> <style type="
echarts折線圖Demo
option = { backgroundColor: 'black', tooltip: { trigger: 'axis' }, color: ['#f69846', '#00ffb4', '#44aff0', '#