vue打包之後生成一個配置檔案修改介面的方法
阿新 • • 發佈:2019-01-09
前言:
我們的vue程式碼打包上傳到伺服器之後,要是資料介面 以後換了域名什麼的,是不是需要重新去vue檔案裡修改介面。
能不能生成一個配置檔案,裡面可以配置域名或其它什麼欄位之類的,這樣以後換了域名,只需開啟記事本 修改一下域名即可。
教程:
第一步:安裝generate-asset-webpack-plugin外掛
npm install --save-dev generate-asset-webpack-plugin
第二步:配置webpack.prod.conf.js檔案
//讓打包的時候輸出可配置的檔案 var GenerateAssetPlugin = require('generate-asset-webpack-plugin'); var createServerConfig = function(compilation){ let cfgJson={ApiUrl:"http://198.129.31.108:8080"}; return JSON.stringify(cfgJson); }
//讓打包的時候輸入可配置的檔案
//這段程式碼加在plugins:[]中
new GenerateAssetPlugin({
filename: 'serverconfig.json',
fn: (compilation, cb) => {
cb(null, createServerConfig(compilation));
},
extraFiles: []
})
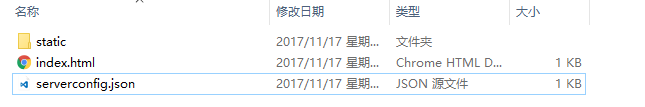
第三步:輸入npm run build打包程式碼 結果如下

第四步:以後需要修改域名之類的 在serverconfig.json修改即可

第五步:獲取ApiUrl
//在main.js中定義一個全域性函式
Vue.prototype.getConfigJson=function(){
this.$http.get("serverconfig.json").then((result)=>{
//用一個全域性欄位儲存ApiUrl 也可以用sessionStorage儲存
Vue.prototype.ApiUrl=result.body.ApiUrl;
}).catch((error)=>{console.log(error)});
}
第六步:使用ApiUrl
//在app.vue裡面 執行this.getConfigJson(); mounted:function(){ this.getConfigJson(); } //之後...用在需要用到的地方 因為ApiUrl已經是全域性了 可以直接用this.ApiUrl var url=this.ApiUrl+'/api/....
最後
為了幫助大家讓學習變得輕鬆、高效,給大家免費分享一大批資料,幫助大家在成為全棧工程師,乃至架構師的路上披荊斬棘。在這裡給大家推薦一個前端全棧學習交流圈:866109386.歡迎大家進群交流討論,學習交流,共同進步。
當真正開始學習的時候難免不知道從哪入手,導致效率低下影響繼續學習的信心。
但最重要的是不知道哪些技術需要重點掌握,學習時頻繁踩坑,最終浪費大量時間,所以有有效資源還是很有必要的。
最後祝福所有遇到瓶疾且不知道怎麼辦的前端程式設計師們,祝福大家在往後的工作與面試中一切順利。