JavaScript實現打地鼠小遊戲
阿新 • • 發佈:2019-01-09
##前言:
打地鼠小遊戲相信大家都玩過,地鼠會從一個個地洞中不經意的探出一個腦袋,我們要做的就是在地鼠出來的時候拖動滑鼠去打它,當打到地鼠時,會加分,打到不是地鼠時,會減分,是一個很考驗手速和眼力的小遊戲
正文
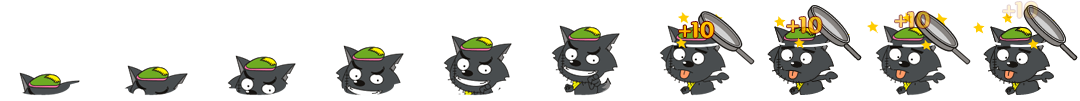
沒有找到地鼠素材,這兒用”灰太狼”來替代地鼠,”小灰灰”替代非地鼠的物體。接下來就是一步步去實現它。首先來做分析,地鼠是如何往上鑽出來的。在這兒,有這樣一張圖片,大家看了之後就一目瞭然了~

主要過程
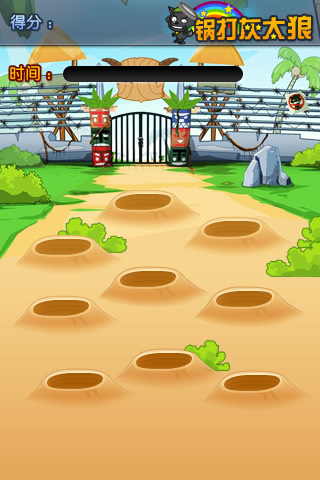
1 . 頁面佈局 通過posizition:absolute,絕對定位,將建立好的div一個個放到坑裡面去,頁面背景以及佈局好之後如下圖如下圖所示:之後讓這些div消失,即display:none;


2 . 如何使地鼠從不同的洞口出來,即讓哪一個div顯示的問題。這兒,我們通過
var hit_img=document.querySelectorAll(‘.hit_img’)來獲取所有包含地鼠的div,這樣hit_img為一個數組,這樣通過不斷產生一個隨機數,來改變陣列下標,hit_img[rand],將該div的display改為’block’,這樣,地鼠就顯示出來啦。
function 3 . 實現上升或下降
//從上面那張雪碧圖可以看出,當移動到第6個小塊時,灰太狼上升到最高處,所以不能再上升了
function up() {
var h_num = 6;//限定條件,不能超過6
//上升定時器,每次使imgNum加1,因為每一個小塊的寬度為108個畫素,因此,每次讓backgroundPositionX減108個畫素,而backgroundPosizitionY不變。在這兒 //下降定時器,每次使imgNum減1,原理類似於上升方法。
function down() {
downTimer_ = setInterval(function() {
imgNum--;
if(imgNum > -1) {
hit_img[rand].style.backgroundPosition = -imgNum * 108 + 'px 0';
} else {
hah = 0;
hit_img[rand].style.display = 'none';
//在地鼠消失後,隔一段時間再出來新的一個地鼠
downTimer = setTimeout(function() {
imgNum = 0;
random_();//重新執行隨機數方法,產生下一個地鼠
clearTimer();//清楚之前的所有計時器
progressTimer();//進度條計時器
up();
}, 100);
}
}, 50)
}
//清楚所有定時器
function clearTimer() {
var timer = setInterval(function() {}, 1);
for(var i = 0; i < timer; i++) {
clearInterval(i);
}
}4 . 實現拍打地鼠,即新增onclick事件~
//為每個div新增點選事件
function click_() {
for(var i = 0; i < hit_img.length; i++) {
hit_img[i].onclick = function() {
isHit = true;
//儲存本次點選的圖片的class名,用來判斷點選的是灰太狼還是小灰灰
classname = this.className;
//進入判斷
judge();
}
}
}
//判斷
var hah = 0;//防止重複擊打,加兩次判斷;當地鼠下降消失後,重置為0;
function judge() {
hah++;
if(hah == 1) {
if(isHit) {
{ //當點選之後,讓圖片索引變為9,出現被打動畫
imgNum = 9;
//如果被打物件為灰太狼,則分數加10
if(classname == 'hit_img') {
score += 10;
}
//如果被打物件為小灰灰,分數減10
if(classname == 'hit_img1') {
score -= 10;
}
scoreItem.innerHTML = score + '分'
isHit = false;
down();//點選之後開始往下
}
}
}
}5.設定開始遊戲按鈕
//開始遊戲
function start() {
gameStart.style.display = 'none'
up();
click_();
random_();
progressTimer();
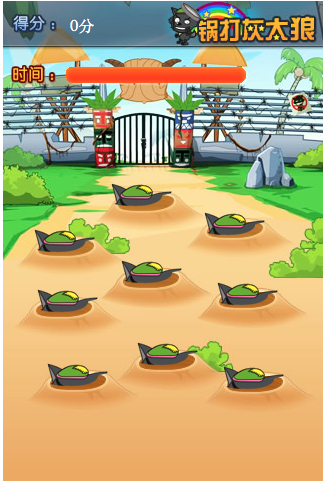
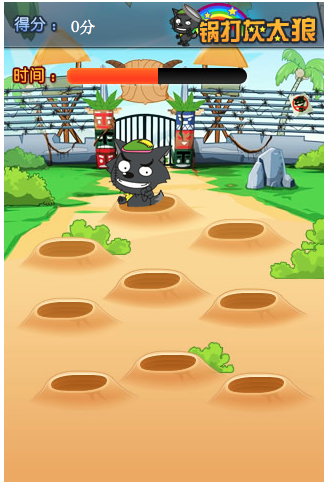
}通過以上步驟,遊戲基本功能可以實現啦,剩下的就是新增開始,結束介面,以及計時功能。下面附上效果圖以及原始碼下載地址



原始碼下載地址,檔名為hit mouse
