資料視覺化 —— 資料流圖(Data Flow Diagram)

資料流圖(Data Flow Diagram):簡稱 DFD,它從資料傳遞和加工角度,以圖形方式來表達系統的邏輯功能、資料在系統內部的邏輯流向和邏輯變換過程,是結構化系統分析方法的主要表達工具及用於表示軟體模型的一種圖示方法。
組成元素與基本構成:
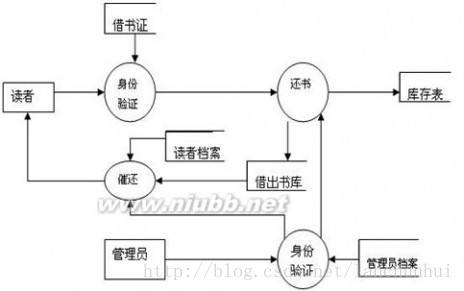
□ :形如矩形,或者長方體,資料來源或宿(“宿”表示資料的終點)。代表系統之外的實體,可以是人、物或其他軟體系統;→ :資料流,資料流是資料在系統內傳播的路徑,因此由一組成分固定的資料組成。如訂票單由旅客姓名、年齡、單位、身份證號、日期、目的地等資料項組成。由於資料流是流動中的資料,所以必須有流向,除了與資料儲存之間的資料流不用命名外,資料流應該用名詞或名詞短語命名。○:圓形或者圓角矩形,表示對資料的加工或處理。加工是對資料進行處理的單元,它接收一定的資料輸入,對其進行處理,併產生輸出。
〓:資料儲存。表示資訊的靜態儲存,可以代表檔案、檔案的一部分、資料庫的元素等。
相關推薦
資料視覺化 —— 資料流圖(Data Flow Diagram)
資料流圖(Data Flow Diagram):簡稱 DFD,它從資料傳遞和加工角度,以圖形方式來表達系統的邏輯功能、資料在系統內部的邏輯流向和邏輯變換過程,是結構化系統分析方法的主要表達工
【D3.js資料視覺化系列教程】(二十四)--力導向圖
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>testD3-22-force.html</title> <script type="t
【D3.js資料視覺化系列教程】(二十二)--互動圖表之提示條
//鍵值對資料集 var dataset = [ {key:0,value:5}, {key:1,value:10}, {key:2,value:13}, {key:3,value:19}, {key:4,value:21}, {key:5,value:25}, {key:6,value:22}, {ke
【D3.js資料視覺化系列教程】(二十五)--載入csv檔案
csv檔案由csv資料生成的圓環! 1. 載入csv資料用到d3.csv函式,第一個引數是地址,第二個引數是個回撥函式d3.csv("http://localhost:8080/spring/D3da
Python資料視覺化-Matplotlib學習筆記(1)--折線圖為例畫圖入門
在使用Python做資料處理的時,大量的資料我們看起來並不是很直觀,有時候把它圖形化顯示反而更能容易的觀察資料的變化特徵等等。 Matplotlib是一個Python的2D繪相簿,它以各種硬拷貝格式和跨平臺的互動式環境生成出版質量級別的圖形。它提供了一整套
【D3.js資料視覺化系列教程】(三十)--力導向圖之帶文字
(1)連結陣列var links = [ {source: "Microsoft", target: "Amazon", type: "licensing" ,weight:1,color:1}, {source: "Microsoft", target:
Python資料視覺化-Matplotlib學習筆記(3)--畫散點圖
這兩天數學建模中需要畫個散點圖,索性就把程式碼發上來吧,帖子嘛~當然是多多益善嘍 資料是一千組x,y座標資料 列印下head E:\Anaconda3\python.exe E:/Anac
互動式資料視覺化-D3.js(四)形狀生成器
形狀生成器 線段生成器 var linePath = d3.line() - 使用預設的設定構造一個 line 生成器。 linePath.x() - 如果指定了 x 則將 x 訪問器設定為指定的函式或數值並返回當前 line 生成器。如果沒有指定 x 則返回當前 x 訪問器,預設為: functi
Python資料視覺化之密度圖的繪製
密度圖表現與資料值對應的邊界或域物件的一種理論圖形表示方法。一般用於呈現連續變數。 *摘自百度百科* 在電腦科學當中,資料的視覺化常常被提起。近日,在影象處理當中,需要統計圖片中的人流密度並繪製相應密度圖,於是小小研究一番。效果如下: 所有程式碼儲存在Github上。 首
資料視覺化:折線圖--直方圖--散點圖
import matplotlib.pyplot as plt -- 繪製2D折線圖,直方圖,散點圖等 import numpy as np -- 將列表轉換為陣列,給圖形上每個點新增標籤時會用到 import pygal -- pygal是一個S
Python資料視覺化 散點圖
PS: 翻了翻草稿箱, 發現居然存了一篇去年2月的文章。。。雖然naive,還是發出來吧。。。本文記錄了python中的資料視覺化——散點圖scatter,令x作為資料(50個點,每個30維),我們僅視覺化前兩維。labels為其類別(假設有三類)。這裡的x就用random來了
資料視覺化 三步走(二):springboot整合mybatis 搭建Java Web
前言 本章節完成第2點:利用springboot + mybatis 作為web後臺服務。 1.環境依賴 1.Win7 + Intellij IDEA 15.0.2 + JDK8 2.建立springboot專案
外掛echarts使資料視覺化後,圖隨視窗自適應變化的方法
注:自己去echarts官網下載echarts.js,引入到html。 一、HTML <!DOCTYPE html> <html><head><meta charset="UTF-8"><title>echart&
資料視覺化 三步走(一):資料採集與儲存,利用python爬蟲框架scrapy爬取網路資料並存儲
前言 最近在研究python爬蟲,突然想寫部落格了,那就寫點東西吧。給自己定個小目標,做一個完整的簡單的資料視覺化的小專案,把整個相關技術鏈串聯起來,目的就是為了能夠對這塊有個系統的認識,具體設計思路如下: 1. 利用python爬蟲框架scr
Matplotlib資料視覺化——contour等高線圖
等高線大家都不陌生,這個詞來源對地勢地貌的描述。 在機器學習的隨機梯度下降中涉及了等高線圖用以形象的描述每次迭代的步距、方向等,這也正是它的用武之地。僅僅學習其中的皮毛。 君子性非異也,善假於物也
【D3.js資料視覺化系列教程】(十六)--更新、過度和動畫
//(1) 準備資料集 var dataset = [ 5, 10, 13, 19, 21, 25, 22, 18, 15, 13, 11, 12, 15, 20, 18, 17, 16, 18, 23, 25 ]; //(2) 設定SVG的高寬 var w=600; va
python資料視覺化--散點圖以及分類
在繪製《機器學習實戰》第六章的簡單二分類資料時,想用散點圖來繪製,但是始終沒有結果,還好,花了半天的時間搞清楚了大致流程。特作筆記如下。 先看效果圖: 注意點一: 在書中P95頁,得到dataArr,和labelArr兩個資料,首先要對它們進行預處理:拿到的資料是普通矩
Echarts資料視覺化--特殊餅圖1
資料視覺化開發過程中,經常會遇到比較特殊的圖表。現在簡單介紹遇到過的特殊餅圖-1的做法:1、HTML程式碼:<div class="wrap"> <div id="echart
分享 :資料視覺化和資訊圖成功的要素
如果僅僅是能夠將資料轉化成漂亮的圖表,或者是設計出20種不同式樣的圖表來解釋你的觀點,並不說明你
資料視覺化和資訊圖成功的要素
如果僅僅是能夠將資料轉化成漂亮的圖表,或者是設計出20種不同式樣的圖表來解釋你的觀點,並不說明你
