Markdown編輯器editor.md的使用
一、Markdown和editor.md簡介:
Markdown在技術圈裡(估計更多是程式猿吧)越來越流行。簡單的語法,統一的格式,使用過程中,手基本上不用從鍵盤上移到滑鼠上去,超級方便。寫好了一篇md文件(也就是含Markdown語法格式的普通TXT檔案),可以隨意放到別的支援Markdown格式的網站上釋出。
editor.md是國內開源的一款線上Markdown編輯器,單純基於前端JavaScript實現,和後端什麼語言無關。這個還可以畫流程圖,以及數學公式。官網Demo示例使用的是PHP語言,我後端使用的是Java,Springmvc。
如下記錄我在個人開源專案17Smart
二、editor.md的使用:
2.1、下載:
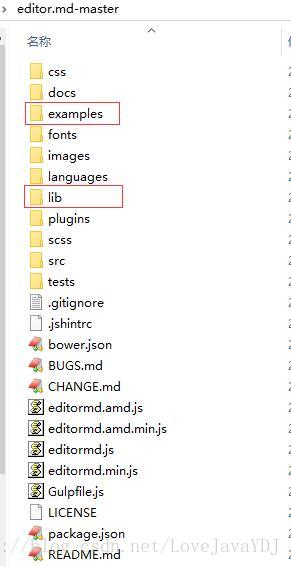
我們可以從其官網中找到下載最新版V1.5.0,解壓資源包如下圖:
- >1.examples檔案中是使用PHP做的所有示例(可以在文件編輯器裡開啟,並檢視原始碼);
- >2.lib中是editor.md所依賴的第三方js資源;
- >3.plugins中是如emoji表情支援、程式碼格式化等外掛;
2.2、簡單使用:
將上面的解壓的editormd資原始檔拷貝(選取需要的)到我們的專案適合目錄下面。
2.2.1、在自己的頁面上引入相關的css和js,程式碼如下:
<link rel="stylesheet"href="/smart-api/htdocs/mdeditor/css/editormd.css" />
<script src="/smart-api/htdocs/mdeditor/js/jquery.min.js"></script>
<script src="/smart-api/htdocs/mdeditor/js/editormd.min.js"></script>2.2.2、在自己的頁面中加上DIV:
DIV的id為my-editormd(這個div在form表單中)。DIV中包含二個textarea,其實官方demo中只有一個,第二個是否方便我們POST提交時,後端可以獲取到md文件內容,如java中request.getParameter("my-editormd-html-code")
<div id="my-editormd" >
<textarea id="my-editormd-markdown-doc" name="my-editormd-markdown-doc" style="display:none;"></textarea>
<!-- 注意:name屬性的值-->
<textarea id="my-editormd-html-code" name="my-editormd-html-code" style="display:none;"></textarea>
</div>這裡值得注意兩點:
- >1.後端要想獲得第二個textarea中的值,首先需要開啟editor.md的
saveHTMLToTextarea : true設定(見下面); - >2.textarea中name屬性值,應該跟著div的ID
my-editormd值來定,即$-html-code(剛開始,後端死活獲取不到值,翻看了原始碼才知道)
2.2.3、在同頁面中再加上如下JS程式碼:
<script type="text/javascript">
$(function() {
editormd("my-editormd", {//注意1:這裡的就是上面的DIV的id屬性值
width : "90%",
height : 640,
syncScrolling : "single",
path : "/smart-api/htdocs/mdeditor/lib/",//注意2:你的路徑
saveHTMLToTextarea : true//注意3:這個配置,方便post提交表單
});
});
</script>這裡值得注意三點:
- >1.注意1:這裡的就是上面的DIV的id屬性值;
- >2.注意2:你的path路徑(原資原始檔中lib包在我們專案中所放的位置);
- >3.注意3:saveHTMLToTextarea 設定true或false關乎後端是否可以獲取到值;
這樣我們就完成了一個最簡單的editor.md的編輯器了,我們可以在這裡面書寫自己熟悉的Markdown文件,包括程式碼,右側有實時預覽。
2.3、上傳圖片:
上面最簡單的editor.md的編輯器,目前還是不可以上傳圖片的。我們需要略作配置修改,還是很簡單的。
我們都知道在編寫Markdown文件時,圖片語法是。可是,往往我們需要上傳本地圖片。在上面的基礎之上,略做如下修改即可(當然後端的程式碼得自己寫):
<script type="text/javascript">
$(function() {
editormd("my-editormd", {//注意1:這裡的就是上面的DIV的id屬性值
width : "90%",
height : 640,
syncScrolling : "single",
path : "/smart-api/htdocs/mdeditor/lib/",//注意2:你的路徑
saveHTMLToTextarea : true,//注意3:這個配置,方便post提交表單
/**上傳圖片相關配置如下*/
imageUpload : true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL : "/smart-api/upload/editormdPic/",//注意你後端的上傳圖片服務地址
});
});
</script>注意:editor.md期望你上傳圖片的服務返回如下json格式的內容
{
success : 0 | 1, //0表示上傳失敗;1表示上傳成功
message : "提示的資訊",
url : "圖片地址" //上傳成功時才返回
}我的後臺使用的是springmvc,程式碼如下:
(注意:@RequestParam(value = "editormd-image-file", required = true註解)
@RequestMapping("editormdPic")
@ResponseBody
public JSONObject editormdPic (@RequestParam(value = "editormd-image-file", required = true) MultipartFile file, HttpServletRequest request,HttpServletResponse response) throws Exception{
String trueFileName = file.getOriginalFilename();
String suffix = trueFileName.substring(trueFileName.lastIndexOf("."));
String fileName = System.currentTimeMillis()+"_"+CommonUtils.getRandomNumber(100, 999)+suffix;
String path = request.getSession().getServletContext().getRealPath("/assets/msg/upload/");
System.out.println(path);
File targetFile = new File(path, fileName);
if(!targetFile.exists()){
targetFile.mkdirs();
}
//儲存
try {
file.transferTo(targetFile);
} catch (Exception e) {
e.printStackTrace();
}
JSONObject res = new JSONObject();
res.put("url", Constant.WEB_ROOT+"assets/msg/upload/"+fileName);
res.put("success", 1);
res.put("message", "upload success!");
return res;
}2.4、Markdown文件頁面展示:
上面我們通過post提交,後端獲取到MD文件內容後,往往存在資料庫中,然後在頁面展示時,我們需要把MD語法文件,轉換為HTML語法(也可以先轉換為標準的HTML儲存,但我覺得先轉換的話,會佔用較多儲存空間)。
首先引入必要JS(下面不是所有必要):
<script src="/smart-api/htdocs/mdeditor/js/jquery.min.js"></script>
<script src="/smart-api/htdocs/mdeditor/lib/marked.min.js"></script>
<script src="/smart-api/htdocs/mdeditor/lib/prettify.min.js"></script>
<script src="/smart-api/htdocs/mdeditor/lib/raphael.min.js"></script>
<script src="/smart-api/htdocs/mdeditor/lib/underscore.min.js"></script>
<script src="/smart-api/htdocs/mdeditor/lib/sequence-diagram.min.js"></script>
<script src="/smart-api/htdocs/mdeditor/lib/flowchart.min.js"></script>
<script src="/smart-api/htdocs/mdeditor/lib/jquery.flowchart.min.js"></script>
<script src="/smart-api/htdocs/mdeditor/js/editormd.min.js"></script>
然後,本頁面中,加入如下DIV:
<div id="doc-content">
<textarea style="display:none;">${message.detail }</textarea>
</div>最後,再引入如下JS程式碼:
<script type="text/javascript">
var testEditor;
$(function () {
testEditor = editormd.markdownToHTML("doc-content", {//注意:這裡是上面DIV的id
htmlDecode: "style,script,iframe",
emoji: true,
taskList: true,
tex: true, // 預設不解析
flowChart: true, // 預設不解析
sequenceDiagram: true, // 預設不解析
codeFold: true,
});});
</script>三、editor.md的更多配置項:
這配置,可以根據官方提供的Demo和原始碼找到(editor.md-master/examples目錄下面)。如,主題顏色設定;上傳圖片後的特殊處理等。
<script type="text/javascript">
var myEditor;
$(function() {
myEditor = editormd("my-editormd", {
width : "90%",
height : 800,
syncScrolling : "single",
path : "/smart-api/htdocs/mdeditor/lib/",
saveHTMLToTextarea : true,
emoji: true,//emoji表情,預設關閉
taskList: true,
tocm: true, // Using [TOCM]
tex: true,// 開啟科學公式TeX語言支援,預設關閉
flowChart: true,//開啟流程圖支援,預設關閉
sequenceDiagram: true,//開啟時序/序列圖支援,預設關閉,
dialogLockScreen : false,//設定彈出層對話方塊不鎖屏,全域性通用,預設為true
dialogShowMask : false,//設定彈出層對話方塊顯示透明遮罩層,全域性通用,預設為true
dialogDraggable : false,//設定彈出層對話方塊不可拖動,全域性通用,預設為true
dialogMaskOpacity : 0.4, //設定透明遮罩層的透明度,全域性通用,預設值為0.1
dialogMaskBgColor : "#000",//設定透明遮罩層的背景顏色,全域性通用,預設為#fff
codeFold: true,
imageUpload : true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL : "/smart-api/upload/editormdPic/",
/*上傳圖片成功後可以做一些自己的處理*/
onload: function () {
//console.log('onload', this);
//this.fullscreen();
//this.unwatch();
//this.watch().fullscreen();
//this.width("100%");
//this.height(480);
//this.resize("100%", 640);
},
/**設定主題顏色*/
editorTheme: "pastel-on-dark",
theme: "gray",
previewTheme: "dark"
});
});
</script>