在Django中使用editor.md部屬markdown編輯器的一些分享
我平時很喜歡markdown來寫東西,最近在用django做一個自己的部落格系統,這時我就想到了怎麼在django中部屬markdown編輯器,在網上找了一下發現了一個很好用的js外掛叫 editor.md
1、下載
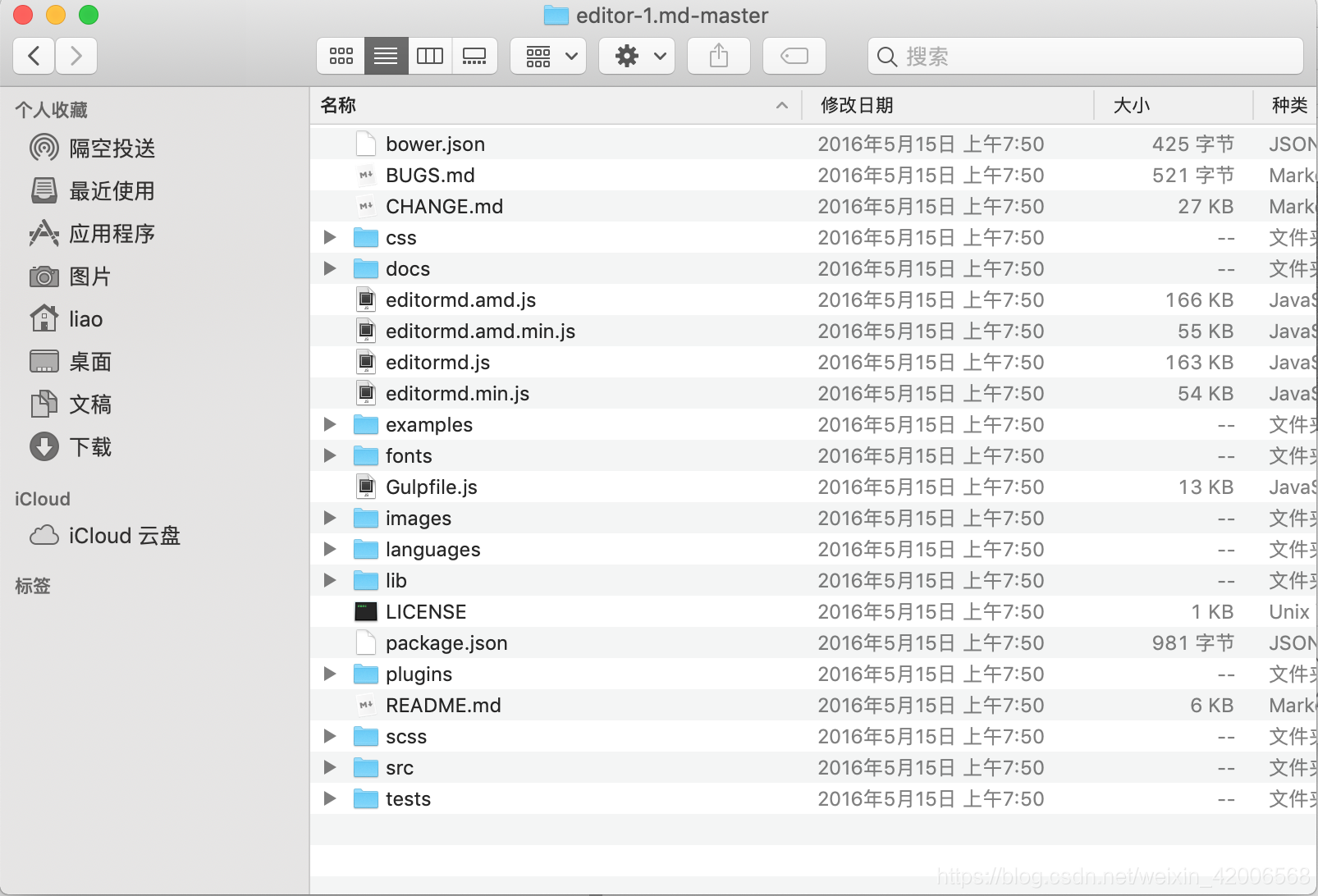
下載下來後目錄結構是這樣的

2、部屬
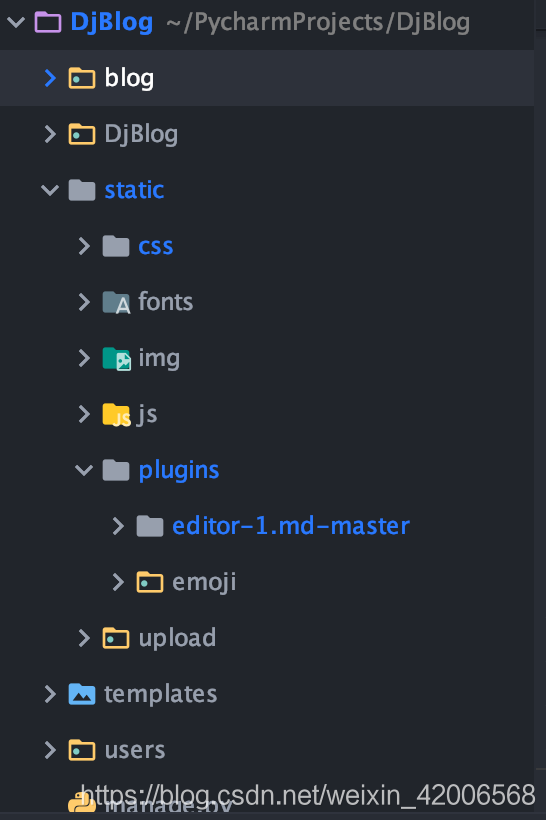
然後我們把它整個拷到我們的專案裡面,我這裡是放到我的專案下的static目錄中的外掛目錄中

3、配置
然後我們新建一個頁面
html的程式碼很簡單
<div id="test-editormd">
<textarea name="content" style="display:none;"></ 別忘了匯入我們的js和css,直接從我們的外掛目錄裡匯入
<!-- 我這裡用了django的模版語法,大家配置的時候按照自己的路徑來就可以了 -->
<!-- 匯入css -->
<link rel="stylesheet" href="{% static 'plugins/editor-1.md-master/css/editormd.css' %}"/>
<!-- 匯入js -->
<script src="{% static 'plugins/editor-1.md-master/editormd.js' 實測匯入這兩個檔案就可以了,對了,別忘了先要匯入jquery
然後我們初始化一下外掛
這裡要注意,我用模版語法的地方,路徑全部要設定成自己的路徑,不然後面會出現問題的,一開始我看別的教程部屬的時候就是這個地方出了問題花了很長時間。
<script>
var testEditor;
$(function () {
$.get("{% static 'plugins/editor-1.md-master/examples/test.md' %}", function (md) {
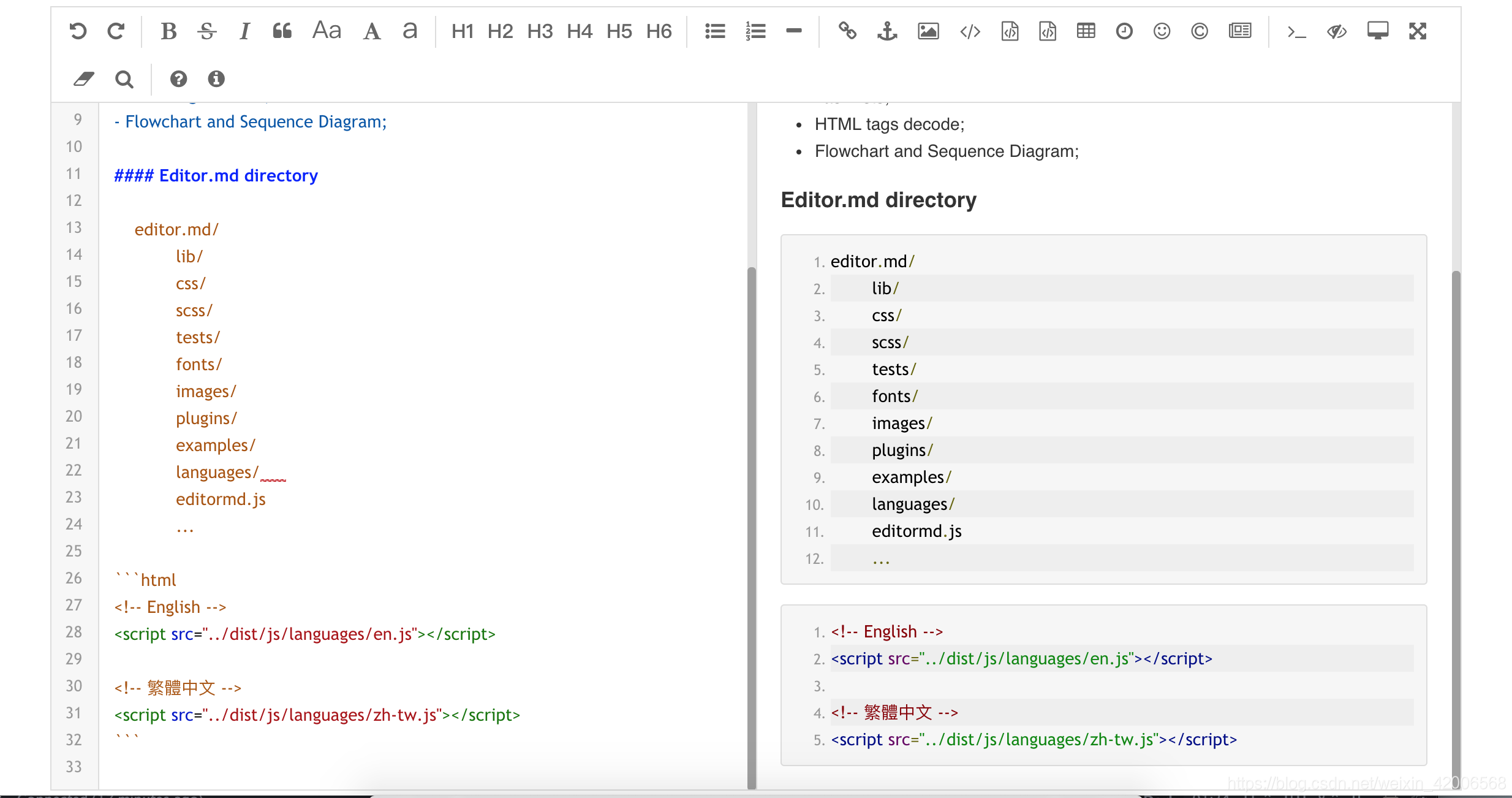
testEditor = 然後我們把urls,view都寫一下,執行一下試試

效果已經出來了,但是這時候我們嘗試上傳圖片,還有點選emoji是不能用的

彆著急,接下來我們就來解決這兩個問題
4、除錯
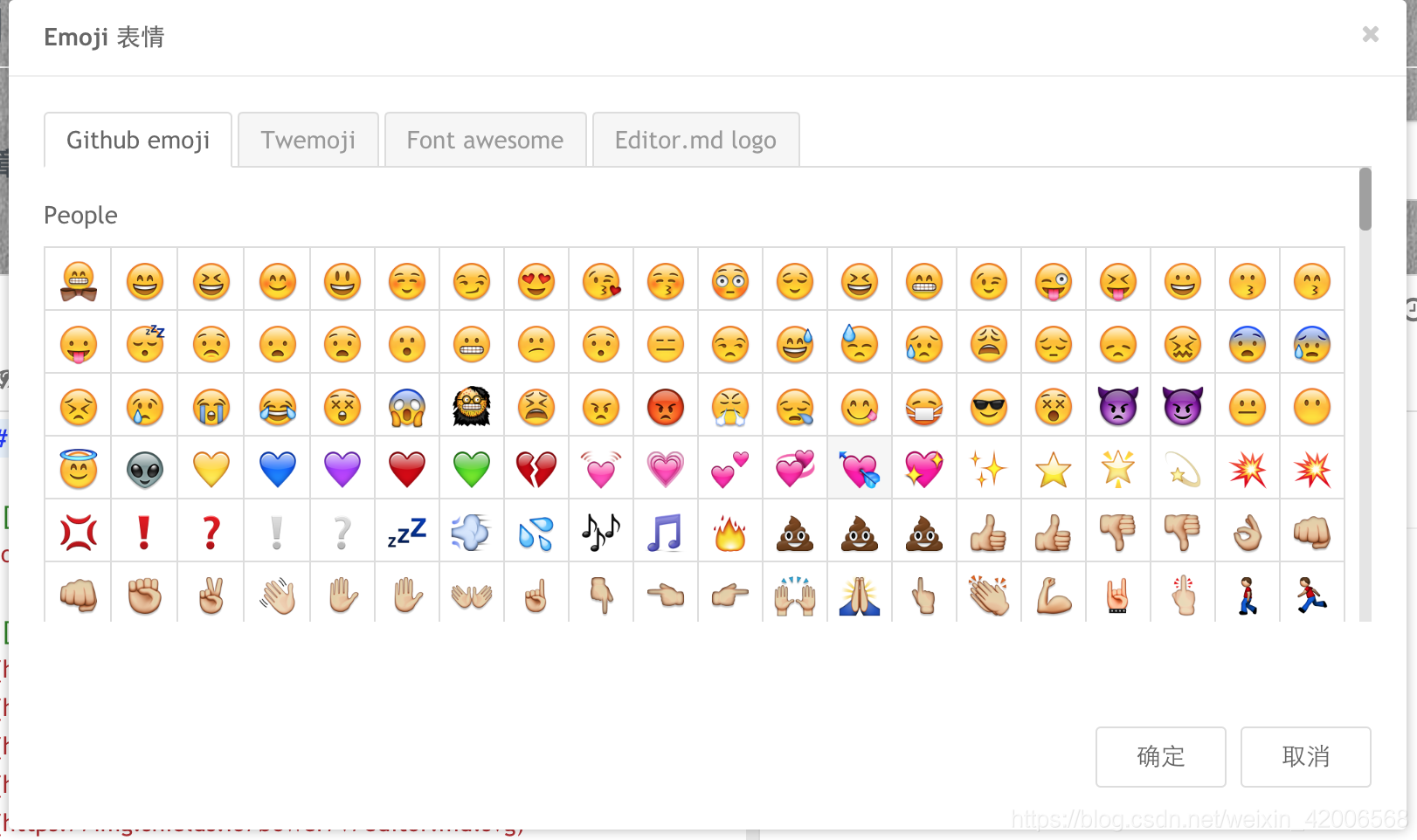
一、我們先解決emoji的問題
其實emoji打不開的原因是這個外掛原來的emoji地址是遠端指向另一個網址的,現在那個網址失效了,所以emoji都裂了
所以我們把emoji下載下來部屬到本地就行了
下載下來,和剛才一樣解壓縮直接放到外掛目錄下
接下來我們要開啟editormd.js檔案,注意 是之前匯入過的那個editormd.js檔案。
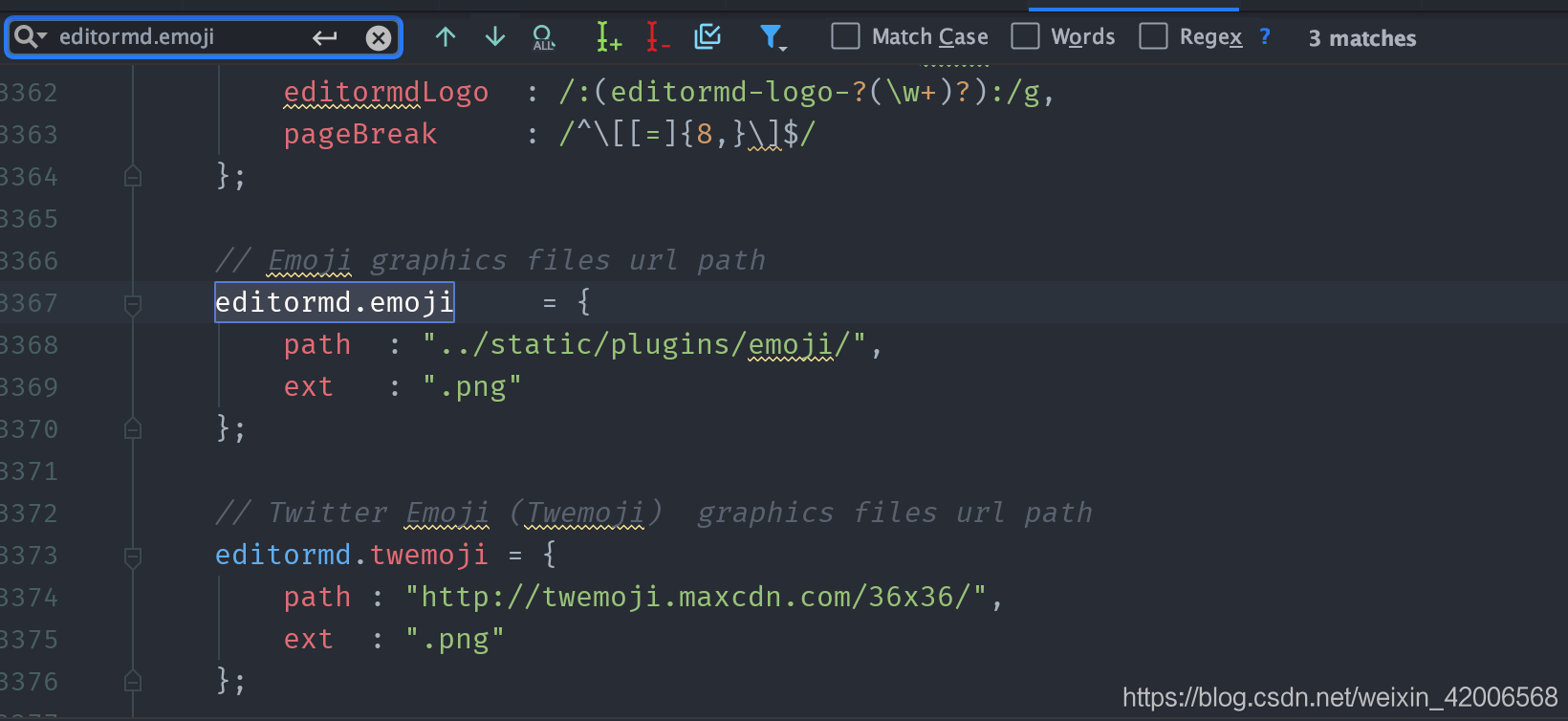
然後我們搜尋editormd.emoji欄位
找到這個地方的path
把原來的路徑改成我們本地的路徑

ok,執行試一下,搞定了
二、上傳圖片
最後一步是上傳檔案,點選上傳圖片按鈕之後,其實是傳送了一個post的ajax請求,它需要的返回值是這樣的
{'success': 1或者0 (1是成功),
'message': '成功以後的資訊',
'url': url (圖片的url,重要,用於後面顯示圖片的,就是你處理完之後,圖片儲存在伺服器上的路徑)}
我這裡把我的程式碼舉例一下,每個人要實現的圖片上傳功能不一樣的,大家按自己的寫就行
# 寫部落格上傳圖片
@check_logined
def blog_img_upload(request):
if request.method == "POST":
data = request.FILES['editormd-image-file']
img = Image.open(data)
width = img.width
height = img.height
rate = 1.0 # 壓縮率
# 根據影象大小設定壓縮率
if width >= 2000 or height >= 2000:
rate = 0.3
elif width >= 1000 or height >= 1000:
rate = 0.5
elif width >= 500 or height >= 500:
rate = 0.9
width = int(width * rate) # 新的寬
height = int(height * rate) # 新的高
img.thumbnail((width, height), Image.ANTIALIAS) # 生成縮圖
url = 'blogimg/' + data.name
name = settings.MEDIA_ROOT + '/' + url
while os.path.exists(name):
file, ext = os.path.splitext(data.name)
file = file + str(random.randint(1, 1000))
data.name = file + ext
url = 'blogimg/' + data.name
name = settings.MEDIA_ROOT + '/' + url
try:
img.save(name)
url = '/static'+name.split('static')[-1]
return JsonResponse({'success': 1, 'message': '成功', 'url': url})
except Exception as e:
return JsonResponse({'success': 0, 'message': '上傳失敗'})
注意:他這裡要的url是從你的專案開始的目錄 不要寫絕對路徑
比如我這裡從/static開始就可以了,不然圖片顯示不出來
5、ok了
到這裡 基本上所有功能已經能用了,趕緊把它配置到你的專案中去吧~!
這個外掛真的超好用~感謝開源社群
