vue專案打包步驟
vue專案打包
終端執行命令 npm run build
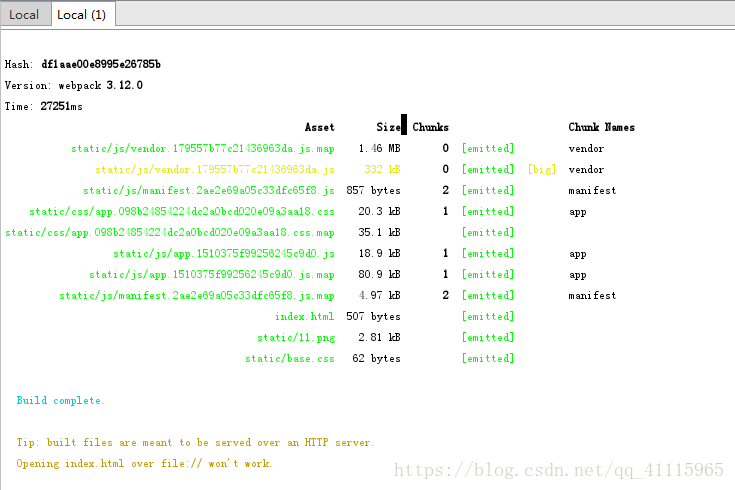
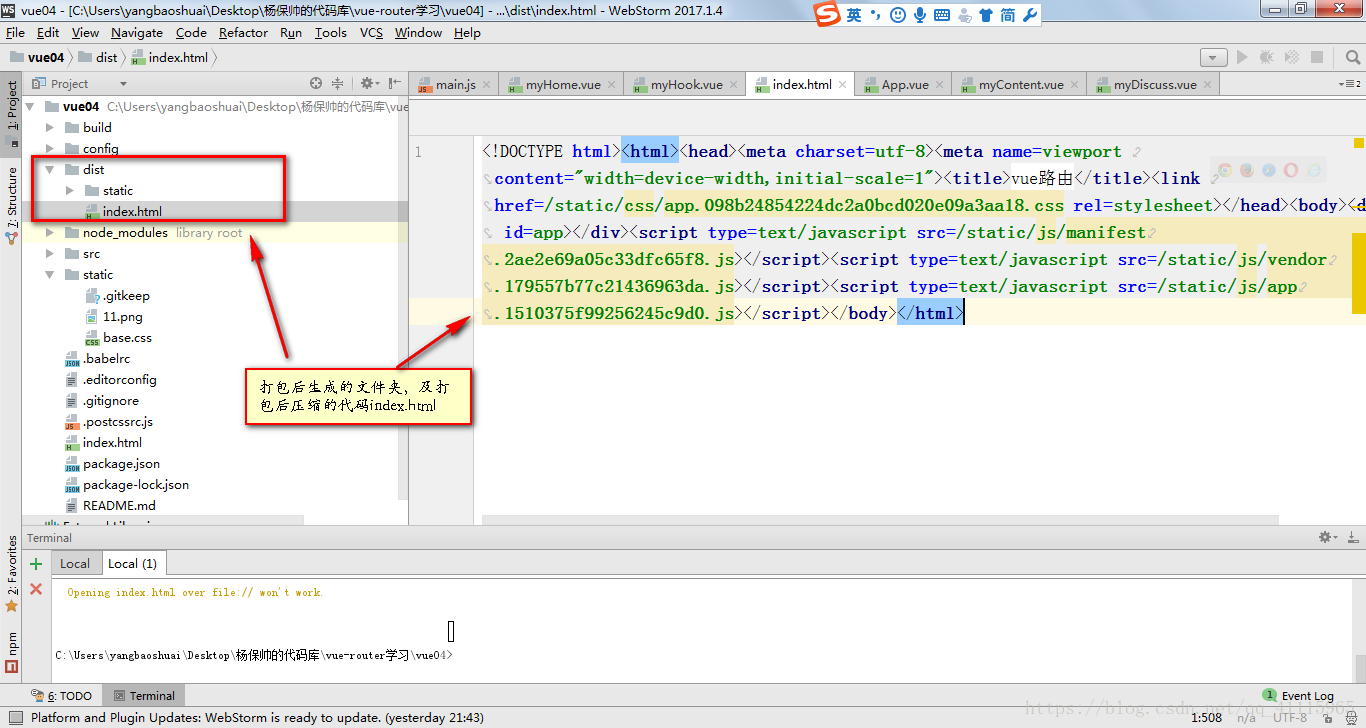
打包成功的標誌與專案的改變,如下圖:
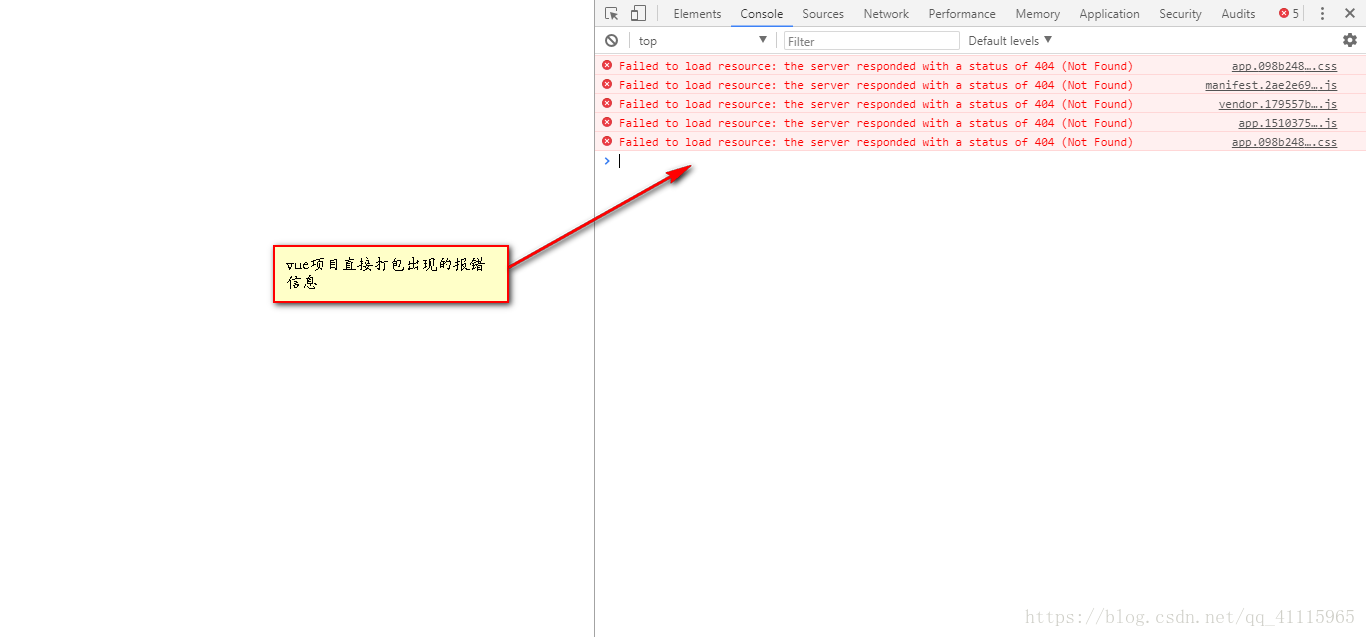
點選index.html,通過瀏覽器執行,出現以下報錯,如圖:
那麼應該如何修改呢?
具體步驟如下:
1、檢視package.js檔案的scripts命令
2、開啟webpack.dev.conf.js檔案,找到publicPath: config.dev.assetsPublicPath,按Ctrl點選,跳轉到index.js檔案
3、其中dev是開發環境,build是構建版本,找到build下面的assetsPublicPath: '/',然後修改為assetsPublicPath: './',即“/”前加點。
4、終端執行 npm run build 即可。
此時點選index.html,通過瀏覽器執行便,會發現動態繫結的static的圖片找不到,故static必須使用絕對路徑。將圖片路徑修改為絕對路徑,至此,打包完成。
相關推薦
vue專案打包步驟
vue專案打包終端執行命令 npm run build打包成功的標誌與專案的改變,如下圖:點選index.html,通過瀏覽器執行,出現以下報錯,如圖:那麼應該如何修改呢?具體步驟如下:1、檢視package.js檔案的scripts命令2、開啟webpack.dev.con
【凡塵】---vue專案打包---基本使用---【vue】
一、基本設定 二、打包 npm run build 三、github建立一個倉庫 1、將檔案上傳至倉庫 2、點選倉庫設定 3、選擇程式碼上傳到master 4、點選地址即可預覽
vue專案打包
npm run build 會生成打包檔案dist cd dist 執行 python -m SimpleHTTPServer 9090 然後 localhost:9090 執行打包的專案 [email prot
vue專案打包問題
使用vue-cli腳手架構建vue專案 vue init webpack project npm run build 打包時出現 Tip: built files are meant to be served over an HTTP server.Opening index.html over file
Vue專案打包到spring的採坑之路
Vue專案打包到spring的採坑之路 一、打包前的配置 配置utils // Extract CSS when that option is specified // (which is the case during production build
vue專案打包之後頁面空白解決辦法
之前專案遇到個情況,npm run build打包之後上傳到伺服器後,index.html開啟一片空白,資源都載入了,但是就是不顯示。 然後百度找了原因,修改了兩處地方 一、修改 assetsPublicPath 在config/index.js裡面,有個 assetsPublicPath
前端架構師必備之Vue專案打包優化
前幾天聽老師講過前端架構師必備之Vue專案打包優化的課之後,有感而發利用空閒時間寫了一下。 大佬路過請留步知道一下, 使用vue-cli部署生產包時,發現資源包很大,打包後的vendor.js達到了1.4M,這已經很大了,而且會影響到首屏載入。那麼,怎麼優化呢? 1.元件按需載入
Vue專案打包後,靜態資源路徑出錯
一,css、js路徑出錯 1.1 特徵: 這種情況表現為頁面顯示是空白的! 1.2 解決方案 進入config ==> index.js 檔案 二,圖片路徑出錯 2.1 特徵: 本地測試沒問題,但是打包之後,路徑就亂了
vue專案搭建步驟
vue的使用有3種方式(http://www.runoob.com/vue2/vue-install.html),第一種便是在 Vue.js 的官網上直接下載 vue.min.js 並用 <script> 標籤引入。 在做專案的情況下,都是用的npm下載: 一、安裝環境:
vue專案打包後首頁一片空白解決辦法和具體原因總結
很高興在萬千文章中你看到本章,希望能為你解決問題!!! 在最初用vue+webpack+vue-router做專案的時候,在本地pc開發測試都是正常的,但是在把程式碼打包部署到測試伺服器之後,訪問專案首頁總是白屏。 第一種,打包後的dist目錄下的檔案引用路徑不對,會因找不到檔案而報
vue專案打包部署到tomcat上
1.打包命令npm run build,如果用到yarn,打包命令:yarn run build; 2.打包後複製dist中所有檔案,在tomcat中的webapps下一個新建專案名(例如demo),複製到demo中,重啟。訪問:[ip]:[port]/demo 3.如果
Vue專案打包優化(MD.10)
好久不見,最近很忙,大家依然可以關注漫島的最新動態。 今天要說的是Vue專案的一些打包技巧,都是我在漫島使用過的,因為我們沒錢買高配置伺服器(目前還是個測試伺服器),所以就只能把優化做到更優了。 隨著專案開發,上線包體積的增大,尤其是我們的vendor.js,這會讓專案首屏載入緩慢,白屏
Vue專案打包時背景圖片資源路徑錯誤的解決方案
使用專案構建工具webpack或者vue-cli時,打包好的專案放伺服器上背景圖片都顯示不出來,控制檯提示資源404 not found,解決辦法如下: 在build檔案目錄下找到utils.js檔案 找到如下程式碼,新增一行程式碼:publicPath: '../../'即可
vue專案打包後資源相對引用路徑的和背景圖片路徑問題
vue專案中若要使用相對路徑來獲得相應靜態資源, 在一般專案 build 之後都會生成一個 index.htm 檔案和 一個 static 資料夾,而 static 這個資料夾需要被放置在根目錄下, 1.需要找到config --- index.js(webpack 是依據index.js 來自動生成檔案
HBuilder把vue專案打包app後請求不到資料問題
最近用VUE寫了一個webapp專案(遊計劃--https:www.uplanok.com),用HBulider打包成app用手機開啟後,資料居然請求不到,引入的阿里的iconfont字型圖示也載入不進來。互動是用axios寫的,使用了跨域代理。 放到伺服器上開啟的正常頁面
vue專案打包後文件過大怎麼辦,如何優化載入速度
路由懶載入 const Home = () => import('./views/Home.vue'); const MyInfo = () => import('./views/MyInfo.vue'); 在.babelrc中 "plugins": ["@babe
VUE專案打包(解決背景圖片不顯示問題)
vue專案打包 改變路徑配置 將絕對路徑改為相對路徑 目標檔案:專案目錄 > config資料夾 > index.js assetsPublicPath:'/' 改為:assetsPublicPath:'./' (加一個點變
vue專案打包上線時的配置操作 vue的圖片路徑,和背景圖片路徑打包後錯誤解決
vue的圖片路徑,和背景圖片路徑打包後錯誤解決 2017-12-11 16:00 by muamaker, 7037 閱讀, 0 評論, 收藏, 編輯 最近在研究vue,老實的按照官網提供的,搭建的了 webpack+vue+vue
vue 專案打包時樣式及背景圖片路徑找不到
問題描述:vue專案打包後,檔案找得到,但是引用的字型及背景圖片找不到; 解決方法: 主要是需要單獨為 css 配置 publicPath 。 ExtractTextWebpackPlugin 提供了一個 options.publicPath 的 api,可以為css單
vue 專案打包通過命令修改 vue-router 模式,修改 API 介面字首
需求說明: 在開發 vue 專案的過程中遇到的需求是要把 api 介面字首暴露在命令列,通過 npm run build apiUrl 即可修改介面入口,用於從 docker 部署到不同的測試伺服器上,其次是路由模式的問題,部署到測試伺服器上的需要是 history 模式,但是產品是用 ele