Layout佈局中Button被拉伸解決方法
阿新 • • 發佈:2019-01-09
問題描述:
從一個專案中複製Layout佈局到新的專案後,UI介面的Button總是被拉伸變大,網上找了許多資料,對Button屬性各種設定卻也未果,甚是鬱悶。
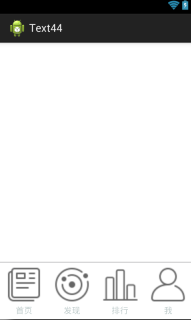
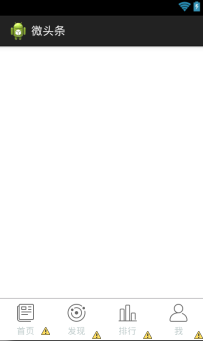
效果圖如下:

複製的佈局程式碼:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height 使用到的按鈕選擇器格式如下:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/home_press" android:state_selected="true"/>
<item android:drawable="@drawable/home_unpress" android:state_selected="false"/>
</selector>公用顏色選擇器:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="#157efb"/>
<item android:state_selected="false" android:color="#C1CDCD"/>
</selector>以上的佈局程式碼在原專案中顯示正常,但在其他專案中Button變大。
問題原因:
應該在res下新建一個drawable資料夾,將xml的selector選擇器檔案寫到drawable資料夾裡面。而我是把選擇器檔案放在了專案自帶的存放圖片的drawable_hdpi資料夾裡面了,導致選擇器顯示混亂。
如果把選擇器檔案放在了專案自帶的存放圖片的drawable_hdpi等資料夾裡面,可進行以下處理:
解決方案:
將按鈕選擇器中的圖片選擇設定在bitmap中,Button不會被拉伸,顯示效果正常:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true">
<bitmap android:src="@drawable/home_press" android:tileMode="disabled" android:gravity="top"/>
</item>
<item android:state_selected="false">
<bitmap android:src="@drawable/home_unpress" android:tileMode="disabled" android:gravity="top"/>
</item>
</selector>推廣:
例項:給ImageButton設定Background,有時候背景也會被拉伸。
分析:XML中ImageView屬性src和background的區別:
- background會根據ImageView元件給定的長寬進行拉伸,而src就存放的是原圖的大小,不會進行拉伸。src是圖片內容(前景),bg是背景,可以同時使用。
此外:scaleType只對src起作用;bg可設定透明度,比如在ImageButton中就可以用Android:scaleType控制圖片的縮放方式
當原圖片大小為30x30,設定後被拉伸時。
解決方案一:
程式碼中設定ImageButton的layout_width和layout_width,如下 :
LinearLayout.LayoutParams layoutParam = new LinearLayout.LayoutParams(30, 30);
layout.addView(imageButton, layoutParam); 但事實上我們並不希望在程式碼存在“硬編碼”的情況。
解決方案二:
在程式碼中申昭setBackgroundResource()或者在xml中設定android:background屬性時,將background以XML Bitmap的形式定義,如下:
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@id/toolbar_bg_bitmap"
android:src="@drawable/toolbar_bg"
android:tileMode="disabled" android:gravity="top" >
</bitmap> 呼叫如下:
imageButton.setBackgroundResource(R.drawable.toolbar_bg_bitmap)
或者
<ImageButton ... android:background="@drawable/toolbar_bg_bmp"
... />若背景圖片有多種狀態,還可設定選擇器toolbar_bg_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" >
<bitmap android:src="@drawable/toolbar_bg_sel" android:tileMode="disabled" android:gravity="top" />
</item>
<item >
<bitmap android:src="@drawable/toolbar_bg" android:tileMode="disabled" android:gravity="top" />
</item>
</selector>如此,不管是通過程式碼方式setBackgroundResource()或XML android:background方式設定背景,均不會產生被拉伸的情況。