TextInputLayout使用方式之修改樣式
阿新 • • 發佈:2019-01-09
最近做的專案使用到了TextInputLayout這個控制元件。它是desig包下的。
material design是Android5.0之後引入的。它新增了一些控制元件。有需要了解的朋友請自行翻閱資料。下面是它的依賴
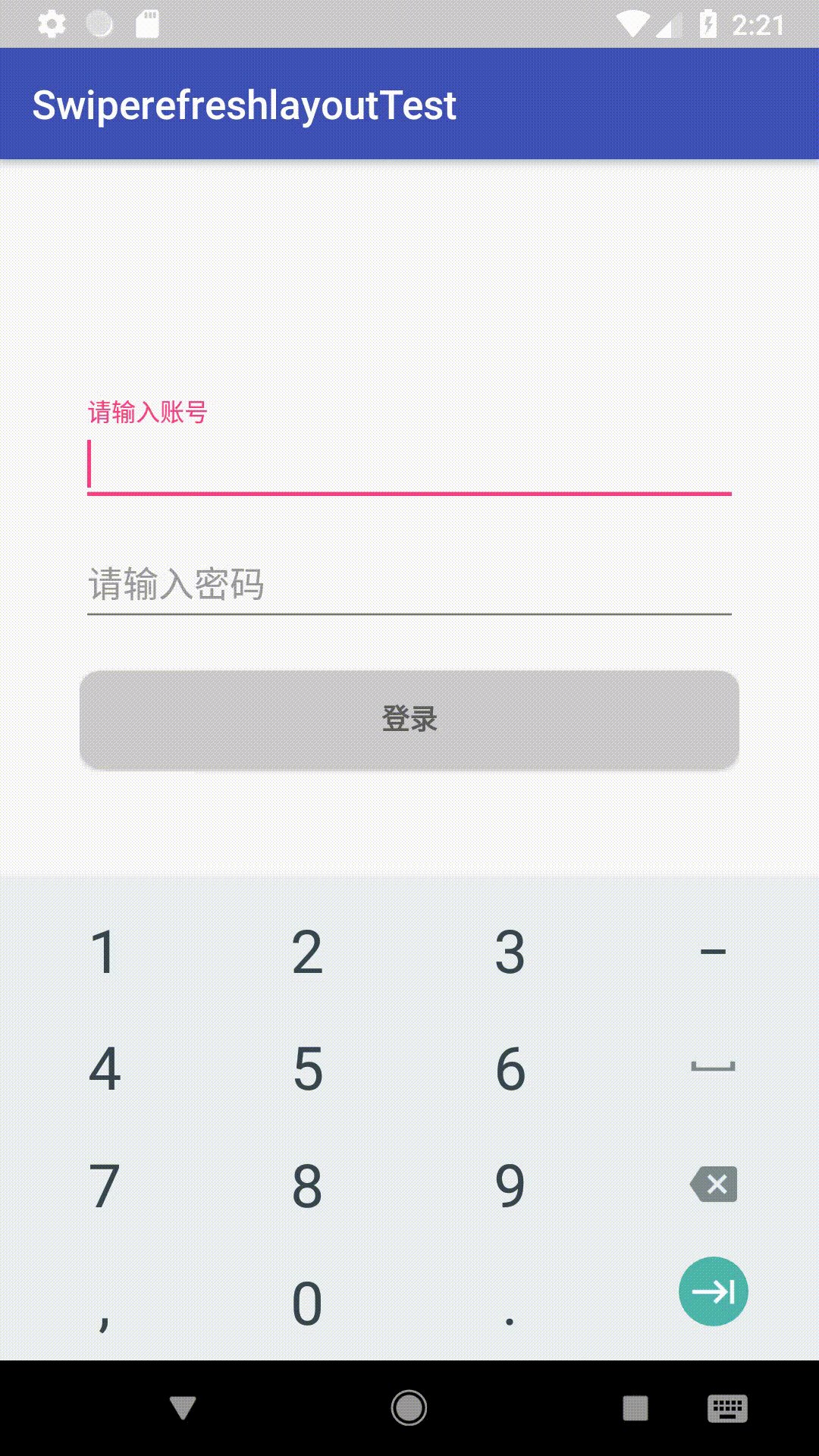
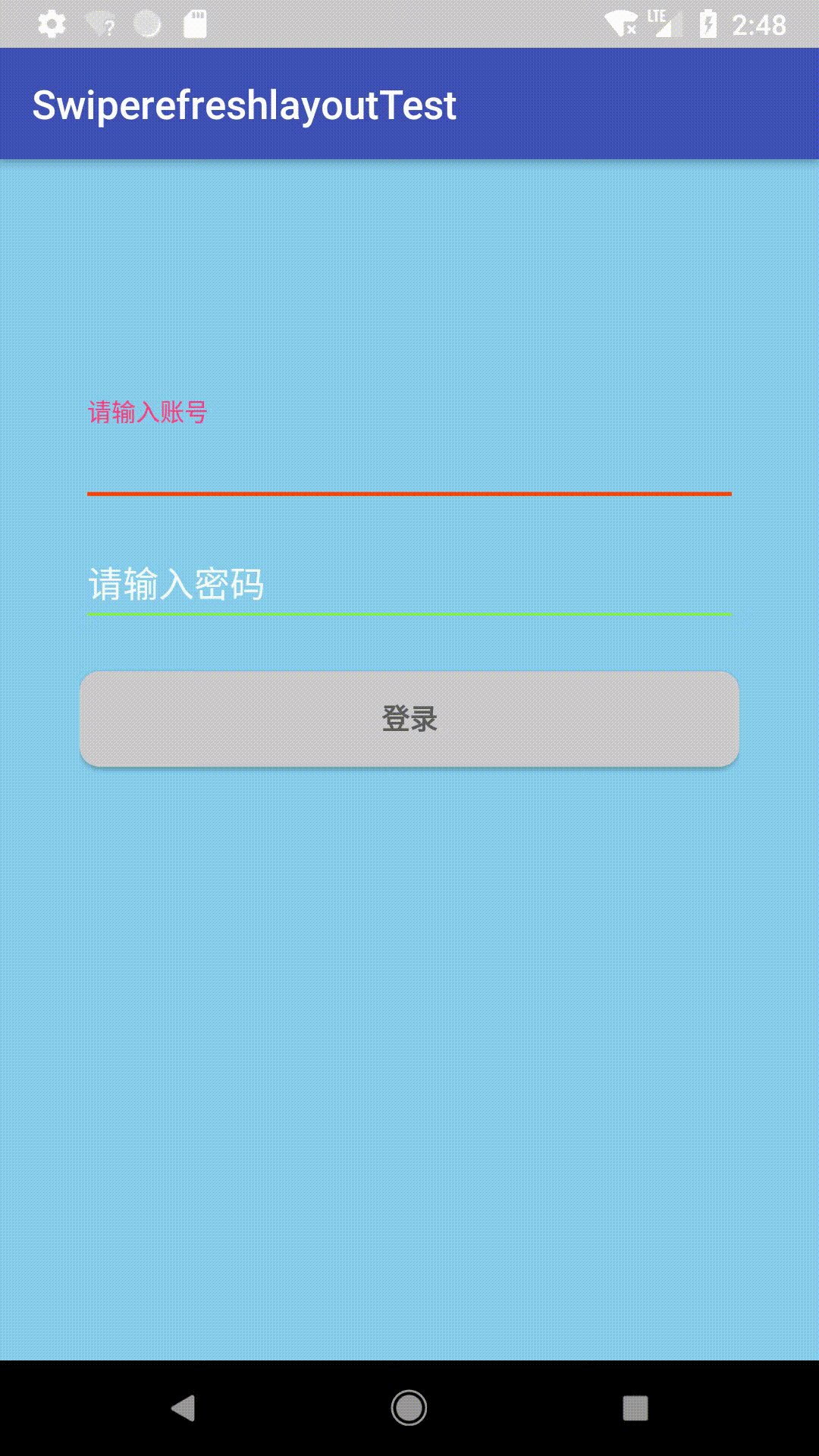
compile 'com.android.support:design:27.0.2'TextInputLayout控制元件繼承LinearLayout,使用時包含且只能包含一個EditText輸入框。它可以顯示浮動效果。它的很多屬性還是跟EditText一樣。但是我在開發時,因專案需要將預設的hint顏色,下劃線顏色,點選後的顏色都需要修改。它預設是這種顏色的,看下圖
這種是預設樣式,它產生了一種浮動效果,看起來非常炫酷。
它的程式碼如下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center_horizontal" android:paddingLeft="@dimen/forty_dp" android:paddingRight="@dimen/forty_dp" android:paddingTop="@dimen/one_hundred_twenty_dp" tools:context="com.example.administered.swiperefreshlayouttest.view.activitys.MainActivity"> <android.support.design.widget.TextInputLayout android:id="@+id/login_textinput_id" android:layout_width="match_parent" android:layout_height="wrap_content" > <EditText android:id="@+id/login_userId" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="請輸入賬號" android:inputType="number" android:maxLines="1" android:singleLine="true" /> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputLayout android:id="@+id/login_textinput_pwd" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/login_textinput_id" android:layout_marginTop="@dimen/five_dp" > <EditText android:id="@+id/login_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="請輸入密碼" android:inputType="textPassword" android:maxLines="1" android:singleLine="true" /> </android.support.design.widget.TextInputLayout> <Button android:id="@+id/sign_in_button" style="?android:textAppearanceSmall" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/login_textinput_pwd" android:layout_marginTop="@dimen/twenty_dp" android:background="@drawable/btn_nor_up" android:text="登入" android:textStyle="bold" /> </LinearLayout>
我因為專案需要,需要將預設下劃線顏色,hint等顏色需要做改變,因為背景要變成深色。這種預設的顏色,在深色背景下有點看不清楚。
做了如下修改
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/skyblue" android:orientation="vertical" android:gravity="center_horizontal" android:paddingLeft="@dimen/forty_dp" android:paddingRight="@dimen/forty_dp" android:paddingTop="@dimen/one_hundred_twenty_dp" tools:context="com.example.administered.swiperefreshlayouttest.view.activitys.MainActivity"> <!--改變TextInputLayout預設下劃線顏色和點選時顏色,預設hint顏色 在TextInputLayout控制元件設定textColorHint設定預設hint顏色 在EditText控制元件中設定android:theme屬性設定 style --> <android.support.design.widget.TextInputLayout android:id="@+id/login_textinput_id" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColorHint="@color/mintcream"> <!--android:textColorHint="@color/blue" 預設hint字型顏色--> <EditText android:id="@+id/login_userId" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="請輸入賬號" android:inputType="number" android:maxLines="1" android:singleLine="true" android:textColor="@color/darkorange" android:theme="@style/TextAppTheme" /> <!--textColor設定輸入時字型顏色--> <!--inputTypu設定輸入框輸入型別--> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputLayout android:id="@+id/login_textinput_pwd" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/login_textinput_id" android:layout_marginTop="@dimen/five_dp" android:textColorHint="@color/mintcream"> <EditText android:id="@+id/login_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="請輸入密碼" android:inputType="textPassword" android:maxLines="1" android:singleLine="true" android:textColor="@color/darkorange" android:theme="@style/TextAppTheme" /> </android.support.design.widget.TextInputLayout> <Button android:id="@+id/sign_in_button" style="?android:textAppearanceSmall" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/login_textinput_pwd" android:layout_marginTop="@dimen/twenty_dp" android:background="@drawable/btn_nor_up" android:text="登入" android:textStyle="bold" /> </LinearLayout>
修改的程式碼我做了註釋,TextAppTheme.style程式碼如下
<!--改變TextInputLayout 裡面的EditText預設下劃線和點選時下劃線的顏色-->
<style name="TextAppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorControlNormal">@color/chartreuse</item><!--預設顯示下劃線的顏色-->
<item name="colorControlActivated">@color/orangered</item><!--點選後下劃線的顏色-->
<item name="colorAccent">@color/ivory</item>
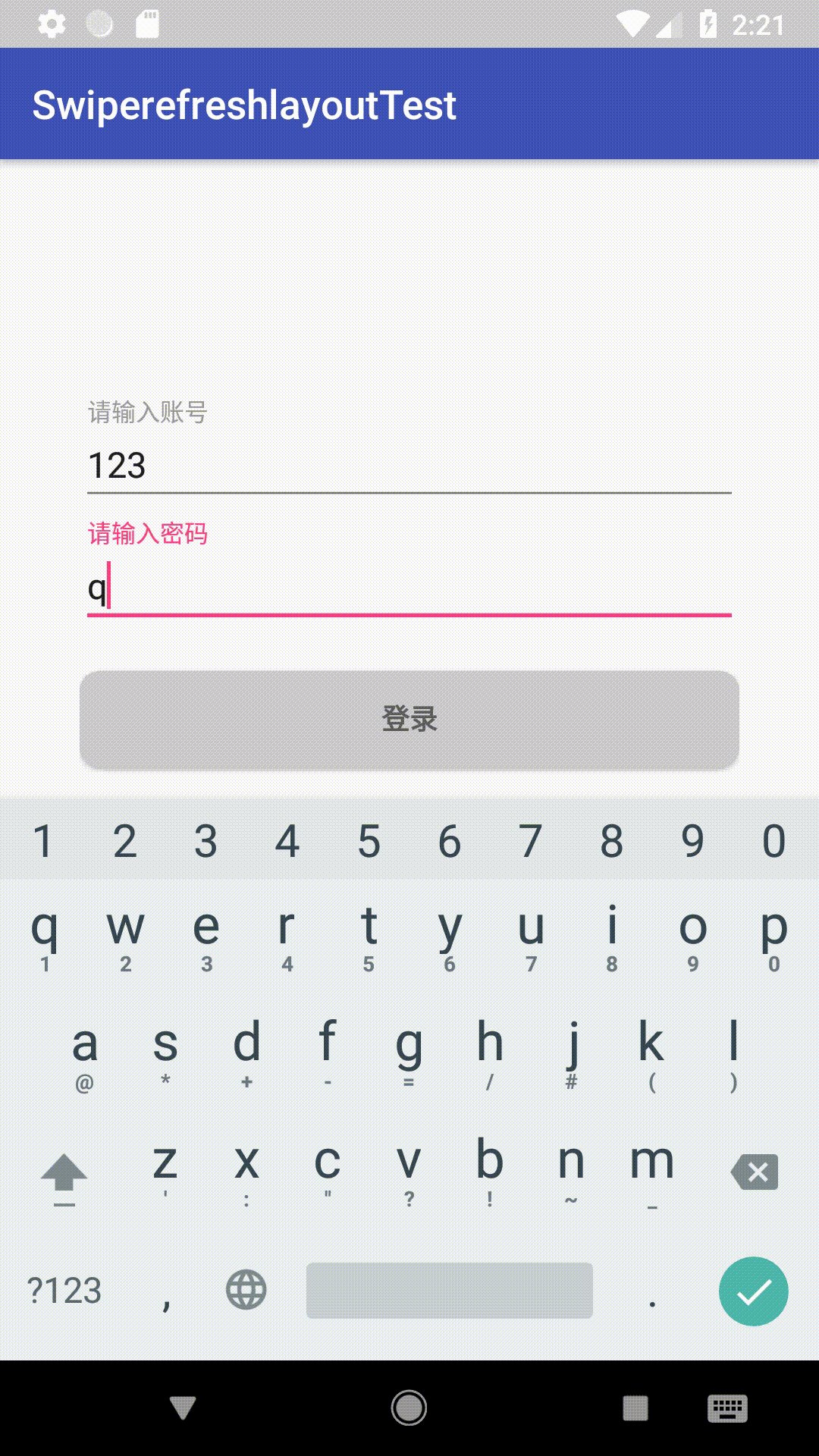
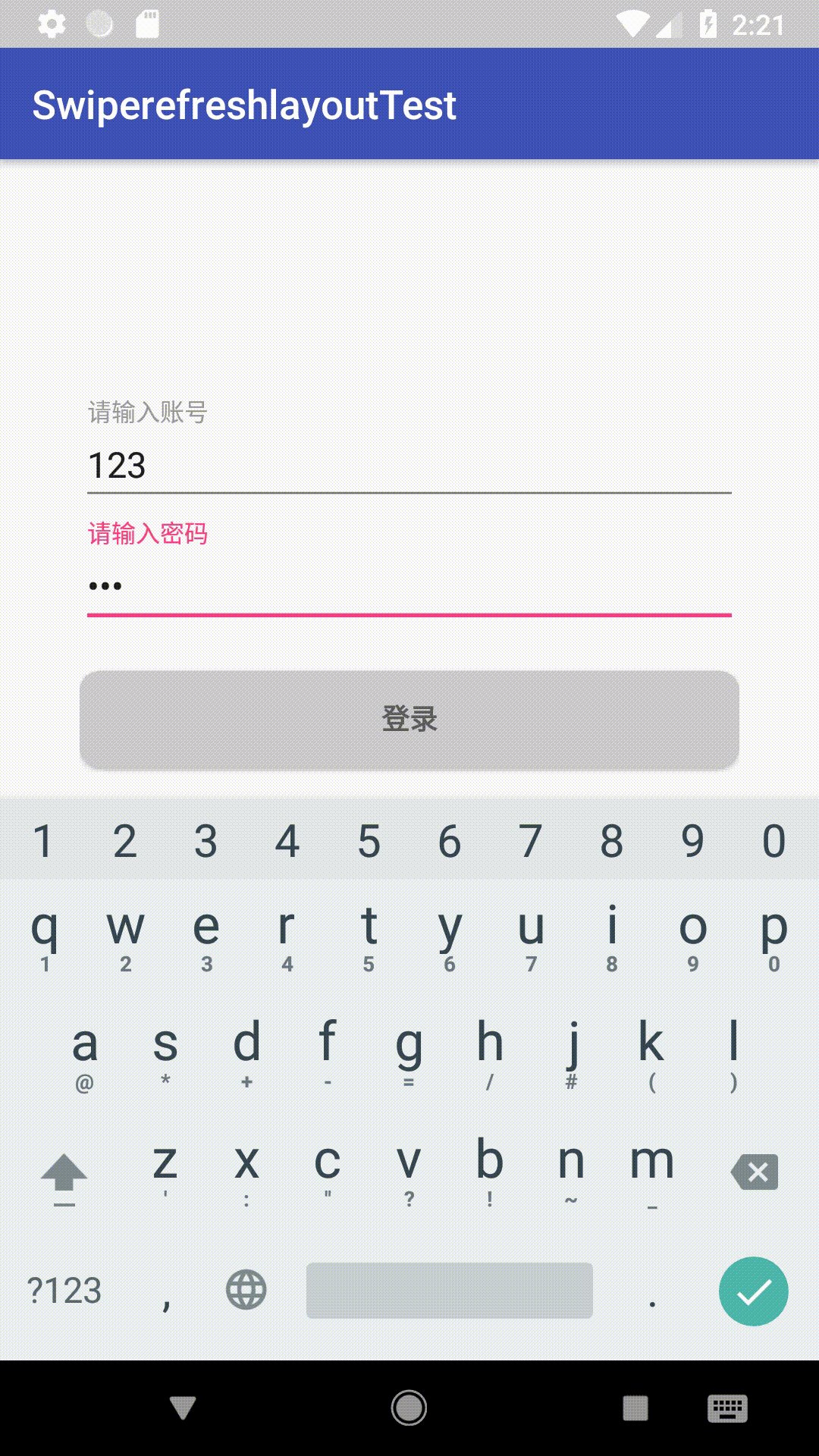
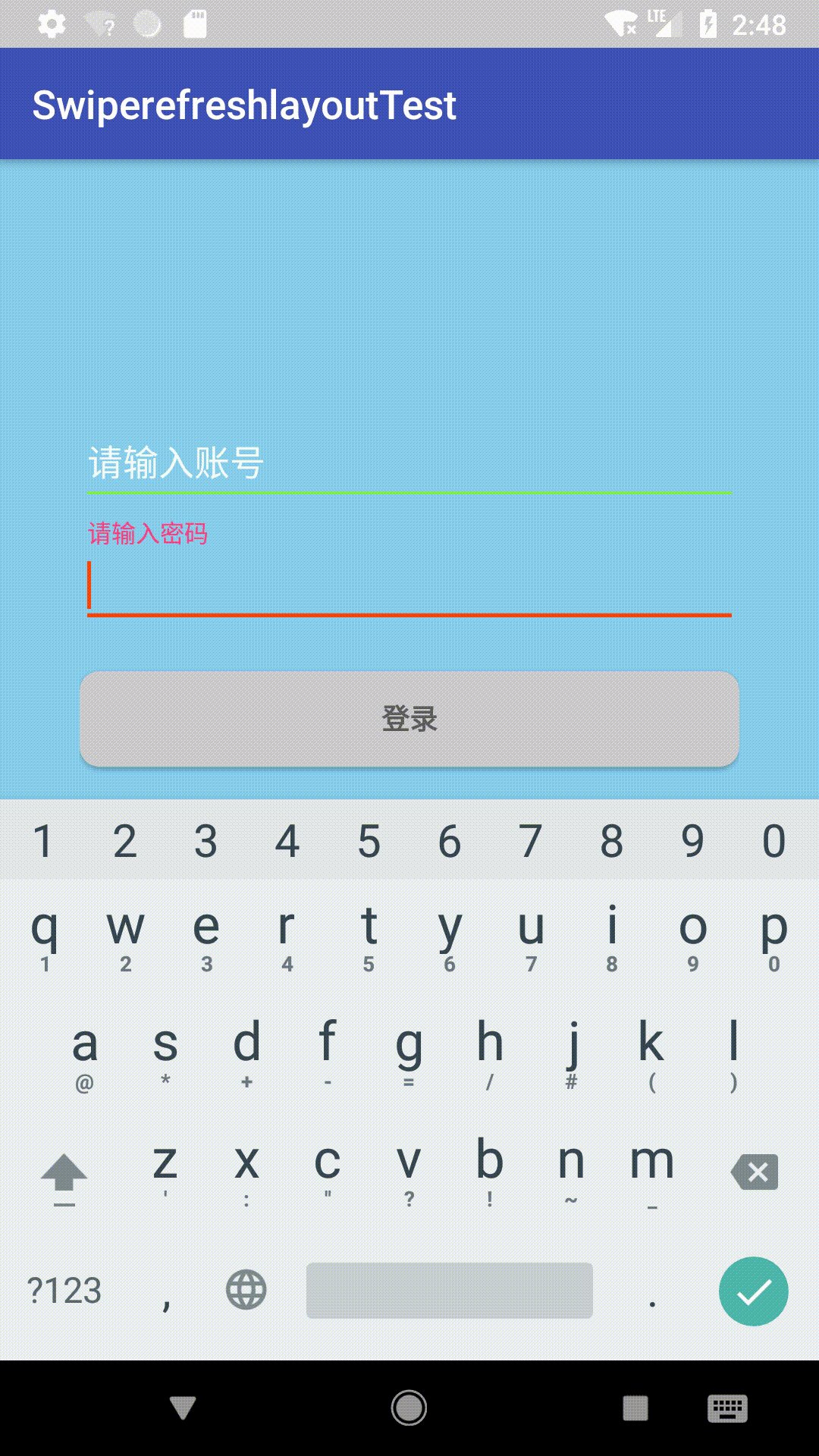
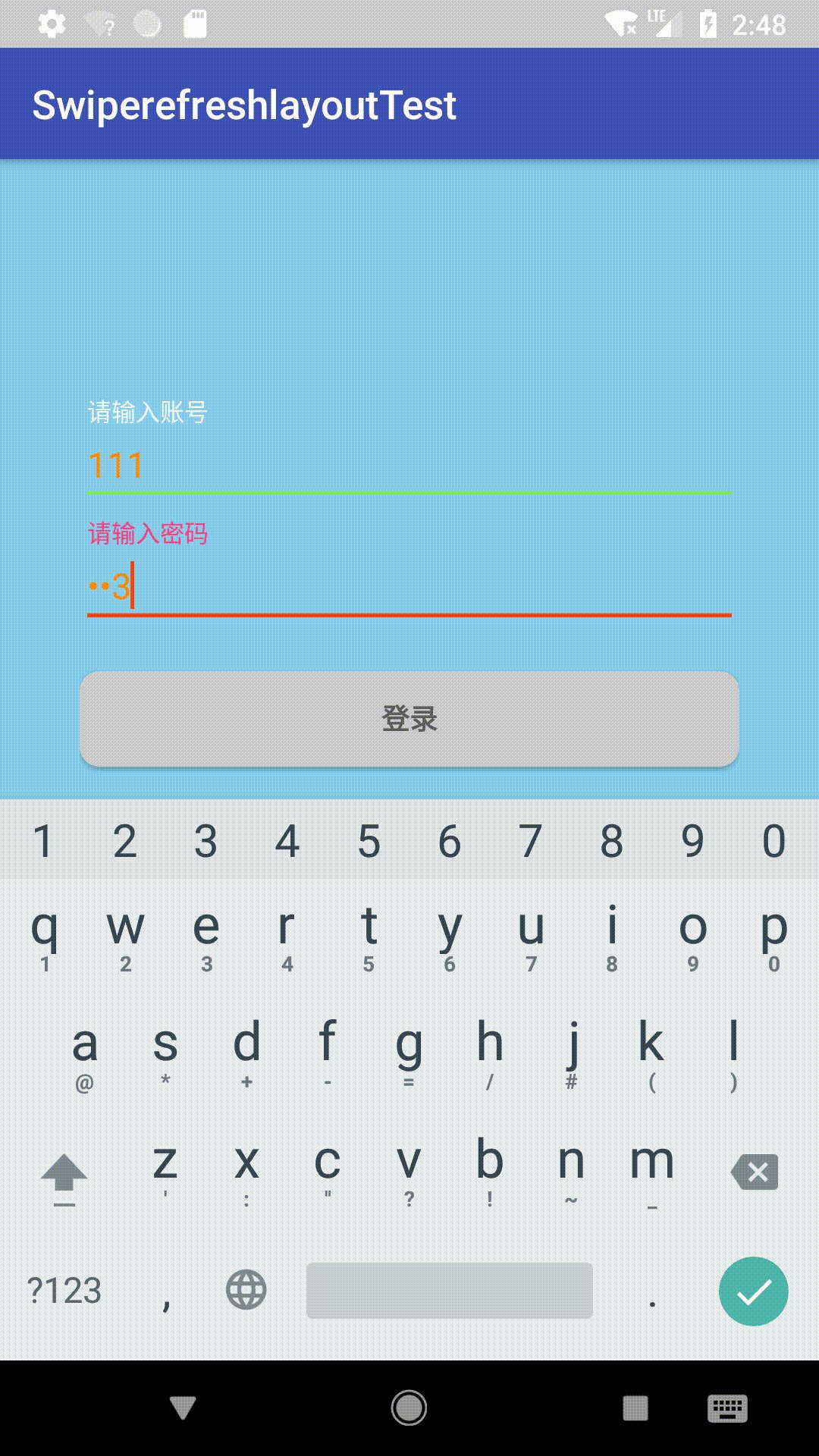
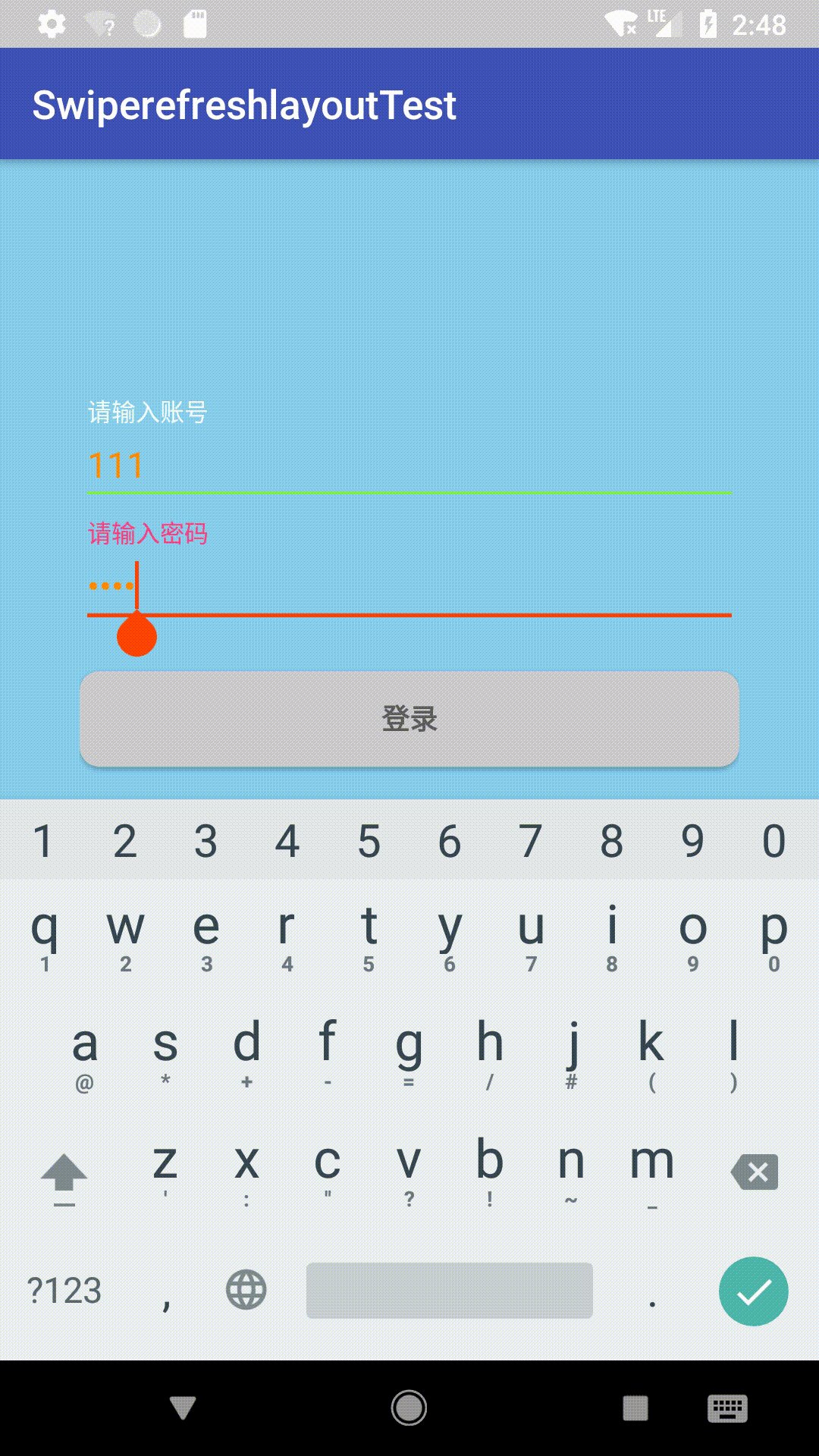
</style>效果如下
其實就是修改了一些樣式而已,它的其他的一些屬性,暫時還沒發掘出來。還需要學習