css3彈性盒子居中總結1
阿新 • • 發佈:2019-01-10
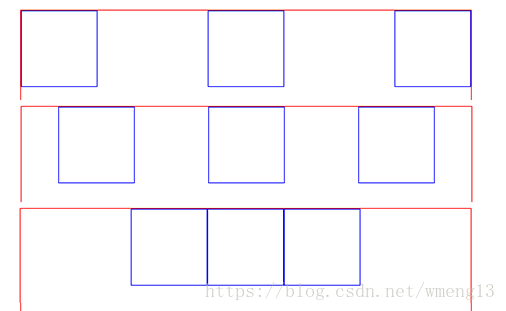
彈性盒子橫軸居中例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .s1{ width: 600px; height: 900px; border: 1px solid red; margin: 100px 100px; display: flex; justify-content: space-between; /* space-around(第二張圖屬性值);center(第三張圖屬性值) */ } span{ width:100px ; height: 100px; border: 1px solid blue; display: block; } </style> </head> <body> <div class='s1'> <span></span> <span></span> <span></span> </div> </body> </html> /* space-around(第二張圖屬性值);center(第三張圖屬性值) */ } span{ width:100px ; height: 100px; border: 1px solid blue; display: block; } </style> </head> <body> <div class='s1'> <span></span> <span></span> <span></span> </div> </body> </html>
彈性盒子居中例子2:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .s1{ width: 600px; height: 300px; border: 1px solid red; margin: 100px 100px; display: flex; } span{ width:100px ; height: 100px; border: 1px solid blue; display: block; margin: auto; } </style> </head> <body> <div class='s1'> <span></span> <span></span> <span></span> </div> </body> </html> margin: auto; } </style> </head> <body> <div class='s1'> <span></span> <span></span> <span></span> </div> </body> </html>
兩者區別:1是在盒子父級上設定其屬性值;
2是自己本身設定屬性值。