Button和ImageButton的監聽事件
阿新 • • 發佈:2019-01-10
監聽事件實現的方式:
1、匿名內部類的實現
2、獨立類的實現
3、介面方式實現
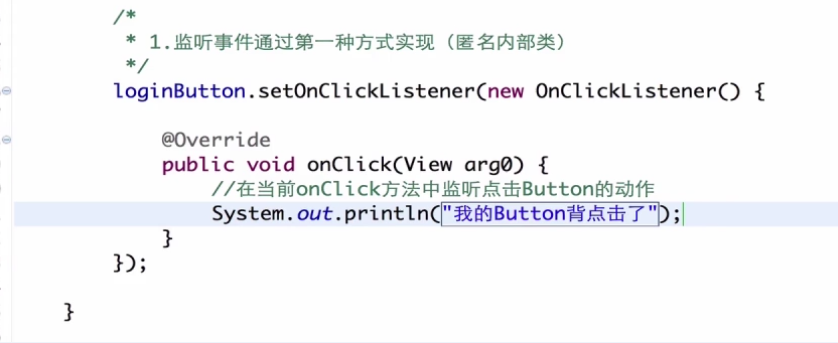
一、匿名內部類
- 通過匿名內部類,直接在Button物件的setOnClickListener的方法中直接new一個OnClickListener例項,並重寫onClick方法。

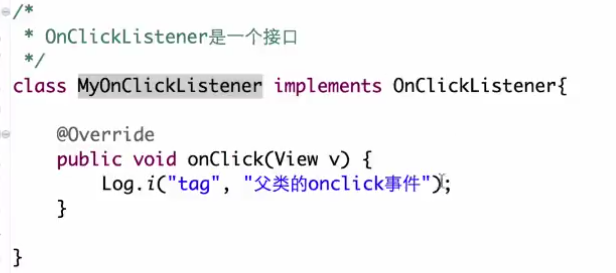
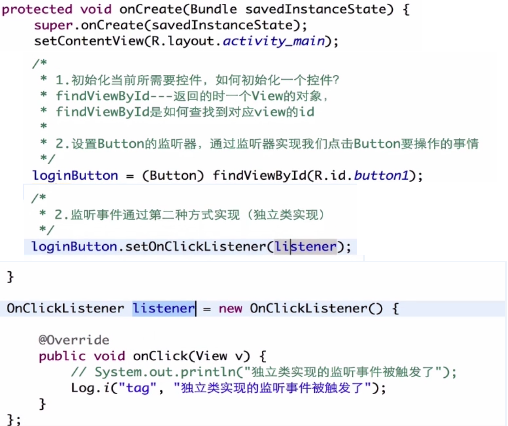
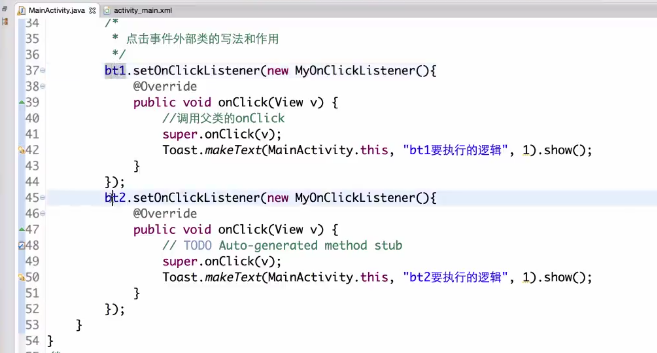
二、獨立類
- 優點:通過外部類可以讓所有使用當前外部類的點選事件的按鈕都做出同樣的動作。
- (1)在外部寫一個類繼承OnClickListener介面,重寫onClick方法,通過Button物件的setOnClickListener方法訪問外部的類。

- (2)在外部直接例項化一個OnClickListener物件,同時重寫onClick方法,通過Button物件的setOnClickListener方法訪問該物件。
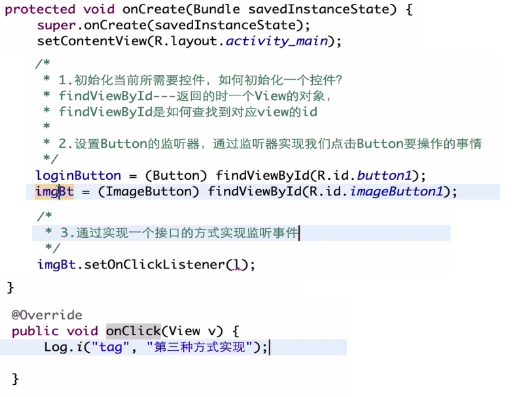
三、通過介面實現
- 使MainActivity類實現OnClickListener介面,重寫對應的onClick方法。Button物件的setOnClickListener方法通過this關鍵字訪問onClick方法。