關於使用chrome外掛修改所有的網站的響應responseHeaders頭的注意
1 目前我掌握的除錯技巧很不方便,現在使用的是瀏覽器動作,每次都需要點選那個popup頁面彈出,然後右鍵->檢視元素,才能顯示它的除錯面板.一點選某些位置它又沒有了;
2 修改響應報頭的值時,竟然在網頁的除錯工具的network面板上是不會變化的,也就是說,不能反饋出來,但是發現在實際的使用中,已經發生了改變,在popup外掛的除錯面板中輸出的值也可以看到是改變的,這就很鬱悶了;
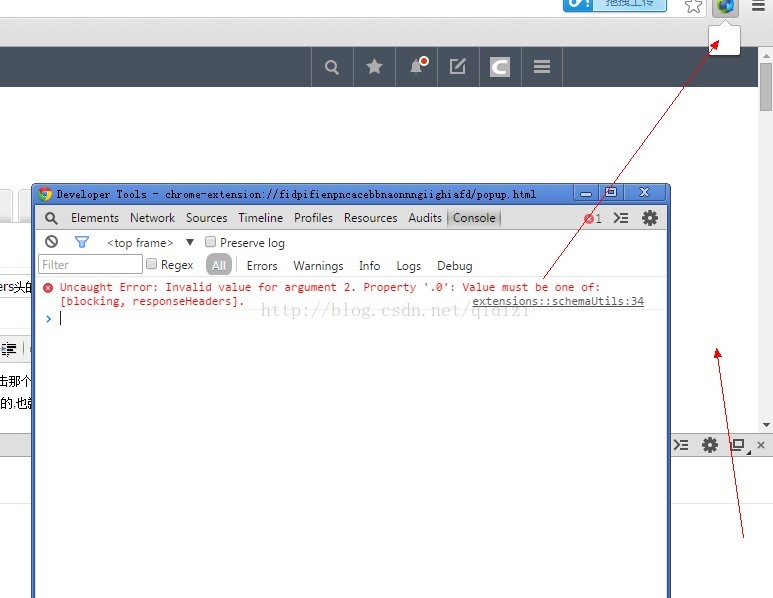
3 比如onHeadersReceived事件,它預設details引數是不包含responseHeaders屬性的,如果需要就得在addListener的第三個引數上加上,且這個引數是不能亂加的,如果亂加了,它就會在popup除錯面板上輸出js錯誤提示,說這個引數針對這個on事件,只允許什麼引數.如我隨意的加上一個 ["responseHeadersd","blocking"],它就提示如下:Uncaught Error: Invalid value for argument 2. Property '.0': Value must be one of: [blocking, responseHeaders]. 因為我多寫了一個d,所以,如果不明白這裡能接受什麼引數,就可以故意寫錯,讓你知道它可以用什麼,
如圖,可以看到它可以開啟二個除錯面板,一個是那個popup的,另一個是當前頁面的;如果修改了程式碼,直接f5這個popup的偵錯程式就會載入了,不需要回到外掛管理那按ctrl_+r
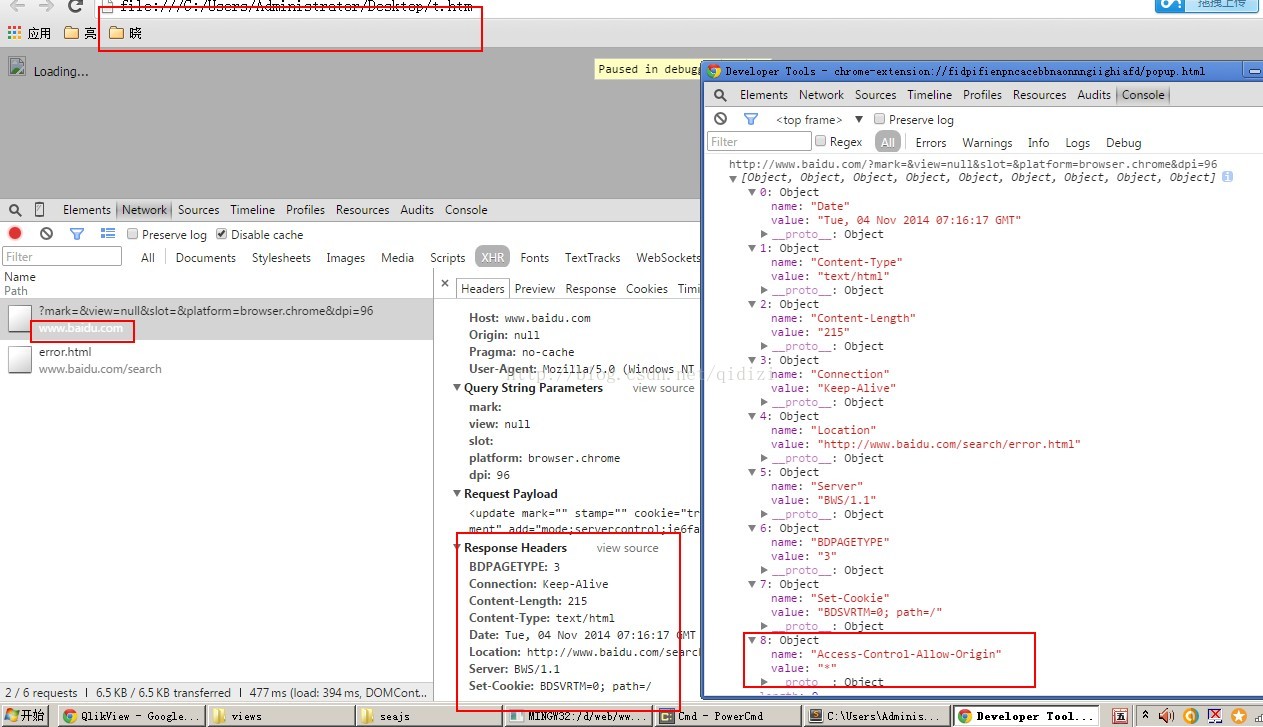
4 給所有 的響應url加一個允許所有的域名跨域請求的head,如,自己想測試某些js功能.用到跨域請求,但是不方便修改對方的資料,這時,就可以使用這個外掛來處理了.讓瀏覽器把它的域名的內容當成你自己的,隨意用吧.
chrome.webRequest.onHeadersReceived.addListener(function(details) {
details.responseHeaders.push({name:'Access-Control-Allow-Origin',value:"*"});
console.log(details.responseHeaders)
return {responseHeaders:details.responseHeaders};
},{urls: ["<all_urls>"]}, ["responseHeaders","blocking"]);
下面看看使用這個外掛處理過的百度返回內容,可以隨意用了,不再輸出跨域沒有許可權的錯誤了