GridControl詳解(三)列資料的格式設定
阿新 • • 發佈:2019-01-10

為了測試方便,我們加入新的3列,格式分別是資料,時間,字串。程式碼增加下列部分:
//格式增加 dt.Columns.Add("資料",typeof(decimal)); dt.Columns.Add("時間",typeof(DateTime)); dt.Columns.Add("自定義",typeof(string)); dt.Rows.Add(new object[] { 1, "張三", 1,"東大街6號","看書","",-52.874,"2011-8-5 17:52:55","###" }); dt.Rows.Add(new object[] { 1, "王五", 0,"西大街2號","上網,遊戲","", -37.257,"2011-8-5 17:52:55" }); dt.Rows.Add(new object[] { 1, "李四", 1,"南大街3號","上網,逛街","", -54.254,"2011-8-9 17:52:55" }); dt.Rows.Add(new object[] { 1, "錢八", 0,"北大街5號","上網,逛街,看書,遊戲","",-35.127,"2011-8-9 17:52:55" }); dt.Rows.Add(new object[] { 1,"趙九", 1,"中大街1號","看書,逛街,遊戲","",-29.548,"2011-8-9 20:52:55" });
給gridControl1增加3列,對應上述三列。
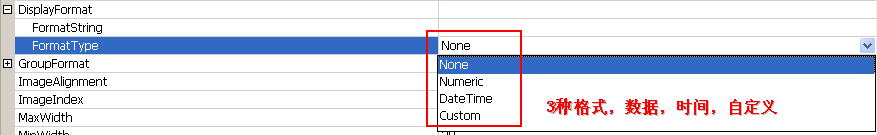
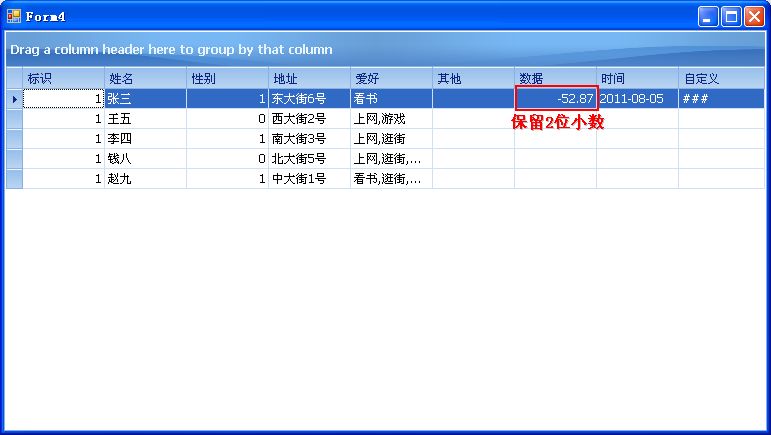
資料:

具體資料公式可以檢視輸入控制元件的MASK設定器,裡面有全部的格式公式:


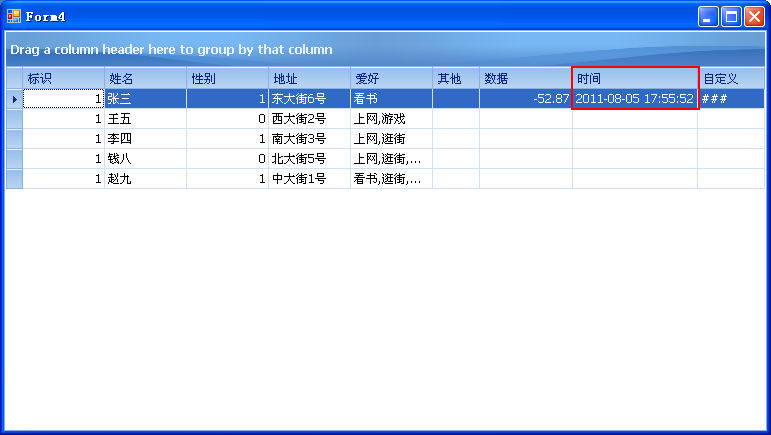
執行結果:

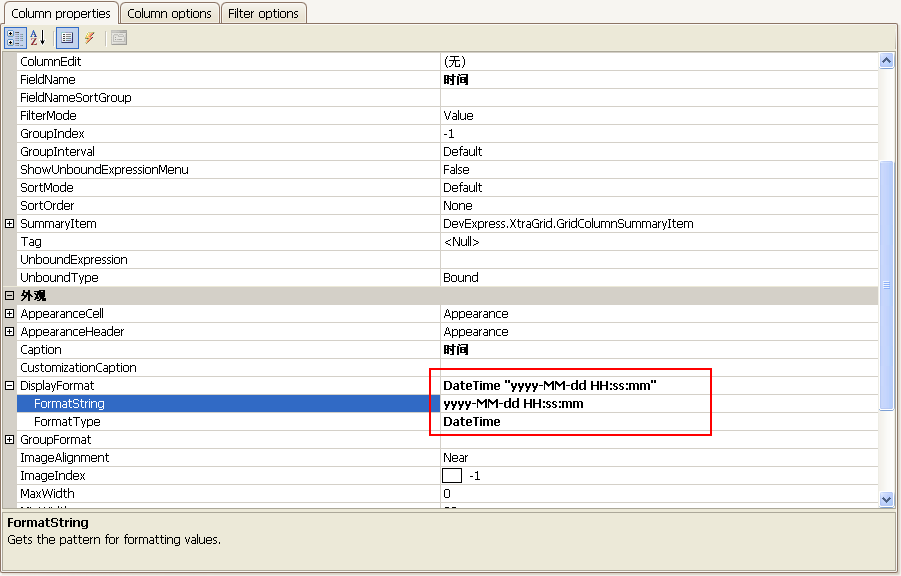
時間:


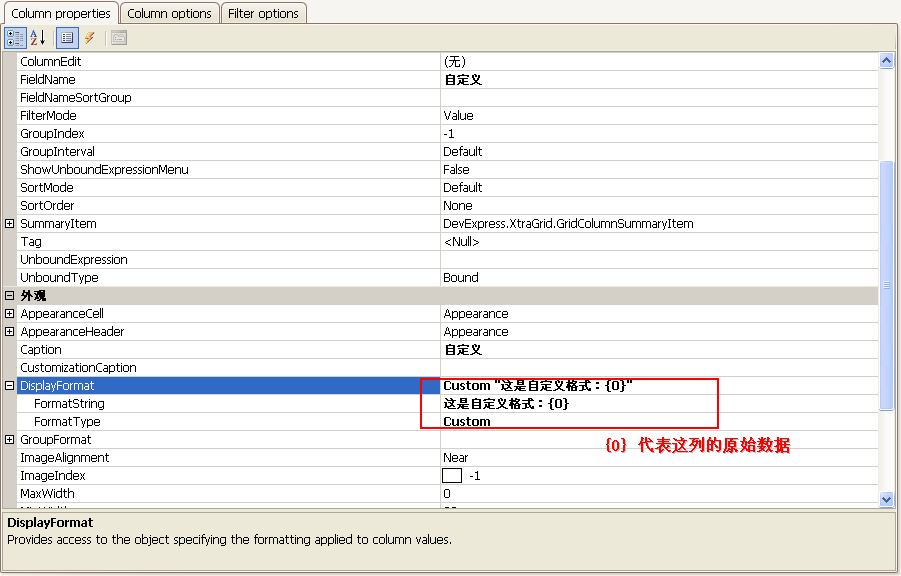
自定義:


事件轉換:
概念明確:
1. gridControl1的每一列原始資料是Value,但是顯示資料是 DisplayText,預設DisplayText的值即是Value通過DisplayFormat轉換之後的值。
2. gridControl下的事件一般是包含表格GridView切換,點選,更改的事件,用的不多;每一個GridView下的事件包含行列處理,選單顯示,分組排序等事件,我們常用。(所有在使用事件時,一定要明確是control事件還是view事件)
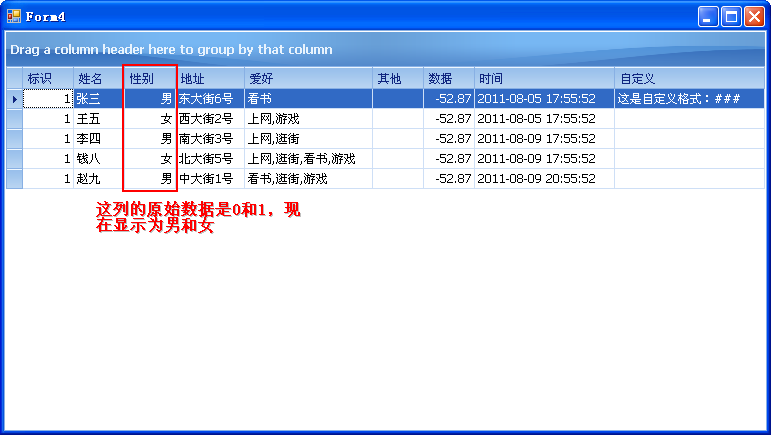
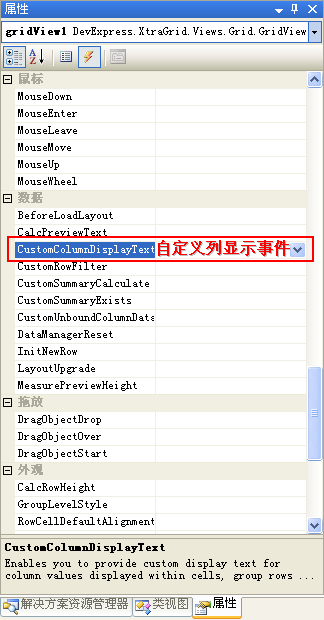
GridView存在事件:自定義列顯示事件

增加事件:
private voidgridView1_CustomColumnDisplayText(objectsender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgse) { if(e.Column.FieldName =="sex") { switch(e.Value.ToString().Trim()) { case"1": e.DisplayText = "男"; break; case"0": e.DisplayText = "女"; break; default: e.DisplayText = ""; break; } } }
顯示結果: