webdriver元素定位-XPath定位
元素定位
元素的定位是自動化測試的核心,想要操作一個元素,首先應該識別這個元素。webdriver提供了一系列的元素定位方法,常用的有以下幾種:
- id
- name
- class name
- link text
- partial link text
- tag name
- xpath
- css selector
XPath絕對與相對定位
XPath即為XML路徑語言,它是一種用來確定XML文件中某部分位置的語言。XPath基於XML的樹狀結構,提供在資料結構中找尋節點的能力。
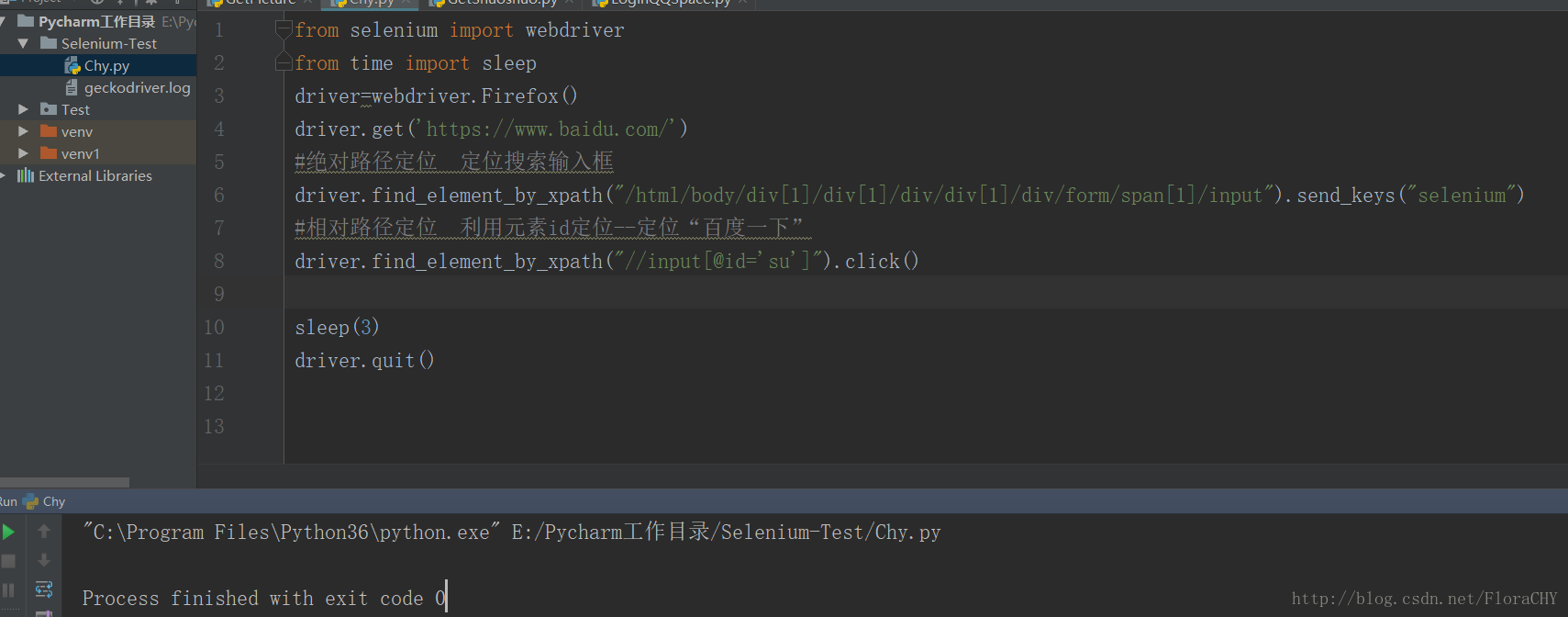
案例:登入百度首頁,輸入“selenium”,點選“百度一下”
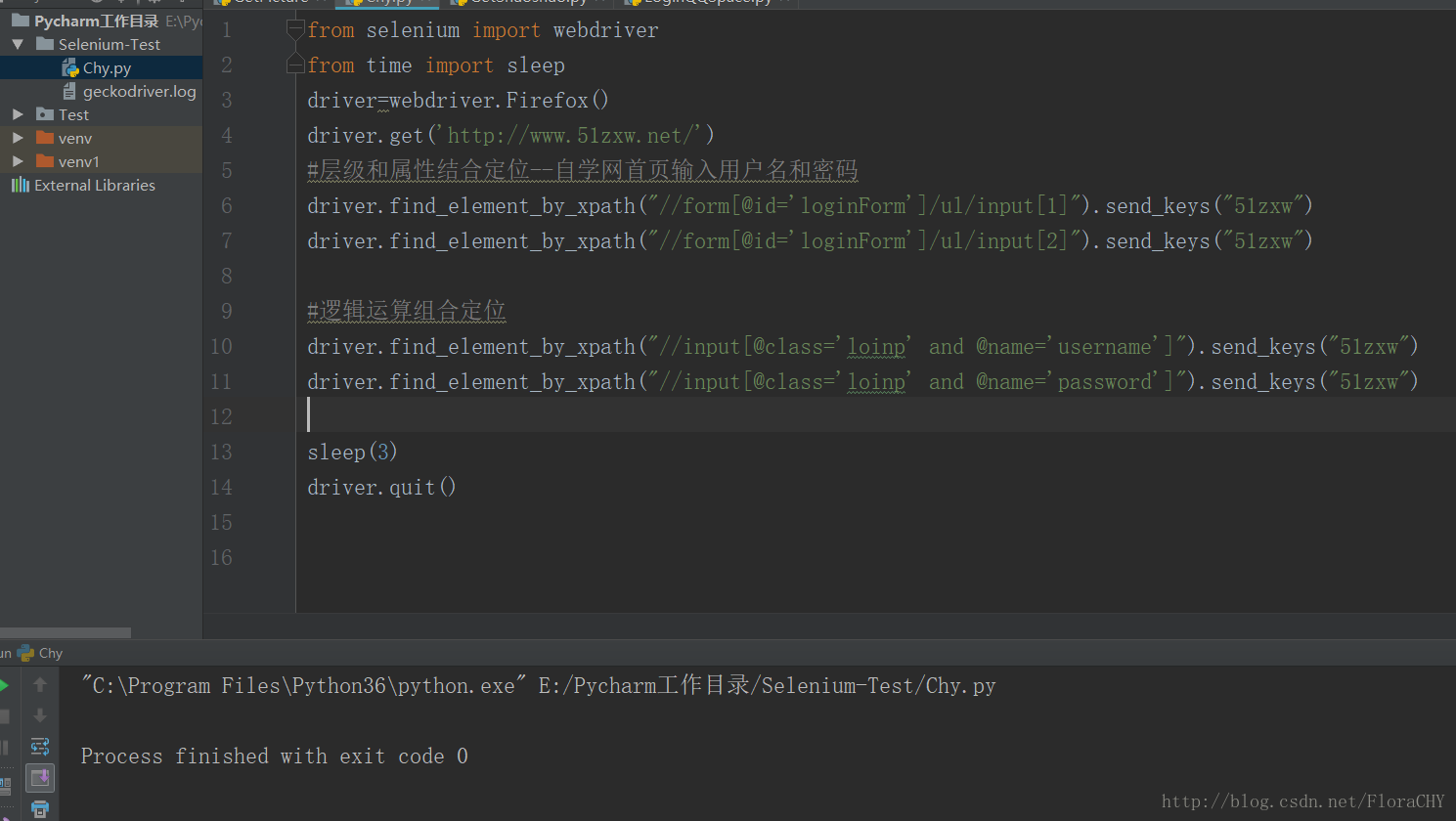
XPath定位--層級與邏輯組合定位
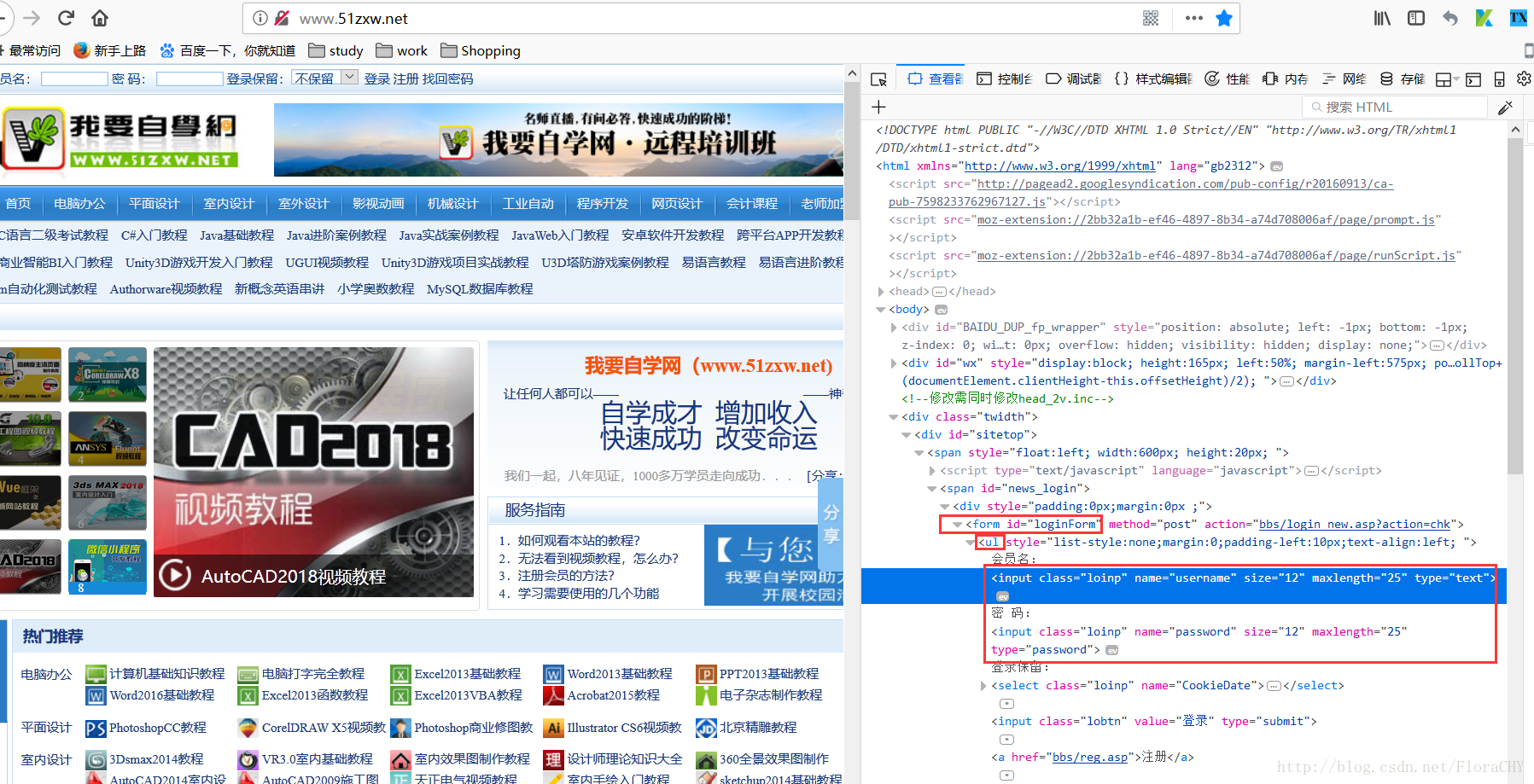
案例:自學網輸入使用者名稱和密碼
相關推薦
webdriver元素定位-XPath定位
元素定位元素的定位是自動化測試的核心,想要操作一個元素,首先應該識別這個元素。webdriver提供了一系列的元素定位方法,常用的有以下幾種:idnameclass namelink textpartial link texttag namexpathcss selector
Appium元素定——xpath定位(交易寶)
Jiaoyibao_capability1_.py 備註:由於交易寶登入時與kyb不同,這是裡是跳過了跳過,首頁的個人頭像,彈出的更新軟體包提示,切換密碼登入按鈕! from appium import webdriver #匯入appium包 from
元素定位-XPATH定位方法總結
1、Xpath定位方法探討 xpath是比較常用的一種定位元素的方式,因為它很方便,缺點是,消耗系統性能。如果Xpath使用的比較好,幾乎可以定位到任何頁面元素,而且受頁面變化影響較小。 1.1、什麼是XPATH: XPath (XML Path Language) 是一門在 H
python+selenium元素定位--xpath定位--層級與邏輯組合定位
其他元素非唯一時,又不想用xpath絕對定位時,需要用到層級與邏輯定位.例:百度介面,在搜尋框內輸入“”1.層級屬性結合定位原理:假設元素沒有class、name、id等,可以找父節點元素,父級節點沒有id時,可以繼續往上找id,定位到id元素後,依次往下找。通過標籤定位。層
selenium定位頁面元素時xpath定位技巧(一)
對於定位頁面元素,xpath是最強大的一種方式,優點是穩定而且萬能。但是能不能用好又是另外一回事,用不好的話實在是一個坑。廢話不多說,進入主題: 如上圖,我們要定位“_省公司”前面的摺疊按鈕,xpa
selenium + python自動化測試unittest框架學習(三)webdriver元素定位(一)
倒數 節點 大於 文本框 webdriver 而且 單標簽 unit 遍歷 1.Webdriver原理 webdirver是一款web自動化操作工具,為瀏覽器提供統一的webdriver接口,由client也就是我們的測試腳本提交請求,remote server瀏覽器進行響
UI自動化測試(二)瀏覽器操作及對元素的定位方法(xpath定位和css定位詳解)
cli 刷新 ota api enter 版本 ror apache 窗口 Selenium下的Webdriver工具支持FireFox(geckodriver)、 IE(InternetExplorerDriver)、Chrome(ChromeDriver)、 Opera
用XPath精確定位節點元素&selenium使用Xpath定位之完整篇
http 查找 posit ext 編程語言 hive 目的 式表 其它 在利用XSL進行轉換的過程中,匹配的概念非常重要。在模板聲明語句 xsl:template match = ""和模板應用語句xsl:apply-templates select = "" 中,用引號
Selenium Webdriver元素定位的八種常用方式
sel _id tro 技術 css 標簽 必須 type 層級 在使用selenium webdriver進行元素定位時,通常使用findElement或findElements方法結合By類返回的元素句柄來定位元素。其中By類的常用定位方式共八種,現分別介紹如下。 1.
關於webdriver元素定位的問題
今天終於解決了遺留很久的一個元素定位問題,非常感謝博友的博文幫助。 現在總結自己學習過程中瞭解到的元素定位方法,與大家分享,如有不全的地方請大家多多指教。 –id –name –class name –link text –partial link text –tag na
appium實用xpath定位元素
一、實用xpath定位,定位選單框中的5個元素 表示式: //android.widget.HorizontalScrollView/*/android.support.v7.app.a$c 但是在appium中無法識別“$”,要改為點“.”或者星“*”,所以
Selenium webdriver 元素定位方法總結
<input id="kw" class="s_ipt" autocomplete="off" maxlength="255" value="" name="wd"/> <a class="mnav" name="test" href="http://news.baidu.
selenium使用xpath定位元素
在學習XPath之前你應該對XML的節點,元素,屬性,原子值(文字),處理指令,註釋,根節點(文件節點),名稱空間以及對節點間的關係如:父(Parent),子(Children),兄弟(Sibling),先輩(Ancestor),後代(Descendant)等概念有所瞭解。這裡不在說明。 路徑表示式語法:
Python+Selenium xpath 定位遇到相同元素時的解決方法父節點找子節點
1、#先定位到父節點,再從父節點找指定節點 例如: 注意不能直接用 driver.find_element_by_xpath('//*[@id="branch_inquiry"]').find_el
selenium通過xpath定位元素不準確的原因
通過xpath定位元素,但是找到的元素跟預期不一樣。原因可能是:已經找到了某個元素a並賦值給了一個element,想要用a直接尋找下級元素,這時使用xpath時就要在//前面加個點,比如說:a.fineElement(By.xpath(" . //input")); (/
使用Xpath定位元素(和元素定位相關的Xpath語法)
本文主要講述Xpath語法中,和元素定位相關的語法第一種方法:通過絕對路徑做定位(相信大家不會使用這種方式) By.xpath("html/body/div/form/input")第二種方法:通過相對
Webdriver元素定位-CSS定位
元素定位元素的定位是自動化測試的核心,想要操作一個元素,首先應該識別這個元素。webdriver提供了一系列的元素定位方法,常用的有以下幾種:idnameclass namelink textpartial link texttag namexpathcss selector
selenium webdriver 頁面css和xpath定位
對於html來說,不管用什麼瀏覽器開啟,他的架構是不變的,所以對於編寫自動化測試程式來說,基於什麼瀏覽器開發,差異不大,所以這裡推薦使用chrome 65或以後版本瀏覽器,之所以推薦這個瀏覽器,是因為它可以不用安裝任何外掛,就可以很方便的提供定位相關的功能。chrome瀏覽器
Selenium使用Xpath定位元素及例項(1)
絕對路徑/ 例子:①查詢根元素,即/A(紅色) ②查詢A下面的C元素,即/A/C(綠色) ③查詢A下面D的子元素B,即/A/D/B(藍色) 模糊匹配// ① 查詢所有的B元素,//B(紅
Selenium Webdriver元素定位的八種常用方式詳解
原文地址: 歡迎掃碼加入Java高知群交流 在使用selenium webdriver進行元素定位時,通常使用findElement或findElements方法結合By類返回的元素控制代碼來定位元素。其中By類的常用定位方式共八種,現分別介紹如下。 1. By.