使用grunt來無失真壓縮圖片
作為一個前端工程師,或者web開發工程師,圖片是你無法忽視的一個東西,沒有一本優化方面的書不會提及圖片的優化。
pagespeed裡面,首當其衝的也是提示你的圖片需要優化。
之前有做過很多嘗試,處理png圖片等,可以檢視以前的部落格:優化png圖片的歷程
但是之前的方法有兩個問題:
1、主要是優化PNG圖片
2、效率低下,不適合批量操作
為了解決上訴問題,現在使用一個新的方法去批量壓縮圖片。
這個方法就是,噔噔噔噔,Grunt-contrib-imagemin
操作步驟如下:
1、首先你得有nodejs環境,如果你沒有,請參考:https://nodejs.org/
2、然後開啟node.js command prompt
3、通過npm安裝grunt,如果你沒有grunt的話。要安裝,請參考:http://www.gruntjs.net/
4、然後新建一個資料夾,我的個人看法是,你所新建的這個資料夾將作為你壓縮圖片的一個寄存地,也就是一個快取區。當你要壓縮某些圖片的時候,可以把圖片複製過來,然後執行一下壓縮命令即可。而不用每次都在你的專案目錄中安裝imagemin
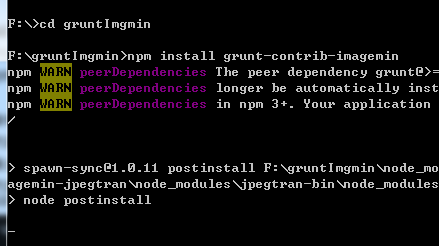
安裝Grunt-contrib-imagemin,需要系統中已經安裝grunt的,所以你首先要參考第3條。
輸入了安裝imagemin的命令後,會從遠端伺服器中下載這個包到你的新建的目錄中了。
5、新建Gruntfile.js檔案,開啟你剛才新建的目錄,我這裡是gruntImgmin
然後在這個根目錄中,新建上述js檔案,然後新建grunt任務:
module.exports = function (grunt) { 'use strict'; grunt.initConfig({ imagemin: { /* 壓縮圖片大小 */ dist: { options: { optimizationLevel: 3 //定義 PNG 圖片優化水平 }, files: [ { expand: true, cwd: 'images/', src: ['**/*.{png,jpg,jpeg}'], // 優化 img 目錄下所有 png/jpg/jpeg 圖片 dest: 'images/' // 優化後的圖片儲存位置,覆蓋舊圖片,並且不作提示 } ] } }, }); grunt.loadNpmTasks('grunt-contrib-imagemin'); grunt.registerTask('img', ['imagemin']); };
上面的任務中,我是把原圖片資料夾和目標資料夾寫成了同一個,也就是要覆蓋原圖片,如果你不想這樣,可以自己更改路徑就可以了。
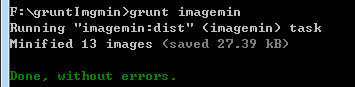
6、把圖片放在相應的資料夾之後,在nodejs的命令列中輸入命令:
7、檔案對比
壓縮前總檔案大小為535k,壓縮後為508k,減少了47k。
因為壓縮的圖片大部分為jpg,所以壓縮率可能不是特別高,當png比較多,或者整體檔案比較多的時候,這種差異會更大。減少了47k已經減少了很多,為你的網頁的效能呢個又優化了一步。
參考:
http://www.zfanw.com/blog/gruntjs-optimize-image-size-loseless.html
http://www.gruntjs.net/
https://nodejs.org/