前端開發遇到的坑(純屬吐槽)
溝通問題!!
沒別的就是溝通問題!!!
總之現在要記住!!
1、一定要問清楚!!
2、想好思路和解決方法再動手!!寫容易改不容易啊!!甚至大幅度改別人的程式碼還不如自己重寫來得快和好掌握。
問清楚的包括:
問題:產品經理是否對技術詳情瞭解
- 瞭解:那不用說了
- 不瞭解:這個就得問清楚,因為技術人員的語言和非技術人員的語言溝通上有著術語的區別,這個什麼行業都這樣。
example1:使用了bootstrap3來做電腦端突然間加需求說還要個手機版本的而且不需要自適應只要全部縮放就是那種縮小到字型都看不見需要你自己手勢放大的 !
坑點:bootstrap3本身寫的style都是先適應手機再去調節pc版本的大小,所以才會有-xs,-sm,-md,-lg等等
example2:限制字數,字型,大小,類似標題或者desc之類的文字片段如果太長到底是要全部顯示還是截斷。
例子:
1.字型的,遇到過一個很極端的情況,客戶要在手機上也顯示楷體。做前端的知道,這個設定特殊字型顯示的是要後臺配合傳上字型的ttf等檔案,然後去通過font-family的自定義字型名稱用上的。然鵝,舉那個楷體的來說,它的字型檔案,一共11M啊我去。。如果不是非同步,是直接就把字型放進資料夾裡面讓css檔案去引用,那不得了了開啟一個這個網站就11M的流量沒了,難道我還要跟終端使用者提示說,開啟我們這個網站,一定要連wifi!!?。就算非同步請求字型也牛逼了,這個我忘了怎麼設定,有知道的可以在底下評論發言告知,求指教。
2. 另外一種是,限不限制字數。像新聞列表頁面,你的標題肯定是被限制只有一行或者兩行之類的,就要用“…”或者乾脆截斷來限制,但是在新聞具體頁面,你的標題就要顯示完全這完全沒有任何理解上的障礙對不對?
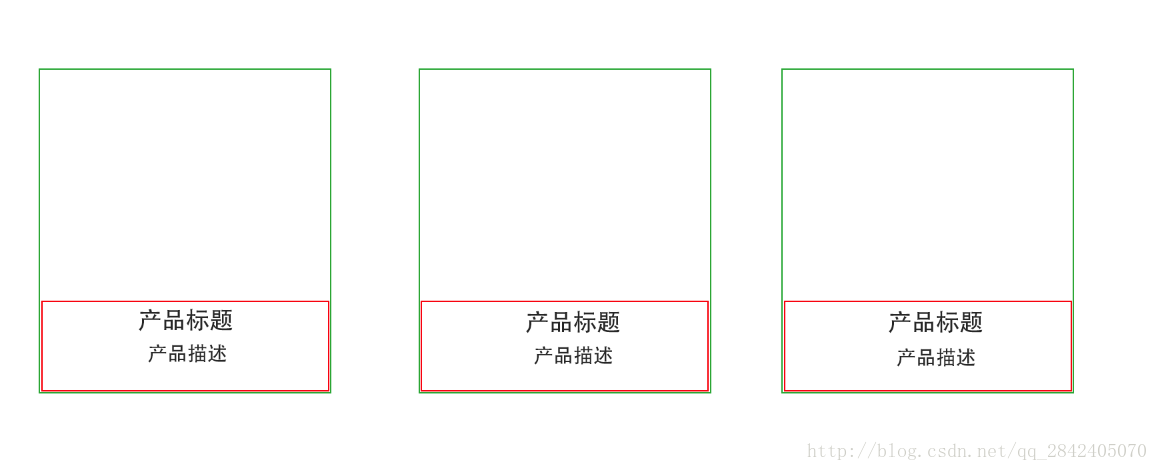
但是如果是在一個產品介紹裡面,像這樣↓
我曾經就是看到這麼一份設計圖,這個是一個關於頁面,但是卻放了產品介紹,設計師跟著原型設計就是這麼瀟灑這麼簡單,就這樣放了幾個字。。這我哪知道你要多少行多少字會不會超出會不會有line-height之類的問題出現出現了又不告訴我距離。。我的想法就是限制標題只能顯示一行,文字描述只能顯示兩行,然後點進去還能有具體頁面的介紹。
然鵝交由後臺傳上真正的資料的時候,出現了這樣的對話。。【產品經理問我說怎麼沒顯示完全,我說我做了限制行數,產品經理又說不要限制。然後我就問設計師,設計師說我跟著產品經理做的原型設計出來的psd啊,接著主管就過來懟產品經理說,前端只根據psd看,原型一開始設計的時候就要考慮好到底這裡要放的文字有多少(真的炒雞感謝主管!!)】
所以,這個問題的源頭在於:產品經理設計的原型上想的和真正前端做的,就因為做原型設計的時候文字的原因(包括文字要放的內容類別和行數等等)。。就是相隔這麼遠,而且後來這個產品經理說還不是拿來放產品介紹的,是拿來放人物介紹的(那原型設計為什麼要放文字是產品介紹啊欲哭無淚。。)
example3:圖片的問題
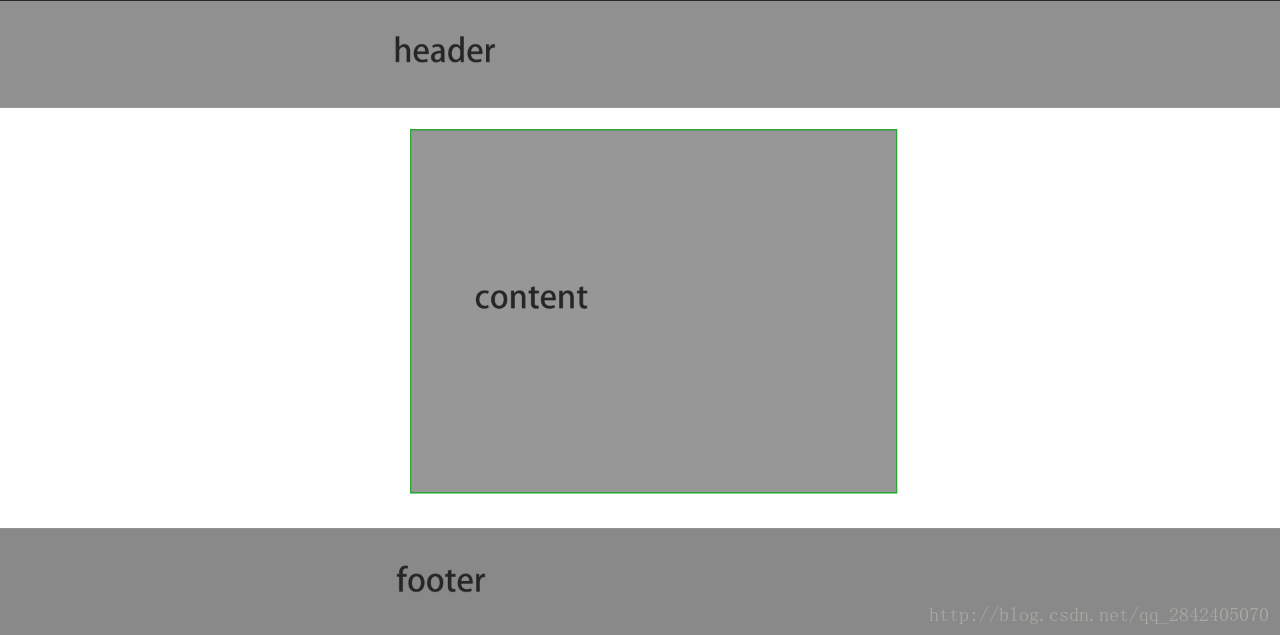
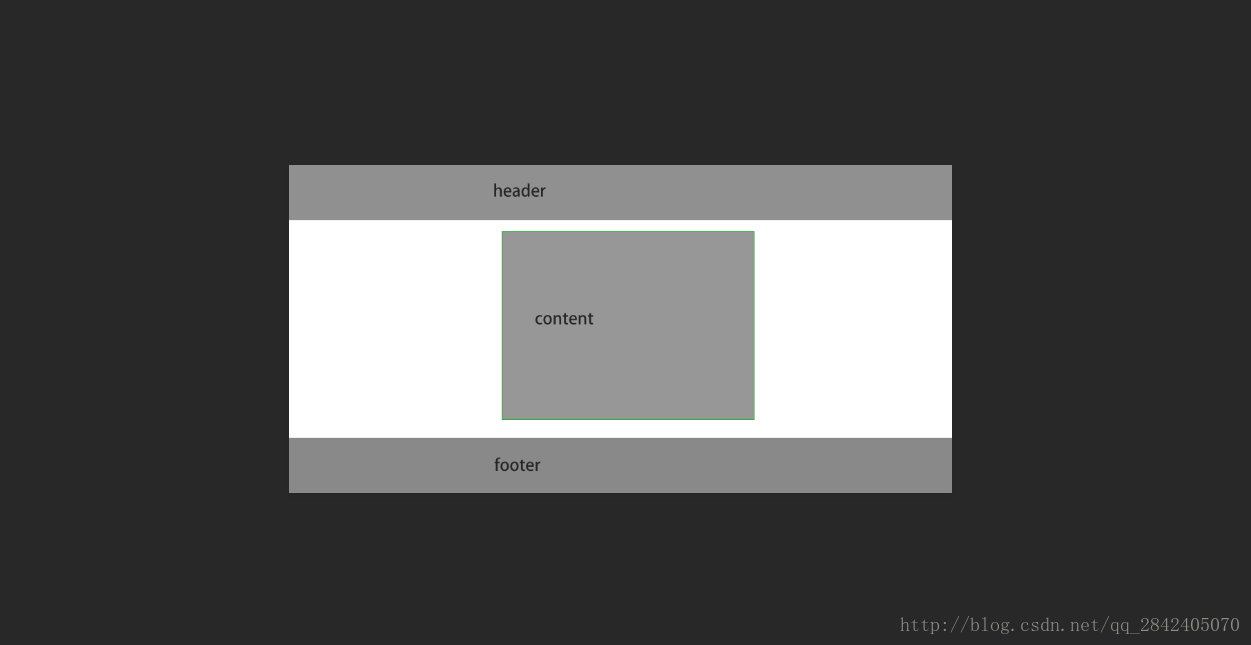
例子:還是舉一個極端的情況,有一次,客戶要讓中間顯示區域隨著電腦螢幕的高和寬(注意連高度也要算!!)來調整中間內容顯示的區域,這種就是js或jq來計算中間顯示區域的高度了,大概是這樣子的↓
大螢幕:
小螢幕:
這種情況極端在,我要做的列表是這樣展示的

中間區域是可以下拉的,然後客戶的要求是,只能在客戶老闆的電腦上顯示3列,這就臥槽了我哪知道對方電腦多高啊。。說回來我們是來講圖片問題的,可以看到新聞列表前面是有圖片的。
考慮不足的點在於:
- 設計師沒有考慮後臺傳上圖片大小的問題
- 前端沒有考慮後臺上傳圖片大小的問題(然後前端就直接把設計圖上的原有圖片匯出png給放上去了)
前端沒有考慮,該圖片是隨著電腦螢幕的高度,只對圖片進行縮放(圖片寬高都會壓縮)直接塞進去這個imgbox,還是說圖片縮放之後(寬高都會壓縮但是高度可以適應)寬度要只裁出中間來顯示
對於上述那個圖片的情況的話,就是要用圖片縮放只裁出中間來顯示,但是對於那種在大螢幕電腦顯示完全,在小螢幕電腦只要縮小看的就是要縮放的然後直接塞進去這個box裡面就行。就像這樣↓
大螢幕顯示完全:
小螢幕縮小塞進去:
example4:還是講圖片問題
例子:有遇到過這種要求的,還是輪播圖:
使用bootstrap3,圖片隨著螢幕寬度縮小,圖片不縮小,但是要裁掉圖片左右只顯示圖片的中間;當螢幕小到在ipad上(包括橫豎屏),圖片要縮小到剛好適應ipad的大小。
乍一聽,如果這是一張img,在普通電腦上,使用了bootstrap的話就不要加上class=”img-responsive”,然後js判斷ipad(可能有判斷螢幕型別的我給忘了,我是根據螢幕寬度判斷的,(目前我所知的最大的ipad橫屏,應該是laptop with touch,寬度1280,[ ps:laptop with HiDPI screen那個有1440的寬度,所以還是視為膝上型電腦吧 ]));
如果這是一張background,就規定好background-size之後,再規定background-position:center;
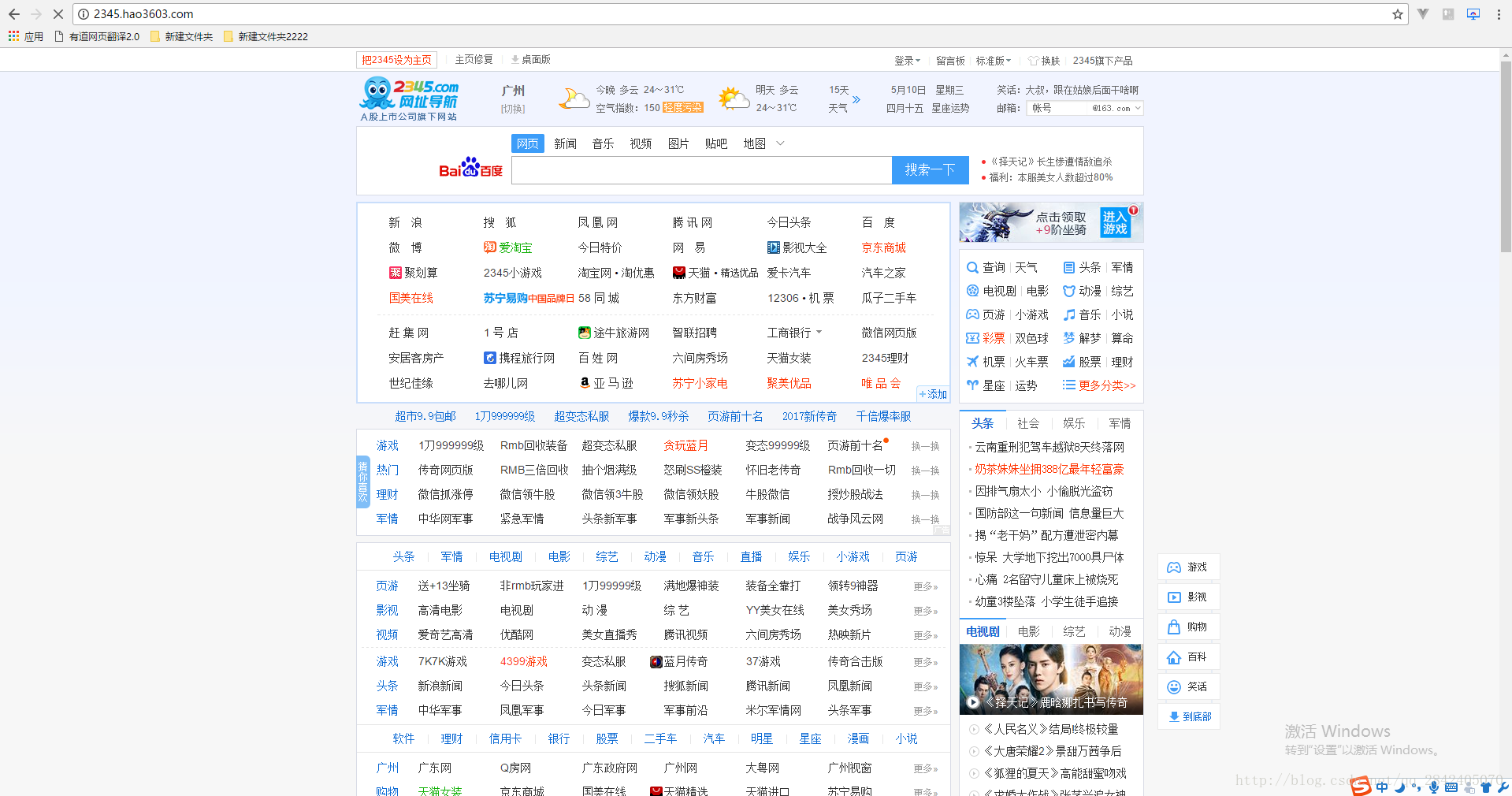
拿花瓣網進行對比

這個是花瓣網的banner圖片,當螢幕縮小,banner圖片會跟著縮小但還是佔滿全屏↓
但是現在的要求是,隨著電腦螢幕變小(還不到min-width:1200px;的時候),圖片要裁掉左右只保留中間,這個用js或者jq很容易判斷的,原理就是圖片的left=圖片寬度-螢幕寬度再除以2。
example5:用bootstrap3做的網站,對於電腦上看,全部比如header,footer是佔滿螢幕,但是中間區域背景佔滿螢幕但是內容的min-width:1200px,但是在ipad上看要縮小版的還不能有x軸滾動條!
我簡直。。。服!行吧!被產品經理這麼一說我還真一時想不起來這要怎麼解決。既然都min-width:1200px;了,那在ipad上看肯定有x軸的滾動條拉過去的吧。

坑點:bootstrap3已經剔除了bootstrap2有的可以不縮放的css檔案了,也就是bootstrap3就是拿來做手機+PC同時適應的。
我覺得最絕的,是第一次有客戶跟我說我做的前端有問題(包括講了高效能和後臺維護等)。。。我真的,第一次聽到有人和我說這個的時候我還特別感慨和好奇終於有人考慮到這麼深刻的問題了啊!!然後產品經理說是客戶找了個阿里工程師看的的時候,我。。我還能說什麼呢。。我的前端要是沒有問題,我早就和阿里工程師肩並肩站上天了好嗎。。(阿里工程師你等等我。。)

但是說實話確實很希望能交到像在阿里或者百度或者淘寶或者其他大型網站等的前端工程師這樣的朋友來狠狠指導我。
例如:為什麼最好width不要設定100%,這個問題沒搞懂。當時那個專案很多地方都設定了的原因是因為適應不同螢幕大小的width(我們是依靠開啟f12拉動然後來模擬電腦的寬度),所以就設定了很多地方100%但是卻被說不行的問題至今沒搞懂。
遇到的可能隱藏的問題
圖片大小(隨螢幕大小進行縮放已經搞定,但是不確定後臺傳上來的圖片是否會影響前端的展現?【比如說我沒有設定寬度高度等限制就直接把圖片放上去的】)
背景圖片的話,是要隨著螢幕集體縮小,還是說只要裁中間的一部分顯示
每個screen的高度是否要固定死?(不可能,固定死的話在小螢幕的電腦上看會很不協調,在ipad上看也不會縮放)
寬度不能設定為100%?(還是不理解)
發覺有很多之前的網頁設定是width固定,然後height:auto;為什麼?
等遇到更多的坑的時候再繼續更新