教你實現別人家的動畫3(淘寶,簡書動畫效果)
阿新 • • 發佈:2019-01-11
這篇文章我們來實現個稍微簡單點的動畫效果
每天在iphone上用淘寶和簡書發現他們有個共同的彈出效果(ios自帶的?),今天我們就來看看他們吧
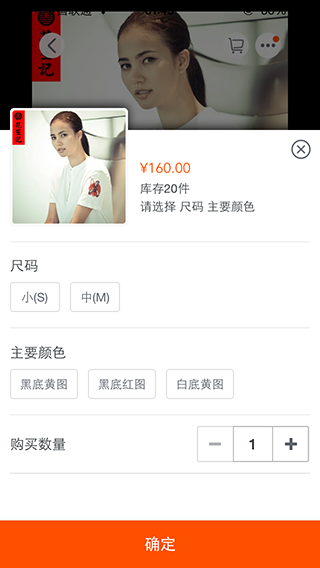
淘寶的效果

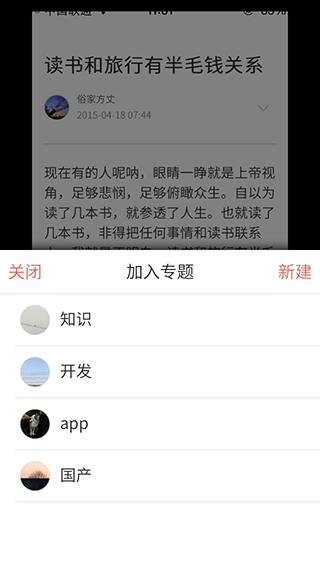
簡書的效果
好吧 我不知道怎麼錄屏ios手機動態gif
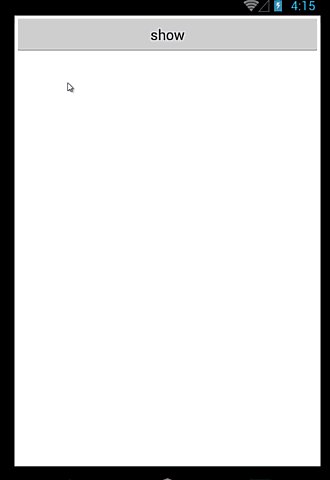
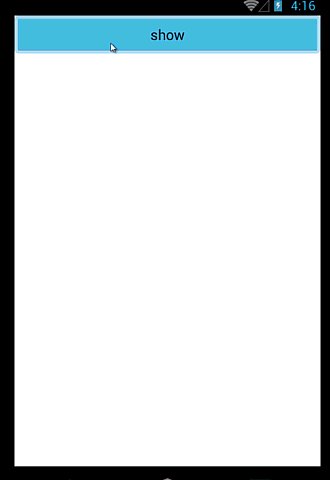
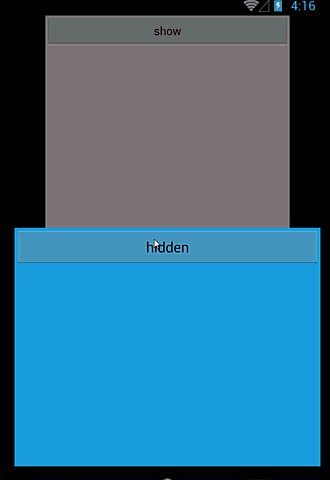
沒關係,看我們實現後的效果就可以大概明白了。

ok 看完了效果圖 我們還是老規矩,首先來簡單分析下。
- 首先有2個檢視,一個是主內容檢視,第二個檢視有點類似popopWindow,它預設是不顯示的
- 第一個動畫,popopWindow從下面彈出的時候,window的動畫很簡單,就是從下面移動出來顯示。主檢視的動畫也不難,包含x,y比例縮小,半透明,還有一個傾斜的效果
- 第二個動畫就很明瞭,和第一個相反就ok了
分析下來發現挺簡單的,就是scale,alpha,translation幾個普通動畫組合
好了,開始碼程式碼了
首先是佈局檔案,很簡單,裡面就2個LinerLayout,各自包含一個按鈕。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height 接下來是第一個動畫,彈出框顯示時候的動畫,都是屬性動畫常見的動畫,沒有特別的。
//firstView是主檢視,secondView是popopWindow
private void initShowAnim(){
ObjectAnimator fViewScaleXAnim=ObjectAnimator.ofFloat(firstView,"scaleX",1.0f,0.8f);
fViewScaleXAnim.setDuration(350);
ObjectAnimator fViewScaleYAnim=ObjectAnimator.ofFloat(firstView,"scaleY",1.0f,0.8f);
fViewScaleYAnim.setDuration(350);
ObjectAnimator fViewAlphaAnim=ObjectAnimator.ofFloat(firstView,"alpha",1.0f,0.5f);
fViewAlphaAnim.setDuration(350);
ObjectAnimator fViewRotationXAnim = ObjectAnimator.ofFloat(firstView, "rotationX", 0f, 10f);
fViewRotationXAnim.setDuration(200);
ObjectAnimator fViewResumeAnim = ObjectAnimator.ofFloat(firstView, "rotationX", 10f, 0f);
fViewResumeAnim.setDuration(150);
fViewResumeAnim.setStartDelay(200);
ObjectAnimator fViewTransYAnim=ObjectAnimator.ofFloat(firstView,"translationY",0,-0.1f* fHeight);
fViewTransYAnim.setDuration(350);
ObjectAnimator sViewTransYAnim=ObjectAnimator.ofFloat(secondView,"translationY",sHeight,0);
sViewTransYAnim.setDuration(350);
sViewTransYAnim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
super.onAnimationStart(animation);
secondView.setVisibility(View.VISIBLE);
}
});
showAnim=new AnimatorSet();
showAnim.playTogether(fViewScaleXAnim,fViewRotationXAnim,fViewResumeAnim,fViewTransYAnim,fViewAlphaAnim,fViewScaleYAnim,sViewTransYAnim);
}第二個動畫和第一個動畫相反,就不貼程式碼了 滿屏的程式碼看的不舒服。
好了,大家有興趣去試試吧,有問題可以留言討論。