教你實現別人家的動畫
是不是很酷炫 ok 我們來分析下
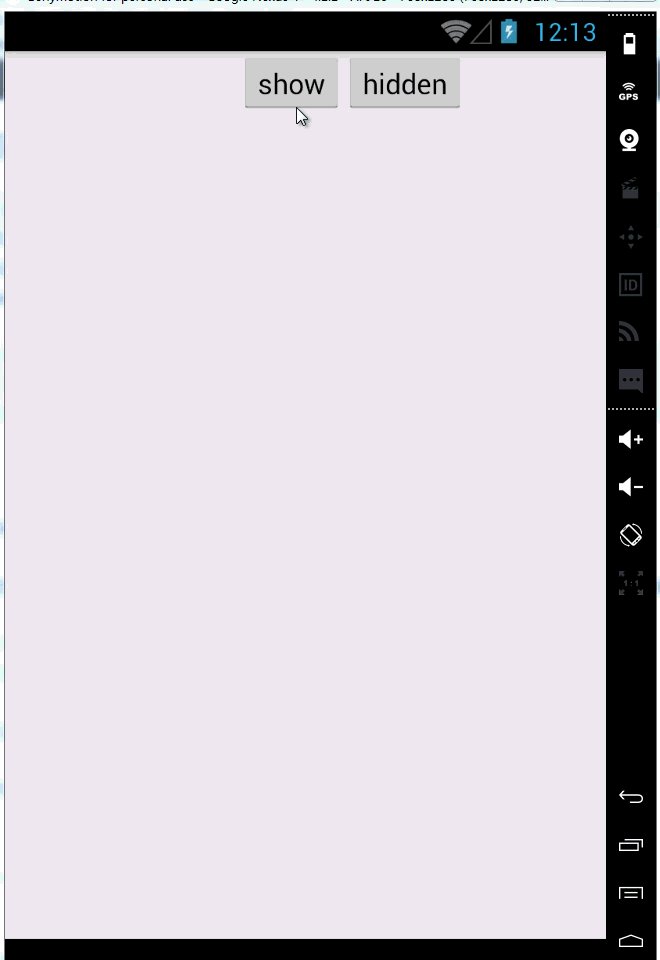
- 首先這裡有2個動畫 顯示動畫和隱藏動畫,很明顯2個動畫都是子項動畫的集合,一個動畫包含了多個動畫在裡面
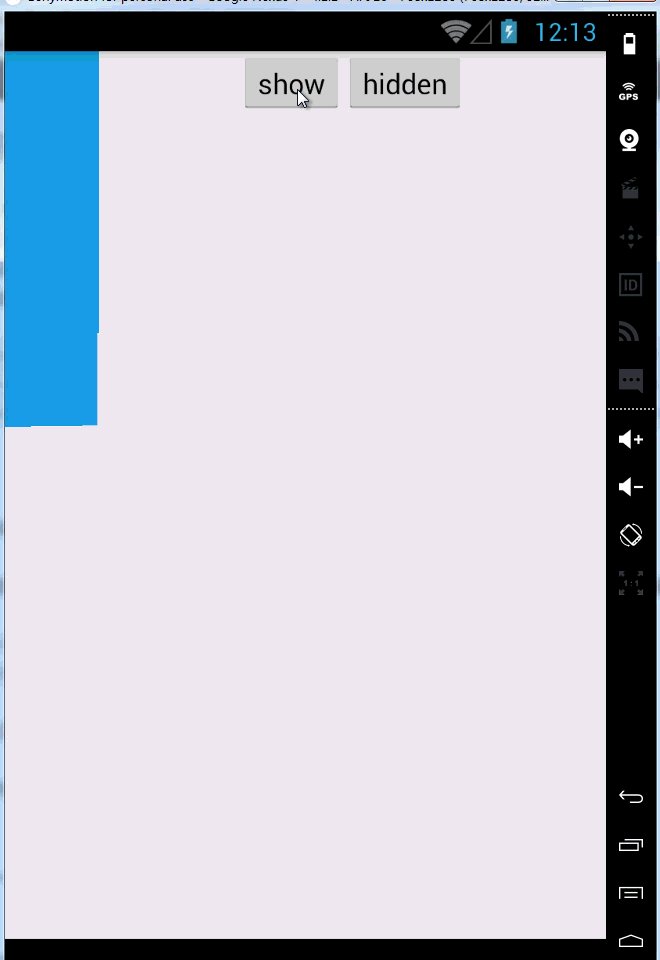
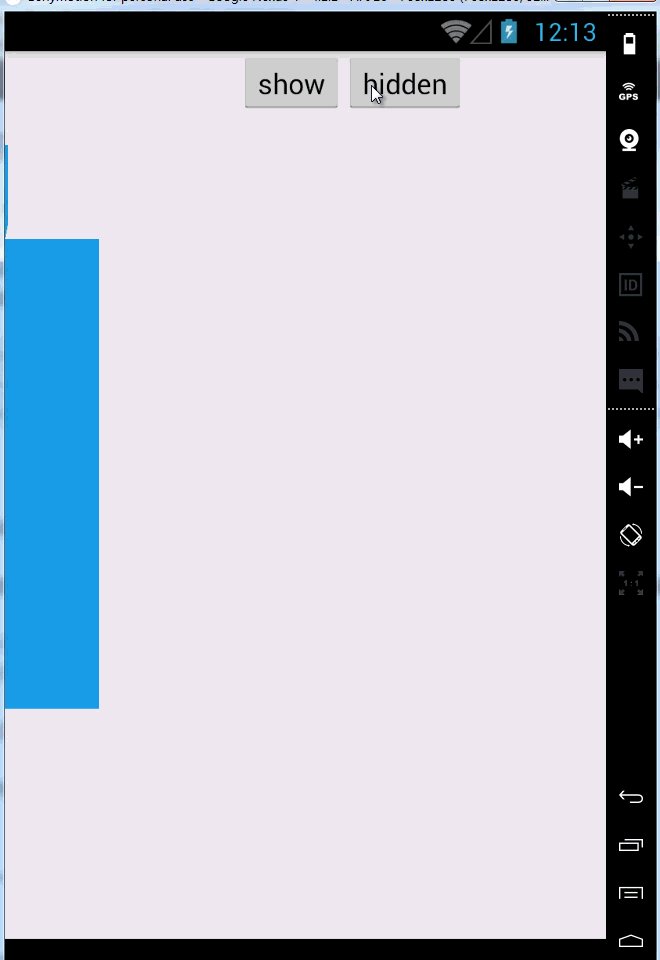
- 顯示的時候 每個選單子項是沿的Y軸由0度旋轉90度
- 隱藏的時候 其實和顯示相反 變成每個選單項是由90旋轉到0度
分析完了 其實沒那麼複雜 那我們怎麼解決呢
翻轉動畫
android已經給我們提供好了rotationY這個屬性動畫 一看明瞭
ObjectAnimator anim= ObjectAnimator.ofFloat(target, "rotationY", 0f, 90f);動畫集合
屬性動畫裡面也已經有了動畫集合這個東東 我們就用AnimatorSet
注意觀察上面的效果 動畫是一個接一個播放的 這個很重要
開始寫佈局 很簡單
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
//選單項
<LinearLayout
android:id 右邊是多個button組成的選單列表
我們已經知道了每個選單子項都是一個動畫 所以我們要給每個button生成一個動畫
//顯示動畫
private ObjectAnimator createItemVisAnim(final View target, int index) {
target.setPivotX(0);
target.setPivotY(target.getHeight() / 2);
ObjectAnimator invisToVis = ObjectAnimator.ofFloat(target, "rotationY", 90f, 0f);
invisToVis.setDuration(MAX_DURATION-per_duration* index);
invisToVis.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
super.onAnimationStart(animation);
target.setVisibility(View.VISIBLE);
}
});
return invisToVis;
}上面程式碼是建立顯示單個選單子項動畫 我們需要一個顯示動畫集合
private void initAnim(ViewGroup parent) {
per_duration=MAX_DURATION/parent.getChildCount();
ArrayList<Animator> visAnimList = new ArrayList<Animator>();
for (int i = 0; i < parent.getChildCount(); i++) {
ObjectAnimator itemAnim = createItemVisAnim(parent.getChildAt(i), i);
visAnimList.add(itemAnim);
}
visAnimSet = new AnimatorSet();
visAnimSet.playSequentially(visAnimList);
}我們遍歷了選單容器裡面的每個button也就是選單 ,每個選單都建立一個動畫,然後放在了動畫集合裡面,並讓它們順序執行 。是不是很簡單。隱藏動畫和顯示動畫是一樣的,修改旋轉角度就可以了
//隱藏動畫
private ObjectAnimator createItemInvisAnim(final View target, int index) {
target.setPivotX(0);
target.setPivotY(target.getHeight() / 2);
ObjectAnimator visToInvis = ObjectAnimator.ofFloat(target, "rotationY", 0f, 90f);
visToInvis.setDuration(per_duration+per_duration* index);
return visToInvis;
}最後看一下我們的效果
效果有一些差別,主要是時間控制和顏色設計 大家可以根據自己要求調整
好吧 第一次寫文章 感覺還是有點難度 看來以後要鍛鍊多寫寫了
相關推薦
教你實現別人家的動畫3(淘寶,簡書動畫效果)
這篇文章我們來實現個稍微簡單點的動畫效果 每天在iphone上用淘寶和簡書發現他們有個共同的彈出效果(ios自帶的?),今天我們就來看看他們吧 淘寶的效果 簡書的效果 好吧 我不知道怎麼錄屏ios手機動態gif 沒關係,看我們實現後的效果就
教你實現別人家的動畫2
上一篇文章我們簡單分析實現了Yalantis公司的SliderMenu,這次我們還是來寫寫它家的另一個動畫 ContextMenu github地址:https://github.com/Yalantis/Context-Menu.Android 效果如下
教你實現別人家的動畫
是不是很酷炫 ok 我們來分析下 首先這裡有2個動畫 顯示動畫和隱藏動畫,很明顯2個動畫都是子項動畫的集合,一個動畫包含了多個動畫在裡面 顯示的時候 每個選單子項是沿的Y軸由0度旋轉90度 隱藏的時候 其實和顯示相反 變成每個選單項是由90旋轉到0度
手把手教你實現一個引導動畫
前言 最近看了一些文章,知道了實現引導動畫的基本原理,所以決定來自己親手做一個通用的引導動畫類。 我們先來看一下具體的效果:點這裡 原理 通過維護一個Modal例項,使用Modal的mask來隱藏掉頁面的其他元素。 根據使用者傳入的需要引導的元素列表,依次來展示元素。展示元素的原理:通過cloneNode來
Unity教程之手把手教你實現動畫Animation
在遊戲設計中,經常會需要實現動畫等動態效果,例如當主角在移動時,需要有一個走路的動畫,那怎麼實現播放動畫呢? 其實是非常簡單的,下面就將整個過程拆分成幾個步驟,來講解如何實現幀動畫: 將幀動畫的圖片放在工程目錄下,如: 選擇需要新增動畫的遊戲物件Gam
五步教你實現使用Nginx+uWSGI+Django方法部署Django程序
設置 wsgi alias admin 生效 server static 出現 mar 新建一個XML文件: djangochina_socket.xml,將它放在/data/www/org_management目錄下: Nginx采用8077端口與uWSGI通訊,請確保此
手把手教你實現一個完整的BST(超級詳細)
查找樹 str image isempty 使用 this 根據 數據 false 查找基本分類如下: 線性表的查找 順序查找 折半查找 分塊查找 樹表的查找 二叉排序樹 平衡二叉樹 B樹 B+樹 散列表的查找 今天介紹二叉排序樹。 二叉排序樹 ( Binary
《手把手教你實現電商網站開發》課程學習總結
選擇器 AR 進行 ron 需要 float 慕課 tex github 地址:http://www.imooc.com/learn/100 這是一個純HTML/CSS的教學視頻,沒有JS。 這個視頻課程的學習我已經接近尾聲了,我大概是17年11月開始觀看學習的吧,斷斷續
WebRTC系列(1)-手把手教你實現一個瀏覽器拍照室Demo
1.WebRTC開發背景 由於業務需求,需要在專案中實現實時音視訊通話功能,之前基於瀏覽器開發的Web專案要進行音視訊通話,需要安裝flash外掛才能實現或者使用C/S客戶端進行通訊。隨著網際網路技術的驅動下,在很多場景下需要進行音視訊通訊,在生活中我們現在使用電話越來越少,使用微信和視訊越來越多。在一
手把手教你實現一個 Vue 進度條組件!
內容 分享圖片 軟件 pen export padding eight 自己 自動完成 最近在個人的項目中,想對頁面之間跳轉的過程進行優化,想到了很多文檔或 npm 等都用到的頁面跳轉進度條,於是便想自己去實現一個,特此記錄。 來看下 npm 搜索組件時候的效果: so
手把手教你實現一個 Vue 進度條元件!
最近在個人的專案中,想對頁面之間跳轉的過程進行優化,想到了很多文件或 npm 等都用到的頁面跳轉進度條,於是便想自己去實現一個,特此記錄。 來看下 npm 搜尋元件時候的效果: so 下面咱們一起動手實現一下唄。 定義使用方式 想實現一個元件的前提,一定要想好你的需求是什麼,還要自己去定義一
教你實現專案管理的自動化(二)
我們在上一次的分享中,講解了Maven的環境變數配置及在IDEA中的整合,今天呢,就來給大家分享一下Maven的使用.Maven有兩種使用方式,第一種呢,比較原始,就是直接在cmd的命令列視窗中去使用,第二種呢,就是在IDE(Eclipse或IDEA都行)中去使用.一般來說,我們都會在IDE裡去使用。我們開啟
手把手教你實現電商網站開發
1-1 電商網站開發課程概況 1-2 電商網站開發準備工作 1-3 電商網站首頁開發之頂部結構 1-4 電商網站開發之頂部細化 1-5 電商網站開發之導航欄(上) 1-6 電商網站開發之導航欄(下) 1-7 電商網站開發之Banner部分 1-8 電商網站開發之主列表左側 1-9 電商網站首頁
手把手教你實現Java許可權管理系統 前端篇(十三):頁面許可權控制
許可權控制方案 既然是後臺許可權管理系統,當然少不了許可權控制啦,至於許可權控制,前端方面當然就是對頁面資源的訪問和操作控制啦。 前端資源許可權主要又分為兩個部分,即導航選單的檢視許可權和頁面增刪改操作按鈕的操作許可權。 我們的設計把頁面導航選單和頁面操作按鈕統一儲存在選單資料庫表中,選單表中包含以下許可權關
Java程式設計從0到1--手把手教你實現“HelloWorld!”
【宣告】歡迎轉載,但請保留文章原始出處→_→ Java秦學苦練博文的特點:通過“你問我答”的方式,促使你去思考一些小問題,比如:為什麼要安裝JDK?為什麼要配置環境變數?等問題。通過這種“你問我答”,帶你從不同的視角學習Java程式語言! 【正文】 Q&A(你問我答) Q:秦學苦練博主,你好!我
一步一步教你實現阿里巴巴的Sophix熱修復(一)
1.0 整合準備 gradle遠端倉庫依賴, 開啟專案找到app的build.gradle檔案,新增如下配置: 新增maven倉庫地址: repositories { maven { url "http://maven.ali
手把手教你實現Java許可權管理系統 後端篇(十三):系統備份還原
系統備份還原 在很多時候,我們需要系統資料進行備份還原。我們這裡就使用MySql的備份還原命令實現系統備份還原的功能。 新建工程 新建一個maven專案,並新增相關依賴,可以用Spring boot腳手架生成。 新建 kitty-bakcup 工程,這是一個獨立運行於後臺系統的應用程式,可以分開部署。 po
IIC詳解,包括原理、過程,最後一步步教你實現IIC
IIC詳解 1、I2C匯流排具有兩根雙向訊號線,一根是資料線SDA,另一根是時鐘線SCL 2、IIC總線上可以掛很多裝置:多個主裝置,多個從裝置(外圍 裝置)。上圖中主裝置是兩個微控制器,剩下的都是從裝置。 3、多主機會產生匯流排裁決問題。當多個主機同時想佔用匯
koa2+webpack4+React+pm2純手工架子搭建,SSR專案入門教程以及流程指引詳解:手把手教你實現服務端首屏渲染SSR專案
本人全職喵姐,兼職程式設計師,才疏學淺,大神如果有好的idea能指點迷津的話感激不盡。以下專案為純手工搭建的Webpack4+React+KOA2+PM2前端豆腐渣工程,房子的簡陋模型,入門教程以及流程指引。後續要精裝修還是蓋茅草屋看你自己了……/微微笑(自帶表情包)……先學習…...
Android開發丶一步步教你實現okhttp帶進度的列表下載檔案功能
大家好,我又回來了! 標題好像又起的不知所云,但是貌似也想不起更好的標題,話不多少,先來張效果圖 根據上圖就很明顯標題的含義了,每個列表標籤都有一個下載的按鈕,點選以下載對應的檔案,如果已下載則顯示“已下載”,反之顯示“點選下載”。 首先我們使用okhttp框架下載