提取字型圖示與其優化
微信小程式,無論是字型圖示還是圖示,都差不多,只不過是為了以後字型圖示修改方便,或者加效果方便而使用它而已!
1. 下載font-awesome
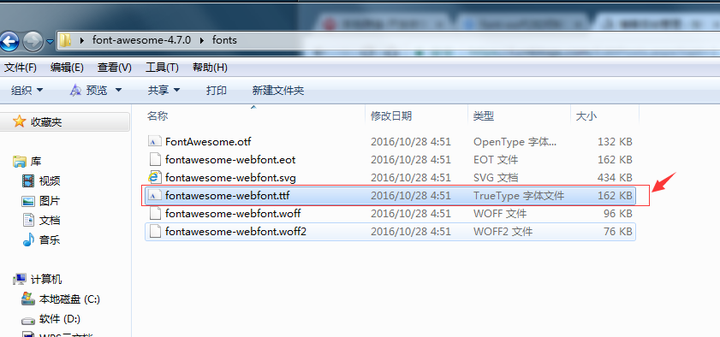
2.解壓後,找到fontawesome-webfont.ttf

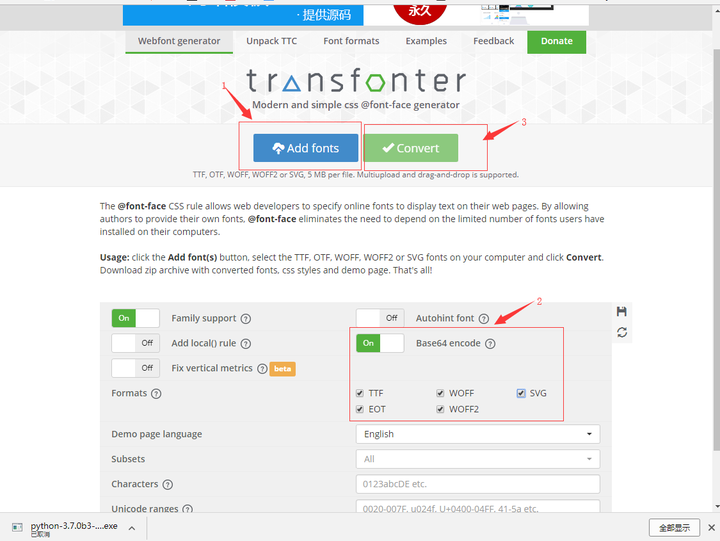
3.然後進入以下網站進行格式轉換

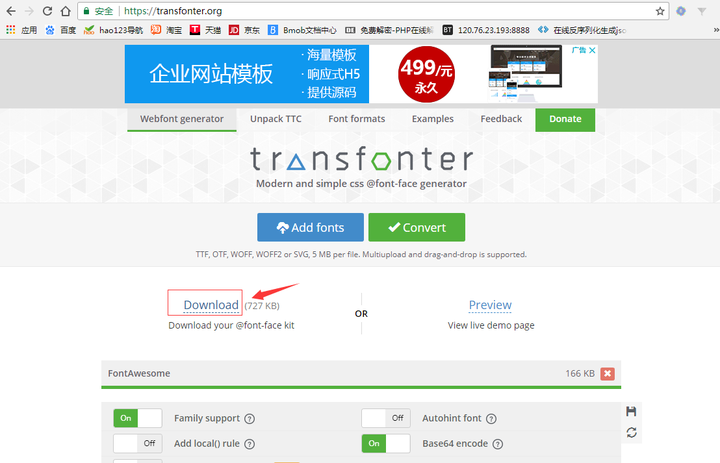
4.下載到本地

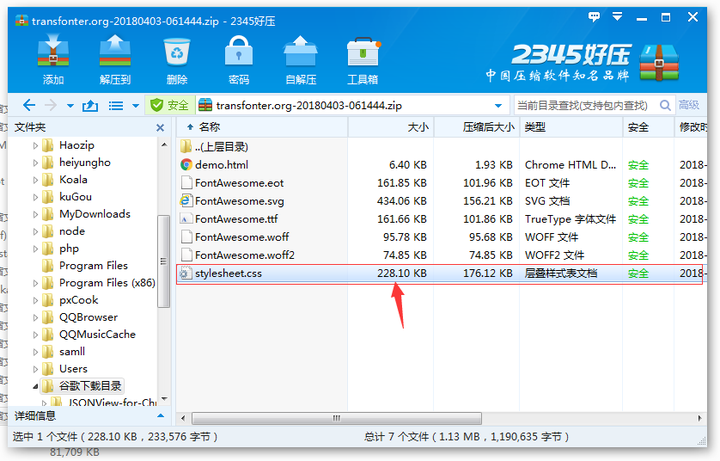
5.把css檔案提出來

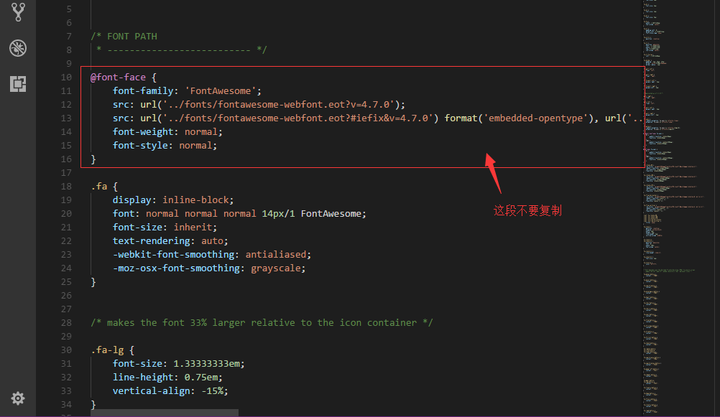
6.新建一個wxss檔案,然後把 font-awesome.css裡面的內容複製一遍(除了標紅線以外)


複製到wxss檔案中。
7.然後再將裡面的內容複製到wxss檔案中(最好就是將stylesheet.css改成.wxss檔案字尾,最後就是把font-awesome.css複製一遍到其尾部即可)

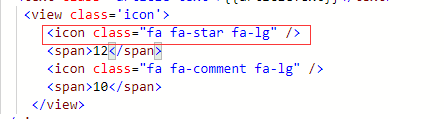
8.OK了,現在可以直接用了

9.不過你覺不覺得這字型圖示太大了,我的天(我才用兩個字型圖示,還不如用圖片呢)


10. 字型圖示與font-awesome同步(可單獨選擇自己需要的字型圖示)
Fontello - icon fonts generatorfontello.com相關推薦
提取字型圖示與其優化
微信小程式,無論是字型圖示還是圖示,都差不多,只不過是為了以後字型圖示修改方便,或者加效果方便而使用它而已!1. 下載font-awesome2.解壓後,找到fontawesome-webfont.ttf3.然後進入以下網站進行格式轉換4.下載到本地5.把css檔案提出來6.
Python readability提取網頁正文的優化
lib 使用 網站 內容 ear [0 resp strip 獲得 Python readability的使用: from readability.readability import Document import urllib html = urllib.urlope
在web開發中使用iconfont字型圖示
iconfont是阿里巴巴旗下的一款強大的字型圖示庫,裡面的圖示應有盡有,而且還可以自定義圖示,非常強大!下面介紹一下如何在web開發中使用這個強大的字型庫,直接上圖。 step 1:百度iconfont,找到阿里巴巴向量圖示庫官網,然後註冊登入,或者用github登入也行,此步驟跳過;
bootstrap字型圖示不正常顯示的原因
本地引入bootstrap.css檔案,使用https://v3.bootcss.com/components/站點 字型圖示 時不能正常顯示,換成 bootstrap 官網的 cdn 連結卻能正常顯示,這說明肯定是css檔案在引入字型檔案時出錯。開啟 bootstrap.css檔案,查詢 font-fa
在WPF中使用FontAwesome之類的字型圖示
原文: 在WPF中使用FontAwesome之類的字型圖示 我之前在部落格中介紹過幾個向量相簿網站,在WPF程式中,一般接觸到的向量圖示資源有XAML、SVG、字型這三種格式。XAML是標準格式就不說了,SVG並不是直接支援的,不過微軟提供了Expression Design可以非常方便我們將其轉換為XAM
web字型圖示的使用
方法: 1.在icomoon字型檔網站上下載完了字型之後,將壓縮包解壓 2.將壓縮包中的font資料夾,拷貝到所需使用的樣式表文件同路徑下(下面引用的時候,沒有加../到上級目錄) 就是@font-face的url地址要注意,他的作用就是找到匯入的font資料夾
svg圖片製作iconfont字型圖示
製作網址:https://icomoon.io/app/#/select 開啟網址之後按照如下兩圖所示的步驟自己摸索一下就會了。 download下載下來有用的檔案有兩個,fonts資料夾就是字型圖示檔案,style.css檔案就是樣式檔案。 demo.html可以檢視如何使用對應的那
vue 中引用字型圖示的方式
1、全域性安裝font-awesome cnpm install font-awesome --save-dev 2、main.js中引入 import 'font-awesome/css/font-awesome.min.css' 3、在相關
WPF中應用字型圖示
原文: WPF中應用字型圖示 一、什麼是字型圖示 我們在進行GDI(圖形介面)程式設計的過程中圖示是不可少的。近些年隨著網路的繁榮和移動應用的繁榮,向量圖的應用越來越火。 &nbs
字型圖示三種格式區別(Unicode / Font class / Symbol)
在實際專案中,或多或少會用到字型圖示,優點是即減少了體積,又減少了http請求,可謂一舉兩得 我一般是在阿里巴巴向量相簿下載字型圖示:http://www.iconfont.cn/ 下面以阿里巴巴向量相簿為例,一般下載字型圖示分文 3 種格式
css字型圖示的製作和使用。 ---轉自_林沖部落格園
原文來自_林沖 https://www.cnblogs.com/momozjm/p/6383058.html的部落格,僅學習用。 css字型圖示的製作和使用。 在專案開發的過程中,我們會經常用到一些圖示。但是我們在使用這些圖示時,往往會遇到失真的情況,而且圖片數量很多的話,頁面載入就越慢。所
401day(字型圖示使用)
《2018年11月9日》【連續401天】 標題:字型圖示使用; 內容: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document
字型圖示、文字、背景色的css漸變
預覽效果 : <style> .type i{ background: -webkit-linear-gradient(-90deg, #caff55 20%, #45cd00 60%); /*背景漸變色*/ -webkit-backgro
CSS偽元素:before/CSS偽元素:before/:after content 顯示Font Awesome字型圖示:after content 顯示Font Awesome字型圖示
HTML <a href="javascript:volid(0);"><i class="icon-table"></i>表格</a> CSS input[type="radio"]:checked + label:before {
Angular7 關於Bootstrap4.x.x版本無法使用Glyphicons 字型圖示 簡單解決方案
是的,筆者最近開始磨磨蹭蹭學起了這個Angular(等我係統性學習後,後面的部落格估計會有很多關於Angular的東西了,當然後端開發依然是我的主打)。 Angular版本確實可以說是更新飛快了(能不能穩定點???)。我就是很拼,用的7版本, 然後bootstrap
字型圖示製作以及在vue專案中的使用
字型圖示的優勢: 字型圖示任意縮放不會失真,也大大減少請求數量,優化效能。 線上生成工具: https://icomoon.io/app/#/select 步驟: 1. 進入網址:主頁面 2. 新建一個圖集 3. 新增.svg圖片(可以使用現成的,也可以使用
微信小程式引入iconfont字型圖示
1、首先在阿里巴巴向量相簿裡建立專案並新增圖示進去 2、在微信小程式中新建.wxss檔案(如:iconfont.wxss) @font-face {
css——字型圖示
//匯入字型檔案 @font-face { font-family: huge; src: url("../fonts/icomoon.svg") format('svg'),
transform失效了?iconfont字型圖示無法旋轉,無法縮放?的解決辦法
其實只要是 transform 屬性的內容運用在 iconfont 圖示上都是無效的 原因: 查參考手冊,transform適用於:所有塊級元素及某些內聯元素 A transformable
製作字型圖示
根據ui設計圖製作頁面時,經常會遇到圖片在不同狀態下的顏色切換。若使用圖片進行切換,需要樣式+數張圖片。但是使用字型圖示替換圖片,則只需要樣式即可實現不同狀態的切換。實現方法如下: 從psd中使用直接選擇工具時,複製到ai中的是路徑並不能複製顏色。複製到ai中後,使用拾色器將路徑
