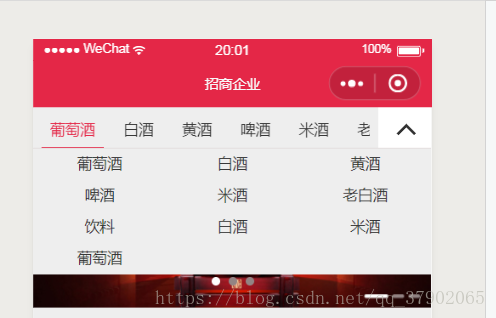
微信小程式實現下拉選單
點選對應上面的tab選中
<view class='nav-wrapper'>
<view class='nav-container'>
<view class="scroll_box">
<scroll-view class="scroll-view_x" scroll-x scroll-left="{{scrollLeft}}" style="width: auto;overflow:hidden;" scroll-into-view="{{toView}}">
<view class="item_list {{index==curIndex?'active' :' '}}" wx:for="{{lists}}" wx:key="index" bindtap='changeCate' data-index="{{index}}">
<view>{{item}}</view>
</view>
</scroll-view>
</view>
<view class="pull-down " bindtap='pullDown'>
<view class="pull-down-inner {{pullStatus?'' :'pull-inner'}}"></view>
</view>
</view>
<view class="pull-nav-container">
<block wx:for="{{lists}}" wx:key="index">
<view class="pull-nav {{pullStatus?'hide' :' show'}}" bindtap='pullCate' data-index="{{index}}">
<view class='pull-item'>{{item}}</view>
</view>
</block>
</view>
</view>
/*nav導航部分*/
page{ background: #eeeeee;}
.nav-wrapper{ position: relative;}
.nav-container{ display: flex; flex-direction: row; border-bottom: 1rpx solid #dbd1d1;}
.scroll_box{
width: 86.66667%;
height: 76rpx;
overflow: hidden;
padding: 20rpx 16rpx 0 16rpx ;
background: #eeeeee;
white-space: nowrap;
font-size:28rpx;
}
.item_list{
/*width: 120rpx;*/
padding: 0 16rpx 10rpx 16rpx;
box-sizing: border-box;
margin-right: 23rpx;
display: inline-block;
color: #323232;
position: relative;
text-align: center;
}
.active{ border-bottom: 3rpx solid #e42747;color: #e42747;}
.pull-nav-wrapper{ position: absolute; top: 86rpx; }
.pull-down{
width:13.3333%;
display: flex;
background: #fff;
}
.pull-down{
width:13.3333%;
display: flex;
}
.pull-down-inner{
margin-top: 20rpx;
margin-left: 40rpx;
display: inline-block;
height: 26rpx;
width: 26rpx;
content: '';
border-top:2px solid #323232;
border-right: 2px solid #323232;
transform: rotate(135deg);
}
.pull-inner{
margin-top: 36rpx;
transform: rotate(-45deg); }
.hide{ display: none;} .show{ display: block;}
.pull-nav-container{ width: 100%;}
.pull-nav{
width: 33.3%;
text-align: center;
float: left;
line-height:60rpx;}
.pull-nav-container{
position: absolute;
z-index: 100;
background-color: #eeeeee;}
data: {
lists: ["葡萄酒", "白酒", "黃酒", "啤酒", "米酒", "老白酒", "飲料", "白酒", "米酒", "葡萄酒"],
curIndex:0,
pullStatus:true,//下拉按鈕改變狀態
scrollLeft:0,
},
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
},
// 導航點選改變狀態
changeCate:function(e){
var curCateIndex=e.currentTarget.dataset.index;
this.setData({
curIndex: curCateIndex,
pullStatus: true
})
},
//箭頭點選下方導航顯示狀態
pullDown:function(){
this.setData({
pullStatus:!this.data.pullStatus
})
},
//下拉導航點選對應的部分
pullCate:function(e){
var that=this;
var curIndex = e.currentTarget.dataset.index;
var scrollLeft1=0;
scrollLeft1 = scrollLeft1 + 50*curIndex;
that.setData({
curIndex: e.currentTarget.dataset.index,
pullStatus:true,
scrollLeft: scrollLeft1
})
},
相關推薦
微信小程式實現下拉選單
點選對應上面的tab選中 <view class='nav-wrapper'> <view class='nav-container'> <view class="scroll_box"> <scroll-view cla
微信小程式頂部下拉選單欄
js程式碼 var cityData = require('../../utils/city.js'); Page({ data: { //選擇的終點城市暫存資料 endselect: "", //終點快取的五個城市 e
微信小程式select下拉框實現
微信小程式select下拉框實現 小程式中是沒有h5中的下拉 標籤的 所以要實現下拉功能就必須自己動手寫拉 這裡為了更清楚的顯示層級 就把原始碼直接複製過來了 <view class='list-msg'> <vi
微信小程式禁止下拉_解決小程式下拉出現空白的情況
微信小程式禁止下拉 在微信小程式中,用力往下拉動,頁面頂部會出現一段空白的地方。 產品的需求不太允許這麼做,會影響使用者體驗,檢視文件發現可以使用enablePullDownRefresh這屬性來實現,在page.json裡面新增: 1 "enablePullDownRefresh":false
微信小程式 PullDownRefresh下拉重新整理或者onShow切換頁面請求或者頻繁請求swiper裡面元素不顯示
問題描述:微信小程式中,有個業務場景是下拉重新整理重新請求輪播圖和下面的商品,我用小程式自帶的swiper元件和PullDownRefresh下拉重新整理,我在後臺上架一個商品然後下拉重新整理,1次是可以的,2次是可以的。頻繁上架下架然後輪播圖區域就顯示不出來了。 故障圖:
【微信小程式】下拉載入多次請求的解決方案,避免使用者多次發起請求降低業務處理。
方案一:小程式前端:做好請求判斷,請求前:設定常量變為0 ,觸發網路請求介面 常量變為 1,回撥成功常量設定 0 ,每次請求前判斷常量是否為 1,為1 即意味著上次請求回撥沒有接收到。防止多次請求。但是
微信小程式基礎-側邊選單的實現
效果 思路: 1、整個頁面分成左右兩個view,橫向佈局;左側view用子選單view一個個填充,縱向佈局。 2、子選單內容存入陣列,點選子選單view,用data-index="{{index}}"回傳陣列索引index,把index賦給程式資料select
【微信小程式】上拉重新整理和下拉載入
上拉重新整理和下拉載入有兩種方式可以實現: 1.使用scroll-view元件進行操作,使用自帶的scrolltoupper和scrolltolower事件可以實現。適合頁面區域性的上拉下拉。 附上
微信小程式實現列表上拉載入,自動適應螢幕
1.檢視層wxml <view class="page__bd"> <!-- 列表渲染 --> <block wx:for="{{goodsList
【微信小程序】下拉刷新真機測試無效
boolean ble bottom lld 開發者 開發 blank ges art 根據文檔的描述,做上拉加載時直接實現頁面的onReachBottom()函數即可。但是要做下拉刷新時,除了實現onPullDownRefresh()函數外,還必須要在app.json中
微信小程式實現與後臺PHP互動
微信小程式實現與後臺PHP互動 接下來將講後臺如何與前臺進行資料及圖片之間的互動,相信這一點是很多人所關注的,因為當時我實在團隊中負責後臺開發,因此對前端不是特別瞭解,這裡我會貼出前端開發時的部分程式碼截圖,微信小程式的官方api介紹地址是: https://mp.weix
小程式: 下拉選單
1. wxml部分 <!-- 篩選 --> <view class="page"> <!-- 一級 --> <view class="nav"> <!-- 年齡 --> &l
微信小程式實現倒計時計時器
微信小程式驗證碼倒計時*秒 var timer = setInterval(function () { lastTime--; that.setData({ codeText:
微信小程式實現驗證碼倒計時效果
效果圖 wxml <input class='input-pwd' placeholder="新密碼" placeholder-style='color: #000' password focus bindconfirm='getPwd'/> <input class='i
微信小程式實現星星評價效果
程式碼實現 wxml檔案 ? 1 2 3
微信小程式實現點贊、取消點贊功能
最近接觸到小程式,發現很有意思,在專案中遇到了一點小問題,就是點贊+取消點贊有些衝突,還有就是多項的點選,話不多說咱們直接上程式碼! 效果圖 wxml ? 1
微信小程式實現模組
.container{ background-color: white; margin: 10rpx 20rpx 10rpx 20rpx; -moz-box-shadow: 2rpx 2rpx 5rpx #969696; -webkit-box-shadow: 2rpx 2rpx 5
微信小程序-解決下拉刷新報錯
info stop 設置 數據 字符串 opp 開啟 技術 true 關於“enablePullDownRefresh”: “true” 一、使用方式 在 Page 中定義 onPullDownRefresh 處理函數,監聽該頁面用戶下拉刷新事件。需要在 config 的w
微信小程式實現滾動載入更多
微信小程式實現滾動載入更多 1.需要用到的元件和api scroll-view(可滾動檢視區域) wx.showToast(OBJECT)顯示訊息提示窗 2.需要用到的屬性
微信小程式實現顯示和隱藏控制元件-頭像-取值-bindblur事件
微信小程式實現顯示和隱藏控制元件 .wxml: <view class=" {{showOrHidden?'show':'hidden'}}"></view> .wxss: .hidden { display: none; } .show { display: b