微信小程式實現列表上拉載入,自動適應螢幕
阿新 • • 發佈:2019-02-19
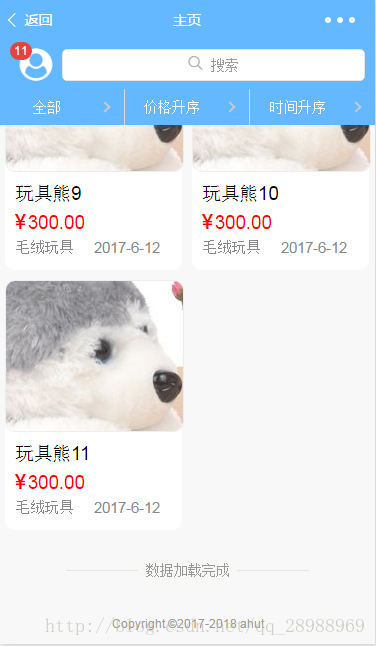
1.檢視層wxml
<view class="page__bd">
<!-- 列表渲染 -->
<block wx:for="{{goodsList}}" wx:key="goodsId">
<view class="placeholder goodsItem">
<image src="../../images/goods.jpg" mode="center" class="goodsImg"></image>
<view class="goodsDescItem" 2.檢視層wxss
/*設定商品展示項*/
.goodsItem {
background-color: #fff;
border-radius: 10px;
/*這裡的355rpx非常重要,(355+左邊距10rpx+右邊距10rpx) * 2 = 750rpx(固定值)*/
width: 355rpx;
margin: 10rpx;
float: left;
}
/*設定商品描述資訊的內邊距*/
.goodsDescItem {
padding: 0px 10px 10px;
}
/*商品圖片*/
.goodsImg {
width: 100%;
height: 150px;
border: 1px solid #eee;
border-radius: 10px;
}
/*商品名稱*/
.goodsName {
font-size: 14pt;
}
/*商品價格*/
.goodsPrice {
font-size: 14pt;
color: red;
}
/*商品類別*/
.goodsType {
font-size: 11pt;
color: #888;
}
/*商品上架時間*/
.goodsTime {
font-size: 11pt;
color: #888;
}
/*價格圖示*/
.priceLogo {
color: red;
margin: -10px 2px 0px 0px;
}
/*清除資料載入完成提示兩邊的浮動*/
.showLoad {
padding-top: 1px;
clear: both;
}
/*設定資料載入完成提示樣式*/
.loadDesc {
background-color: #f8f8f7;
}
3.邏輯層js
data:{
loadNumber: 0,//載入次數
goodsList: [
{ goodsId: '1', goodsTitle: '玩具熊1', goodsPrice: '200.00', goodsType: '毛絨玩具', goodsTime: '2017-6-12' },
{ goodsId: '2', goodsTitle: '玩具熊2', goodsPrice: '200.00', goodsType: '毛絨玩具', goodsTime: '2017-6-12' },
{ goodsId: '3', goodsTitle: '玩具熊3', goodsPrice: '200.00', goodsType: '毛絨玩具', goodsTime: '2017-6-12' },
{ goodsId: '4', goodsTitle: '玩具熊4', goodsPrice: '200.00', goodsType: '毛絨玩具', goodsTime: '2017-6-12' }
],
goodsList1: [
{ goodsId: '5', goodsTitle: '玩具熊5', goodsPrice: '200.00', goodsType: '毛絨玩具', goodsTime: '2017-6-12' },
{ goodsId: '6', goodsTitle: '玩具熊6', goodsPrice: '200.00', goodsType: '毛絨玩具', goodsTime: '2017-6-12' },
{ goodsId: '7', goodsTitle: '玩具熊7', goodsPrice: '200.00', goodsType: '毛絨玩具', goodsTime: '2017-6-12' },
{ goodsId: '8', goodsTitle: '玩具熊8', goodsPrice: '200.00', goodsType: '毛絨玩具', goodsTime: '2017-6-12' }
],
goodsList2: [
{ goodsId: '21', goodsTitle: '玩具熊9', goodsPrice: '300.00', goodsType: '毛絨玩具', goodsTime: '2017-6-12' },
{ goodsId: '22', goodsTitle: '玩具熊10', goodsPrice: '300.00', goodsType: '毛絨玩具', goodsTime: '2017-6-12' },
{ goodsId: '23', goodsTitle: '玩具熊11', goodsPrice: '300.00', goodsType: '毛絨玩具', goodsTime: '2017-6-12' }
]
}
onReachBottom: function () {//上拉載入
wx.showLoading({
title: '正在載入',
})
//載入次數加一
this.setData({
loadNumber: this.data.loadNumber + 1
})
if (this.data.loadNumber == 1) {
this.setData({
goodsList: this.data.goodsList.concat(this.data.goodsList1)//將返回的資料拼接到現有資料後面
});
} else if (this.data.loadNumber == 2) {
this.setData({
goodsList: this.data.goodsList.concat(this.data.goodsList2)//將返回的資料拼接到現有資料後面
});
}
setTimeout(function () {
wx.hideLoading()
}, 1000)
}