Photoshop製作素描效果
一、讓我們開始吧
首先,開啟你的照片,做一些簡單的調整,影象 > 自動顏色,影象 > 自動對比度,影象 > 自動色調。
二、如何建立背景顏色
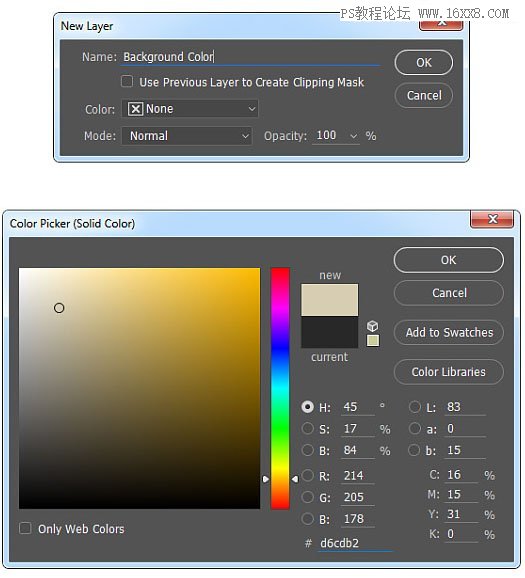
背景我們要使用純色填充。我們來建立一個新的純色填充圖層,在導航欄點選 圖層>新建>圖層 ,命名為“背景顏色”,填充色號#d6cdb2。

三、如何建立基礎素描效果
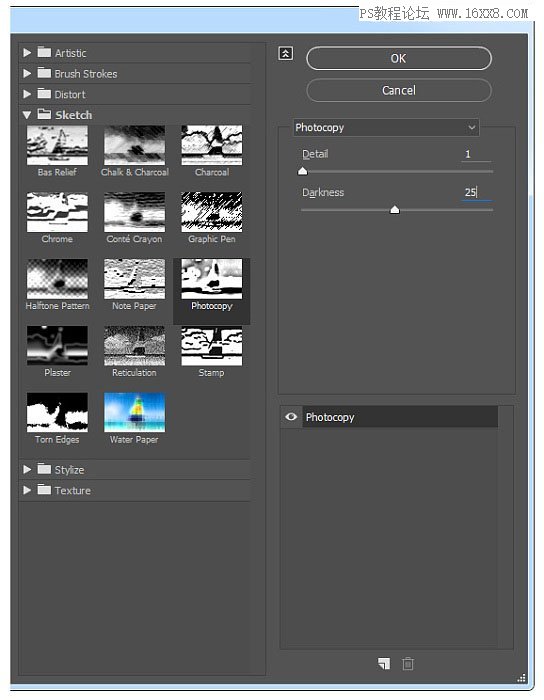
選擇背景層,點選導航欄 圖層>新建>通過拷貝的圖層,進行復制背景圖層,然後拖動新拷貝的圖層到背景顏色圖層的頂部。按一下鍵盤上的D鍵進行重置色板,然後點選導航欄上的 濾鏡>濾鏡庫>素描效果>影印,設定引數如下。