html5 div佈局與table佈局
div佈局:html+css實現簡單佈局。
#container中height不能寫成百分數,必須為具體高度。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>div佈局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
<div id="container">
<div id="heading">頭部</div>
<div id="content-menu">內容選單</div>
<div id="content-body">內容主體</div>
<div id="footer">底部</div>
</div>
</body>
</html>
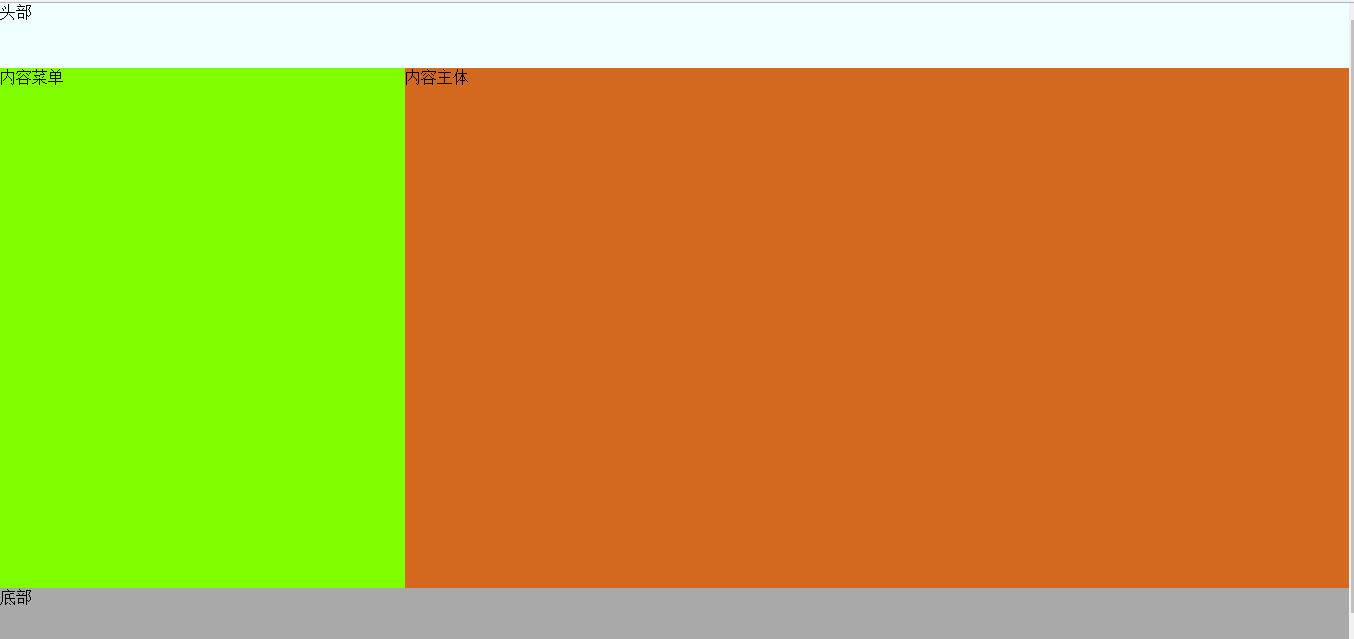
效果圖:
table佈局:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>table佈局</title>
</head>
<body marginwidth="0px" marginheight="0px">
<table width="100%" height="650px" style="background-color: aqua">
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: chartreuse">這是頭部</td>
</tr>
<tr>
<td width="20%" height="80%" style="background-color: antiquewhite">左選單</td>
<td width="60%" height="80%" style="background-color: coral">內容</td>
<td width="20%" height="80%" style="background-color: cornflowerblue">右選單</td>
</tr>
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: crimson">這是底部</td>
</tr>
</table>
</body>
</html>
效果圖: