執行react-native官方Examples步驟總結(Windows)
學習react-native就跟當初學習android一樣,環境搭建完畢,程式碼也不知道怎麼寫,如果也沒有demo執行一下看看這是個什麼東西,總覺得RN很神祕複雜的樣子。FaceBook官方早已經給我們準備了很好的學習資料,就是github上的官方demo,那如何跑到模擬器上,官方的介紹是相當簡潔,但既然是官方的,那就按照人家說的試著做吧,同樣作為初學者的我,耗費了兩天時間才把這個demo執行到模擬器上,遇到問題無數,現把步驟做一下整理,希望對童鞋們有所幫助。
(一) 前提條件
確保你已經安裝了react-native的執行環境(包括Node.js,Python,Android SDK,AndroidStudio2.0以上,NDK,等等),如果沒有裝,
(二) clone 程式碼
通過git工具,從github把程式碼clone到本地,執行命令:
git clone https://github.com/facebook/react-native.git
程式碼很多:
(三) 安裝cygwin
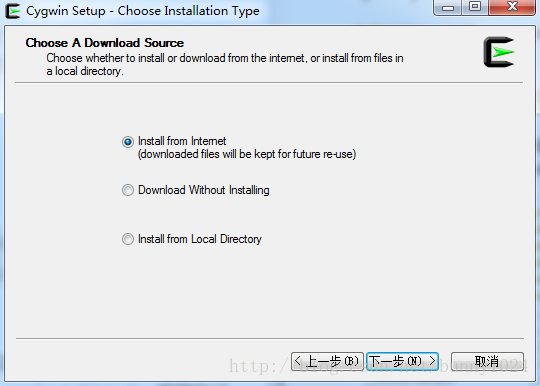
這個軟體我也沒用過,它是一個能在windows平臺上執行的類UNIX模擬環境,因為要執行一些shell命令,windows不支援,所以要安裝這個軟體。先到官網下載,根據自己電腦選擇32位/64位的,下載完之後,開始安裝:基本都是預設,點選“下一步”,
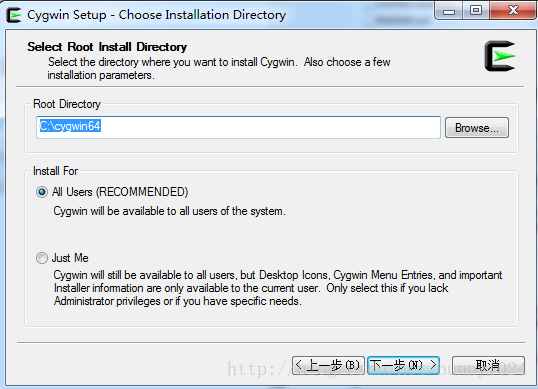
安裝路徑也是預設就行:
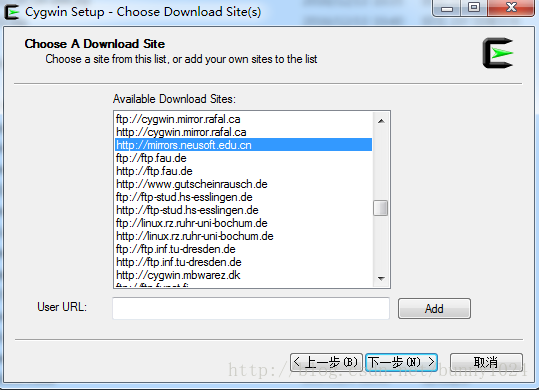
一直“下一步”,直到這裡,選擇下面這個url:
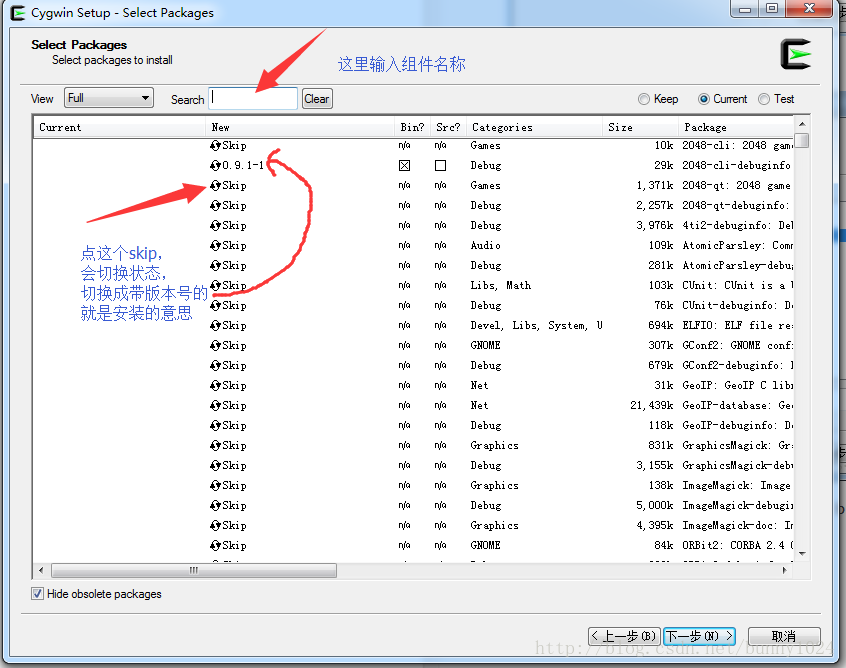
這裡需要選擇要安裝的元件:gcc、gcc-mingw、binutils、gdb,這四個是必須的:
選好元件之後,開始安裝,我把4個元件全選了,安裝的很慢
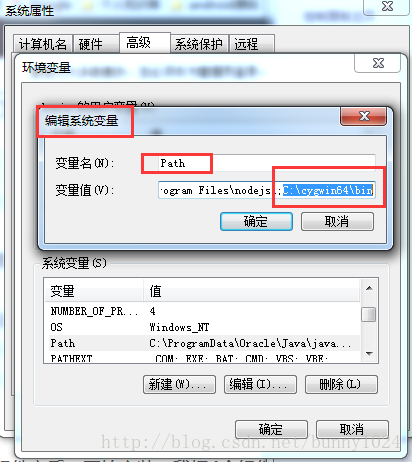
安裝成功之後,配置環境變數:C:\cygwin64\bin(根據自己的安裝路徑而定,這個是預設的)
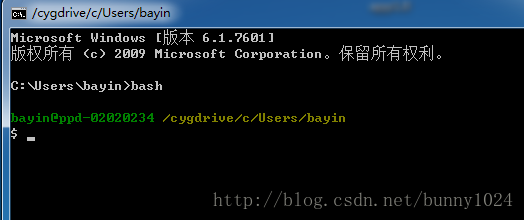
測試是否安裝成功,開啟cmd命令列視窗,輸入bash,回車
這樣就是成功安裝而且配置好了。
(三) Android NDK
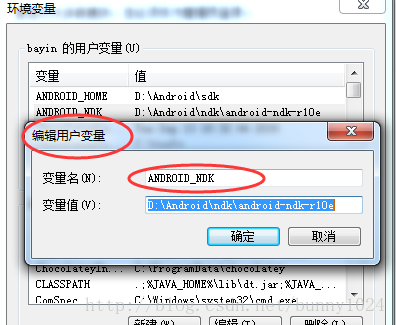
編譯react-native需要用到NDK,如果已經你已經安裝且配置過了“ANDROID_NDK”環境變數,這一步就過了,如果沒安裝的話,點選這裡,(準備好VPN),然後配置“ANDROID_NDK”環境變數
(四)新增專案依賴 node_modules
環境備好之後開始編譯剛才clone到本地的專案
4.1
新增Node依賴模組,該命令列需要切到react-native專案根目錄下,執行命令:
npm install這個可能執行很久,耐心等待,執行成功大致是這個介面,就是下載了一堆專案依賴檔案
(五)編譯專案
這裡也是我碰到錯誤最多的地方,前面幾步幾乎不會出現問題,好了按正常步驟開始執行。
開啟剛才安裝的cygwin,桌面上有快捷方式,進入到專案根目錄下

執行命令(需要開啟你的android模擬器)
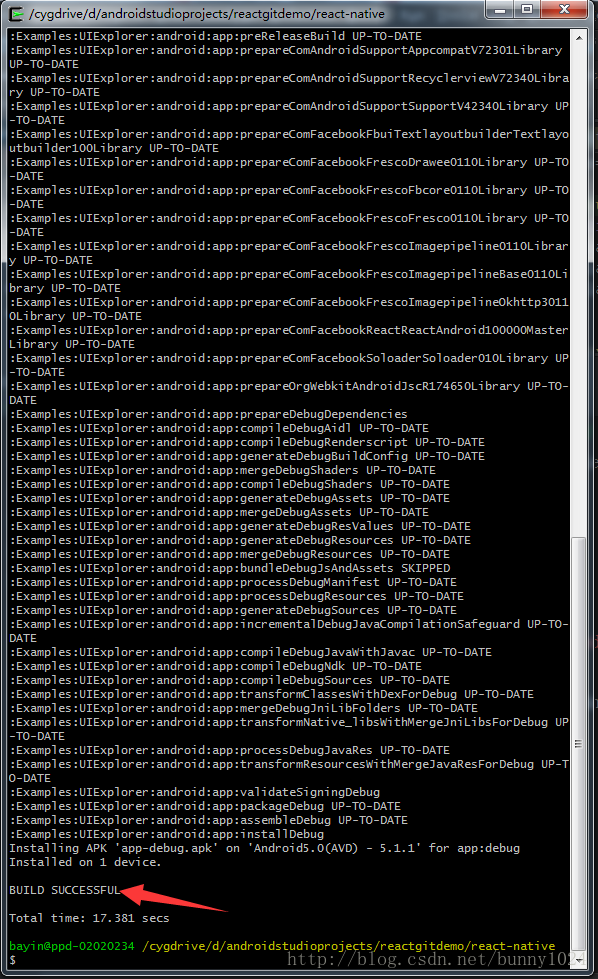
./gradlew :Examples:UIExplorer:android:app:installDebug這個專案裡包含了好幾個demo, UIExplorer 只是其中一個demo的名稱,可以自行進入專案實際目錄檢視,執行其他demo只需切換專案名稱即可。
這一步會執行很久,先看一下執行正常的介面:
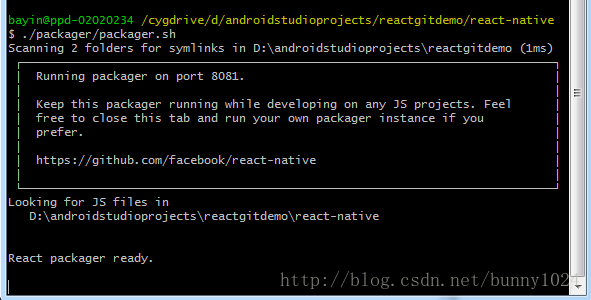
我的用時是17秒,因為之前我已經編譯過一次了,執行成功,緊接著,輸入
./packager/packager.sh
打包成功!可以在模擬器上看到react-native這個app
太開心了,迫不及待地點開看看
當然了,這是沒有出問題的情況,這個命令 ./gradlew :Examples:UIExplorer:android:app:installDebug
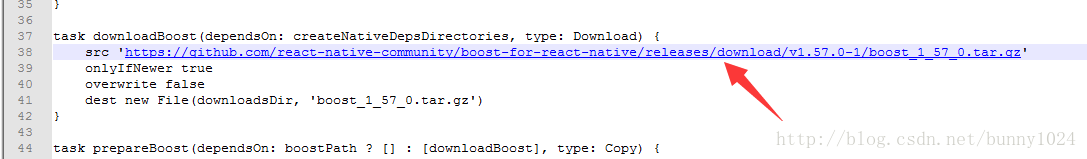
會出現諸多問題,我碰到的就是執行task downloadBoost這個下載任務失敗,這個任務下載的react-native專案啟動時的一些檔案,都是C++的程式碼檔案,如果不能自動下載的話,那就手動來吧,開啟react-native\ReactAndroid目錄,下面有個build.gradle,很熟悉吧~~~,找到30多行的位置,就可以看到這個
task downloadBoost任務了,
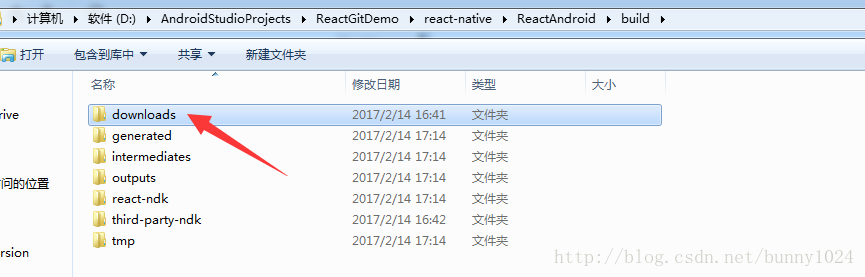
把這個url複製一下,放到瀏覽器位址列,可以直接下載這個boost壓縮檔案,大概100多M,下載完成之後,放到這裡
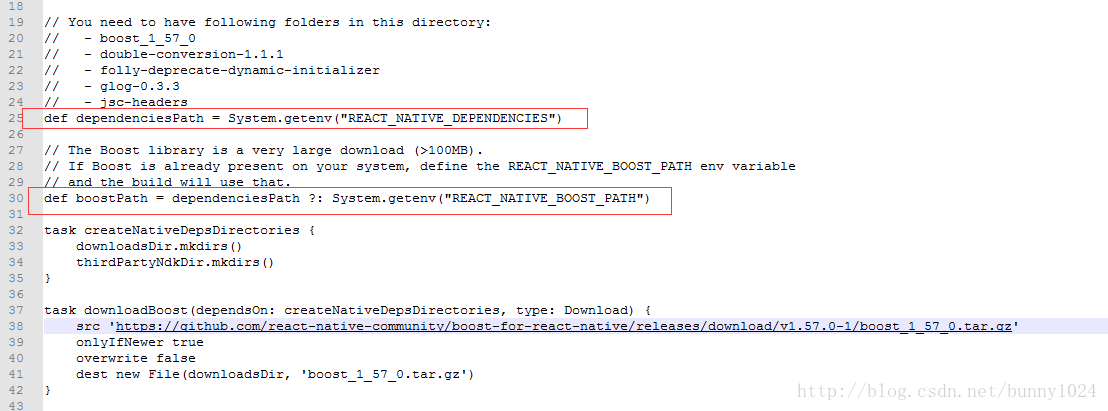
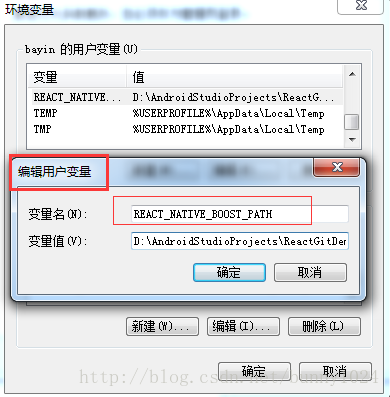
如果沒有的話,自己造一個目錄就行。僅僅放到這裡還不行,最關鍵的一步就是,設定到環境變數,讓react-native編譯的時候能自動找到它,我們可以在build.gradle檔案中看到這兩行
System.getenv("REACT_NATIVE_DEPENDENCIES")這句話就是獲取REACT_NATIVE_DEPENDENCIES的環境變數,作為react-native的啟動目錄,上面的程式碼註釋的很清楚,不要感覺配置檔案看起來很難的樣子,我一開始也很抵觸研讀這些東西,其實只要認真,耐心看完,是可以看懂的,下面配置環境變數就很簡單啦,把路徑:D:\AndroidStudioProjects\ReactGitDemo\react-native\ReactAndroid\build\downloads(注意:這個路徑是我的!!!)設定到REACT_NATIVE_DEPENDENCIES就可以了
下面,重新開啟cygwin,重新執行./gradlew :Examples:UIExplorer:android:app:installDebug命令,應該差不多可以了,如果出現其他問題的話,這裡是官方issue的集中營,搜關鍵字試一下,會有你想要的答案。
最後,我想說的是,萬事開頭難,既然想學react-native的話,就不要害怕碰到問題,目前這門技術還不算是非常成熟,但是我覺得如果我們能在react-native普及之前學會它,那我們獲得的收穫才能最大化,我也是一路摸索著學習的,進度很慢,但肯定會越來越好的。
我也是個初學者,這篇文章裡如有錯誤之後請大家幫忙指出,個人QQ:294958260,也歡迎大家一起討論,共同學習!
相關推薦
執行react-native官方Examples步驟總結(Windows)
學習react-native就跟當初學習android一樣,環境搭建完畢,程式碼也不知道怎麼寫,如果也沒有demo執行一下看看這是個什麼東西,總覺得RN很神祕複雜的樣子。FaceBook官方早已經給我們準備了很好的學習資料,就是github上的官方demo,那如
超詳細Windows版本編譯執行React Native官方例項UIExplorer專案(多圖慎入)
轉載請標明出處:(一)前言 【好訊息】個人網站已經上線執行,後面部落格以及技術乾貨等精彩文章會同步更新,請大家關注收藏:http://www.lcode.org 特別說明:群裡很多童鞋都在說想Windows系統官方例項,但是官方提供的文件以及網
【React Native系列教程】構建React Native官方Examples
尊重版權,未經授權不得轉載 本文出自:賈鵬輝的技術部落格(http://blog.csdn.net/fengyuzhengfan/article/details/72835364) 告訴大家一個好訊息,為大家精心準備的React Native視訊教程釋出了,大家
React-Native 官方元件FlatLis 關於屬性onEndReached、onEndReachedThreshold的幾點使用總結
FlatList元件為什麼依然這麼難用 官方提供的這款List元件相比於上一個版本的ListView來說已經優化很多了,但是,還是不能稱之為一個成熟的元件。 onEndReached、onRefresh兩個屬性的引入說明官方確實是想將下拉重新整理、上拉載入的模式引入這個元件,但是
詳細講解如何在windows下搭建react-native的開發環境(包括在裝置上安裝和執行react-native app )!
我之前在增加完變數後,react-native命令不起作用了,後來重新安裝react-native解決了此問題. 開啟安裝好的android stdio,然後start一個專案,下一步下一步,然後找到這個按鈕,這個是啟動模擬器的鍵,如果沒有安裝模擬器的話,可以選一個手機型號來下載,找到對應你的電腦的
React Native 入門基礎知識總結
入門 部署 社區 另一個 變化 started EDA set rop 中秋在家閑得無事,想著做點啥,後來想想,為啥不學學 react native。在學習 React Native 時, 需要對前端(HTML,CSS,JavaScript)知識有所了解。對於JS,可以看看
基於React Native官方元件FlatList,增加可定製化“下拉重新整理”、“下拉載入更多”元件API的新列表元件react-native-refresh-loadmore-flatlist
react-native-refresh-loadmore-flatlist 基於React Native官方元件FlatList,增加可定製化“下拉重新整理”、“下拉載入更多”元件API的新列表元件,具體實現功能如下: 自定義下拉重新整理元件API 自定義上拉Lo
基於React Native官方元件Image封裝的具備載入生命週期視覺反饋的元件react-native-loading-image
react-native-loading-image 基於React Native官方元件Image封裝的具備載入生命週期視覺反饋的元件,具體實現功能如下: 網路圖片Pending狀態渲染,提供閃爍動畫、loading.gif兩種方式 網路圖片Error狀態渲染
基於React Native官方元件ScrollView與React-Navigation實現headerTitle與介面的滑動的互動效果react-native-scrollable-contain
react-native-scrollable-container 基於React Native官方元件ScrollView與React-Navigation實現headerTitle與介面的滑動的互動效果 Installation npm install react-nat
使用react-native框架開發APP總結。
先交代一下背景,專案已經開發出web端,小程式端。在這之後,需要開發APP,對於React,es6已經運用的很熟悉了,所以採用了react 系列的React-native技術,因為是第一次使用react-native,還是有很多欠考慮的地方,歡迎交流。 一、當架子已經搭起來,需要考慮如下問題:
第一次react-native專案實踐要點總結
今天完成了我的第一個react-native專案的封包,當然其間各種環境各種坑,同時,成就感也是滿滿的。這裡總結一下使用react-native的一些入門級重要點(不涉及環境)。注意:閱讀需要語法基礎: ES6 、react 、JSX 我對react-native的理解簡而言之就是 :react
WebStorm執行React Native專案
WebStorm是一款前端開發工具,也可以用於React Native專案 下載安裝WebStorm 下載破解補丁 開啟網址(IntelliJ IDEA 註冊碼),下載補丁 然後將補丁複製
WebStorm裡面配置執行React Native的方案
以前開發react native專案總是需要開啟WebStorm編寫程式碼,Xcode跑專案.顯得有點多餘. 今天教大家如何直接使用WebStorm這個IDE直接完成編碼+執行專案工作.這樣就可以不用開啟Xcode了. 1.首先點選WebStorm右上方的下拉箭頭彈出的Edit
react native 執行 react-native run-android 啟動報錯
在前一天明明開發得很好,react-native run-android一執行就能跑起來,但是第二天開發時執行react-native run-android命令就出現如下錯誤: 報這個的原因有很多,博主沒有仔細找具體原因,由於開發時間緊急,發現一個治標不治本
執行react-native專案遇到的坑
最近接手了一個react-native專案,用xcode執行的時候,各種坑,各種報錯,現在抽時間整理一下 1.找不到標頭檔案 RCTJPushModule.h 一上來就報這個錯,翻閱一些資料找到解決辦法 開啟終端,cd到專案資料夾,輸入 npm install jpu
React Native常用元件樣式總結
作為一個JS、CSS、RN新手,總是會遇到各種樣式。在不知道樣式有些什麼的情況下難以很好的繪製佈局。所以這裡整理了一下幾個常用佈局的樣式。 View Style 支援Flexbox、ShadowPropTypesIOS、Transforms屬性。
關於初次搭建環境第一次執行react-native run-android命令報錯問題
在打開了Genymotion模擬器後執行react-native run-android命令是到最後的app:installDebug爆粗了,如下: 這裡需要修改下Genymotion的ADB配置
react-native之flex佈局總結
flex佈局之橫縱佈局 <View style={{flex: 1, flexDirection: 'row'}}> <View style={{width: 50, height: 50, backgroun
執行react-native中的android專案及問題解決
通過第二種方式開啟android專案並執行不會自動的開啟react-native服務,需要我們手動的去開啟,如果react-native服務沒有開啟會報如下錯誤:Could not connect to development server. 出現這個問題我們需要手動的去開啟服務,使用終端命令列工具cd進
使用夜神模擬器執行React Native躺坑詳解
前言近期需要使用React Native進行開發,所以需要安裝環境。但是因為顯示卡是AMD的,並且硬體原因,導致出現很多問題。直接導致的最大問題就是不能執行模擬器。所以,最後使用夜神模擬器來代替。接下來為大家詳細描述博主在環境安裝過程中趟過的坑。問題描述和解決辦法博主是使用I