用Flex實現的百分比佈局
彈性佈局在移動端頁面非常的有用,彈性佈局主要利用的是CSS3的flex屬性。
下面分享一個用flex來實現百分比佈局的方法,這在移動端中是很常用的一種適配方法。
程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flex佈局</title>
<style type="text/css">
.Grid{
display: flex;
}
.Grid-cell{
flex: 1;
}
.Grid-cell.u-full{
flex: 0 0 100%;
}
.Grid-cell.u-1of2{
flex: 0 0 50%;
}
.Grid-cell.u-1of3{
flex: 0 0 33.3333%;
}
.Grid-cell.u-1of4{
flex: 0 0 25%;
}
</style>
</head>
<body>
<div class="Grid">
<div class="Grid-cell u-1of4" style="background-color: #2D82FF">1/4</div>
<div class="Grid-cell" style="background-color: #6DDA79">auto</div>
<div class="Grid-cell u-1of3" style="background-color: #46A0CE">1/3</div>
</div>
<p></p>
<div class="Grid">
<div class="Grid-cell" style="background-color: #2D82FF">auto</div>
<div class="Grid-cell u-1of3" style="background-color: #6DDA79">1/3</div>
</div>
<p></p>
<div class="Grid">
<div class="Grid-cell u-1of2" style="background-color: #2D82FF">1/2</div>
<div class="Grid-cell" style="background-color: #6DDA79">auto</div>
<div class="Grid-cell" style="background-color: #46A0CE">auto</div>
</div>
</body>
</html>
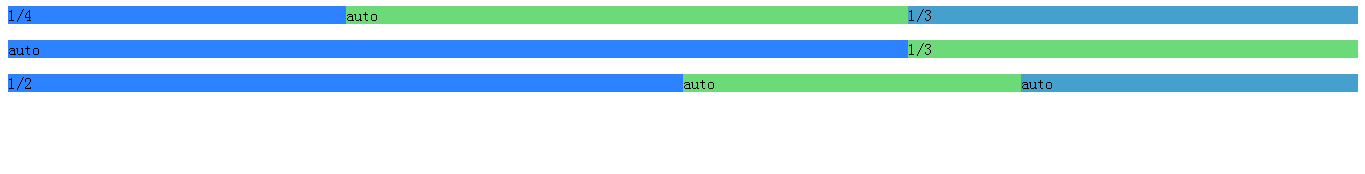
程式執行結果:
flex: 0 0 100%;
引數解釋:
第一個引數:flex-grow定義專案的放大比例,預設為0,即如果存在剩餘空間,也不放大。
第二個引數:flex-shrink定義了專案的縮小比例,預設為1,即如果空間不足,該專案將縮小。
第三個引數:flex-basis定義了在分配多餘空間之前,專案佔據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即專案的本來大小。
參考文獻:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
相關推薦
用Flex實現的百分比佈局
彈性佈局在移動端頁面非常的有用,彈性佈局主要利用的是CSS3的flex屬性。 下面分享一個用flex來實現百分比佈局的方法,這在移動端中是很常用的一種適配方法。 程式碼如下: <!DOCTYPE
神奇的flex,用flex實現bootstrap的柵格佈局
<html> <head> <meta charset="UTF-8"> <title> </title> </head> <style> .contaier div{ background-color:
用Flex實現常見的幾種佈局
用Flex實現常見的幾種佈局 1.水平,垂直居中。 <style type="text/css"> .container{ display: flex; width: 300px; height: 300px;
iOS xib實現百分比佈局
通過程式碼新增約束時,我們可以新增如下約束[NSLayoutConstraint constraintWithItem:btn attribute:NSL
基於BootStrap 4.x 中的Flex 實現各種佈局
各種佈局,總有一款適合你 基於bootstrap 4.x 中的flex 佈局 1、左右結構(左窄右寬) <div class="d-flex flex-row" style="width: 500px; height: 400px;border:2px solid #ae00e6">
android用ProgressBar實現百分比的顯示
顯示水平進度條我想到的有兩種:seekBar和ProgressBar,這兩種都可以顯示進度,最明顯的區別是seekbar是可以用手拖動的,比如,應用程式中使用者可以對音效進行控制,對音樂的播放進度進行控制,等等,都可以使用拖動條來實現 需要實現一個投票百分比的進度條: p
React實現百分比佈局
之前百度,各位大佬說 react各種不能進行百分比佈局。都推薦使用rem佈局,說是 react元件之間插入了一些div,導致百分比設定高度失效了,但是按照這種思路 我在根元素那裡給他設定百分比不就行了嗎 <html> <head la
用Flex佈局實現塊級元素垂直居中
塊級元素垂直居中(Flex佈局方法): css部分: *{padding: 0;margin: 0;} body,html,.wrap{width: 100%;height: 100%;} .wrap{background: yellow;display: flex;-w
用Javascript實現國際象棋棋盤的佈局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, i
利用display:flex; 實現三行佈局,頭尾固定,中間自適應
html如下:<div id="container"> <div id="top"></div> <div id="center"></div> <div id="bottom"&g
flex與佈局(基本網格佈局、百分比佈局、一側固定一側自適應、聖盃佈局)
1、基本網格佈局 分情況討論: (1)如果所有的專案有相同的結構 <!DOCTYPE html> <html> <head> <meta charset
flex實現三欄佈局原理
<style> .flex-box{ display: flex; height:200px; width:100%; background:red; }
用瀏覽器實現win10選單的拖拽佈局效果
效果就是這麼個效果,放個沒有解釋的原始碼,有空再解釋~,可以掃左上角二維碼加我QQ交流 <template> <div class="drag"> <div class="column"> <div clas
android自定義View(2):實現百分比自適應佈局
android介面適配難是歷史原因,我們只能想辦法解決。github上面已有一些佈局自適應的解決方案,今天我分享的是自定義控制元件:RelativieLayout自適應百分比寬高。直接上菜。 一,實現的效果圖 眼見為實,截圖所示,寬高都是50%,實現了自
編譯原理:用Flex和 Bison實現一個功能更為強大的計算器
用Flex和 Bison實現一個功能更為強大的計算器,包含以下運算: a)加、減、乘、除運算 b)乘方、開方運算 c)位運算 – 與 & 、或 |、非 ~... d)階乘運算 !對數運算log 1.進一步完善計算器功能,實現對以下語法結構的
用百分比佈局時,子元素那些屬性值取決於父元素的高那些屬性取決於寬
前言 我們先想個問題,帶著問題看這篇文章可能會理解的更好一點:百分比佈局時,子元素豎向的屬性值都是取決於父元素的高嗎? 慢慢向下看 取決於父元素高度的:[max/min-]height、top、bottom 等;後兩者是在有position屬
css3彈性盒子flex實現三欄佈局
如題:高度已知,左右欄寬度300px,中間自適應:彈性盒子本身就是並排的,我們設定寬度即可。用一個容器container包裹三欄,設定comtainer容器的display屬性為flex,左右欄設定寬度為300px,中間欄設定flex:1,這裡的1表示寬度比例,具體數值取決於
經典用CSS實現form表單佈局
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script><script type="text/
flex實現經典兩欄佈局
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style>
筆試題目 -- css3彈性盒子flex實現三欄佈局
剛開始學習前端的時候,沒有注意到這裡,3-4月份找實習的時候也見過這個題目,在網上找到答案就敲上去了,沒留意。 但是前提做CVTE筆試題目時,又發現的這道題目,決定好好看一下,記下來: 題目: 請用flex實現三欄佈局,高度已知,左右欄寬度30