Unity3d 5 官方教程:UI
UI

UI系統允許使用者迅速且直觀地建立使用者介面。本篇是對Unity的UI系統主要特性的介紹。
相關教程:使用者介面
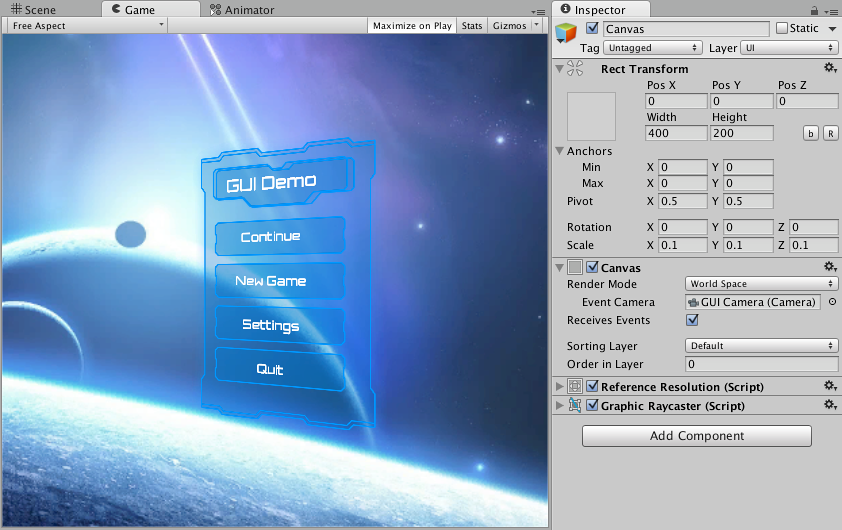
Canvas
Canvas是所有UI元素應當存放於內的區域。Canvas是一個有Canvas元件的遊戲物件,並且所有UI物件必須是這樣一個Canvas物件的子物件。
建立一個新的UI元素,例如使用 GameObjct>UI>Image,建立一個Image物件,會自動地建立一個Canvas,如果場景裡沒有已存在的Canvas。UI元素將作為這個Canvas的子物件建立。
Canvas區域會在場景檢視中顯示為一個矩形。這使得它容易放置UI元素而不需要一直保持在遊戲檢視。
Canvas使用EventSystem(事件系統)物件來幫助Messaging System(訊息系統)、
元素的繪製順序
在Canvas中的UI元素,以它們出現在層次中的順序被繪製。第一個子物件被先渲染,然後第二個,以此類推。如果兩個UI元素重疊,後一個將出現在前一個上上面。
要改變某個元素出現在另外元素的上面,只要通過拖拽它們改變在層次中的順序幾個。通過使用在Transform元件中的這些方法,也可以從指令碼中控制順序:SetAsFirstSibling, SetAsLastSibling, 以及SetSiblingIndex 。
渲染模式
Canvas有渲染模式設定,可以用來讓Canvas在螢幕空間或世界空間中渲染。
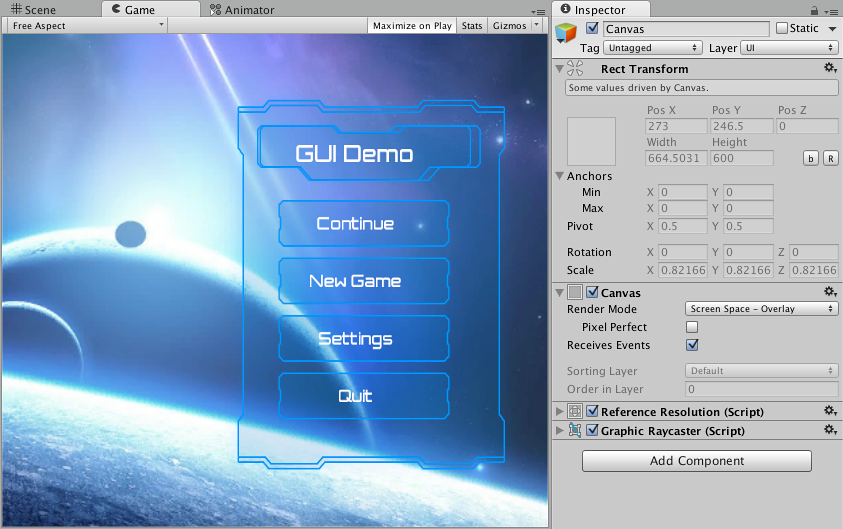
螢幕空間 - 覆蓋
這個渲染模式將渲染的UI元素放置在場景的最上面(最靠近鏡頭)。如果螢幕被重新調整大小或調整解析度,Canvas將自動改變尺寸以適應。

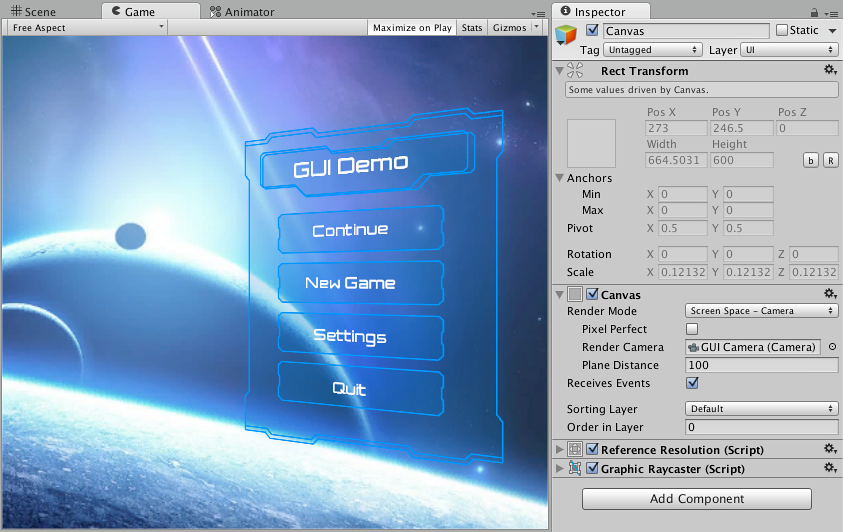
螢幕空間 - 攝像機
這個模式類似於“螢幕空間 - 覆蓋”,但在這個渲染模式下,Canvas被放置在指定攝像機的一個給定距離前。UI元素用這個攝像機渲染,意味著攝像機設定將印象到UI的表現。如果攝像機被設定為透視的,UI元素將會以透視渲染,並且透視變形可以被攝像機視野區所控制。如果螢幕被重設大小或改變解析度,或者攝像機frustrum 改變,Canvas同樣將自動改變設定以匹配。

世界空間
在這個渲染模式下,Canvas將如場景中其它的物件那樣。Canvas的尺寸可以用它的矩形transform進行手動設定,UI元素會在場景中其它物件的前面或後面渲染,基於三維空間中的位置關係。這在UI元素被定義為世界一部分時有用。這也被稱為“劇情介面”(diagetic interface)。

基本佈局
這一部分我們將看看,元素關聯到Canvas及相互間,應如何放置。如果使用者希望在閱讀時自己測試,可以建立一個Image(GameObject ->UI -> Image)。
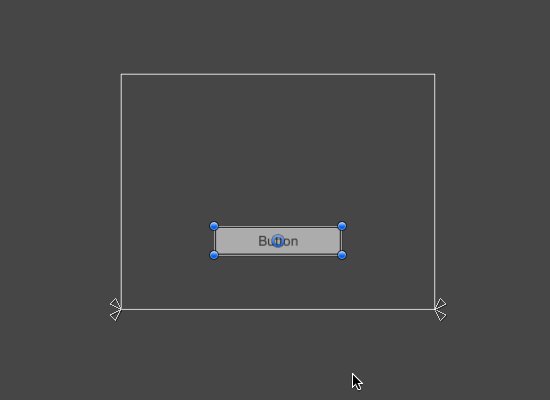
矩形工具
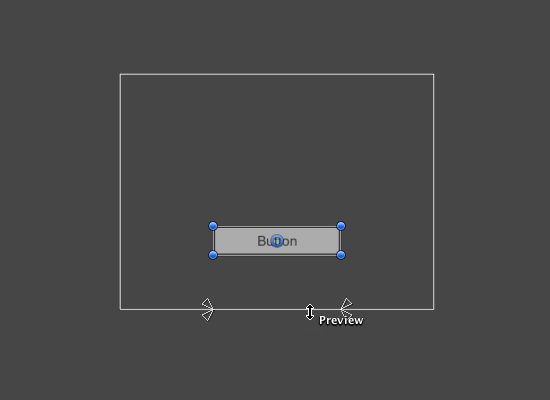
為了佈局考慮,每個UI元素用一個矩形所表示。這個矩形可以在場景檢視中用工具欄中的矩形工具處理。矩形工具可以被Uinity的2D特性和UI所使用,實際上也可以用於3D物件。
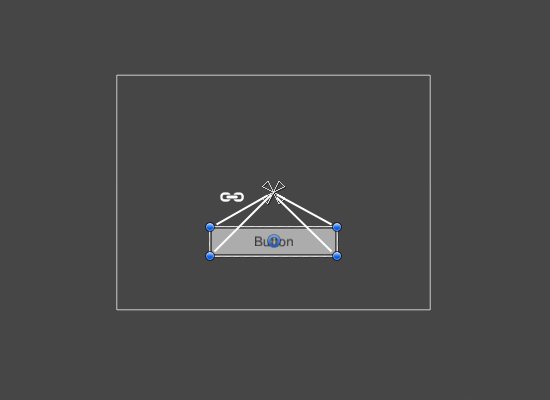
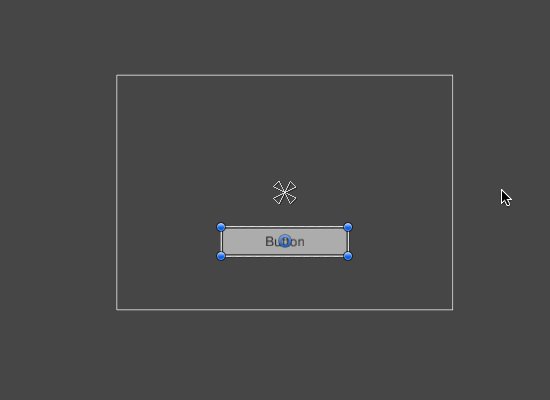
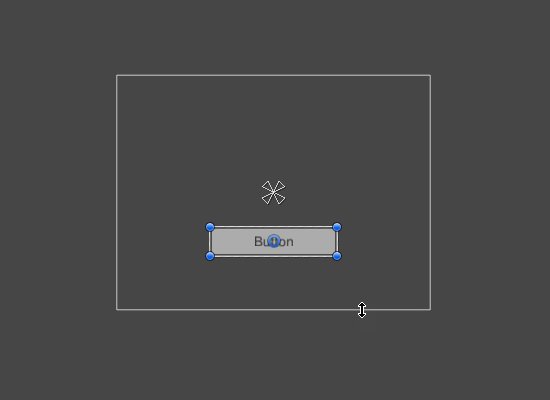
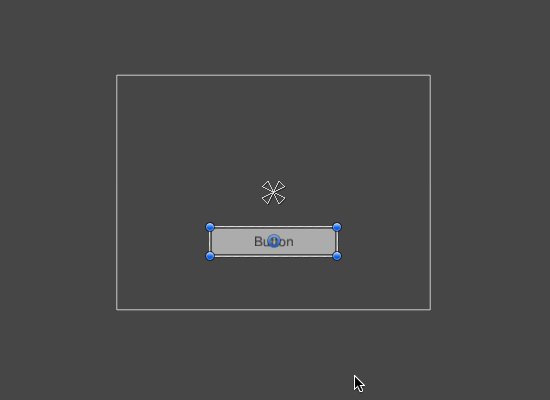
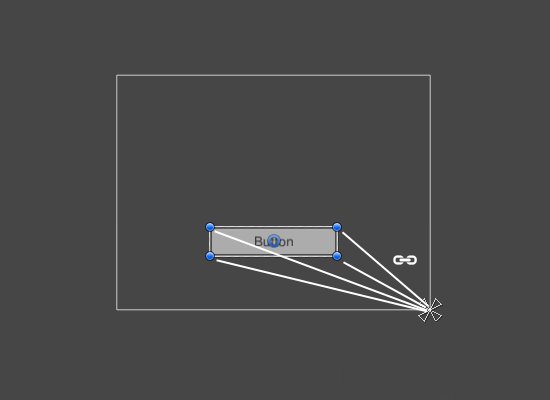
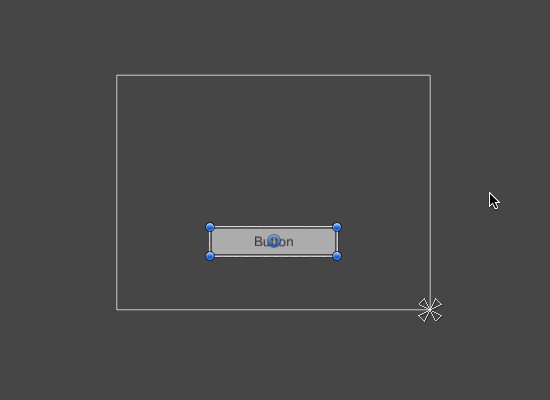
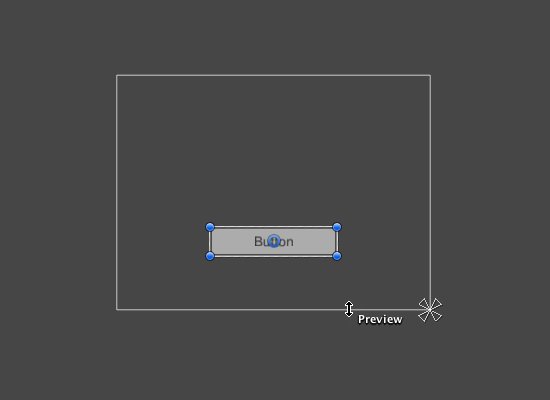
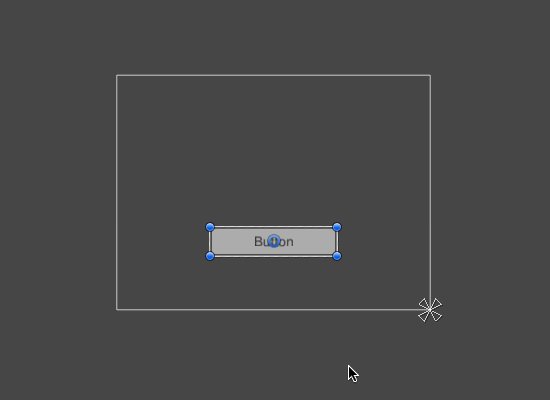
矩形工具可以用來移動,重設大小,旋轉UI元素。一旦選擇了一個UI元素,可以通過點選矩形內的任何位置並拖拽它來移動。使用者可以通過點選邊緣或角落並拖拽來調整大小。元素可以被旋轉通過將指標懸停在角落附近,直到滑鼠指標看起來像個旋轉記號。然後可以點選並向任意方向旋轉。
就像其它工具,矩形工具使用當前的當前的樞軸模式和空間,在工具欄中設定。當對UI進行工作,通常將這些設定為Pivot和Local。
矩形變換
矩形變換是一個新的變換元件;對所有UI元素,取代了標準的變換元件。
重設相對縮放
當矩形工具被用於改變物件的大小時,通常對於二維繫統和三維物件,它將改變物件的區域性縮放。然而,當被用於一個有矩形變換的物件時,改變的是寬度和高度,保持區域性縮放不變。這樣的重設大小將不影響字型尺寸、鑲邊等。
軸Pivot
旋轉,尺寸,縮放的調整是圍繞著軸的;所以軸的位置影響著旋轉、尺寸或縮放的效果。當工具欄上Pivot按鈕被設定為Pivot模式,矩形變換的軸會被移入場景檢視。
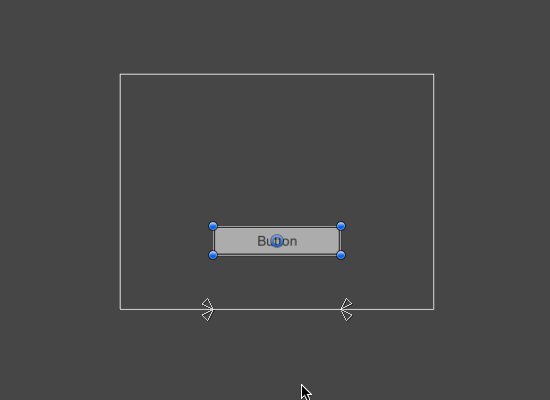
定位Anchors
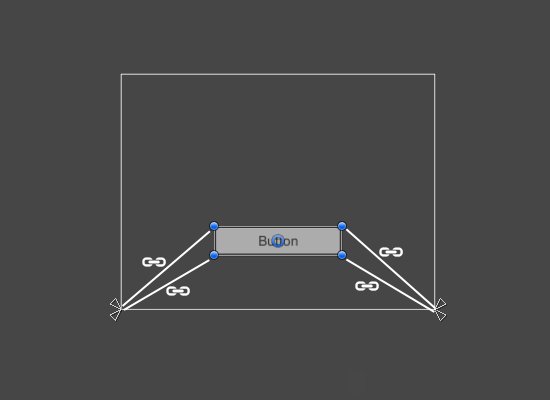
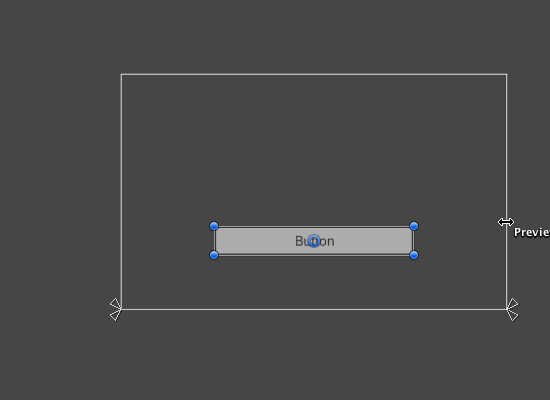
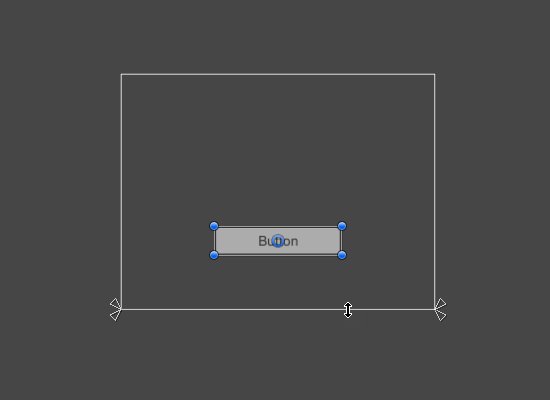
矩形變換包括稱為“定位”的一個佈局概念。定位以四個在場景檢視中的小直角柄所表示,定位資訊在檢視器中顯示。
如果矩形變換的父物件同樣是個矩形變換,那麼子舉行變換可以若干種途徑被定位到父物件。例如,子物件可以定位到父物件的中心,或者一個角落。

定位也允許子物件隨著父物件寬度、高度一同伸縮。每個矩形的角落相對它對應的定位有固定的偏移,即矩形的左上角有對左上定位有固定的偏移,等等。這種方式下,矩形不同角落而可以被定位到父物件矩形的不同點。

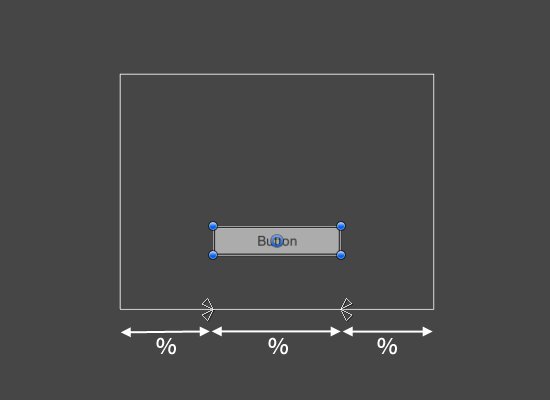
定位的位置用父物件矩形寬度及高度的分數(或百分比)來定義。0.0(0%)對應於左邊或底邊,0.5(50%)為中間,1.0(100%)為右邊或頂部。但定位不限制於邊沿或中間;可以定位到父物件矩形的任何位置。
使用者可以分別拖拽每個定位,或如果它們是一起的,使用者可以通過點選它們中間並拖拽,讓它們一起移動。如果在拖拽一個定位時按下Shift鍵,矩形對應的角將隨著定位一起移動。
定位柄一個有用的特性是,它們自動對齊到兄弟物件矩形,來允許精確的定位。
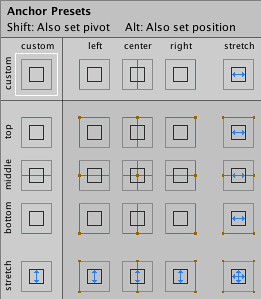
定位預設
在檢視器中,定位預設按鈕可以矩形變換元件的在左上角找到。點選此按鈕讓定位預設下拉。從這裡使用者可以快速選擇一些最常用的定位選項。可以定位UI元素到父物件的邊沿或中間,或者隨著父物件的尺寸一起伸縮。水平和垂直定位是獨立的。

定位預設按鈕顯示了當前如果存在的預設項。如果水平或垂直軸的定位被設定到預設不同與預設的任何位置,則顯示使用者定義的選擇。
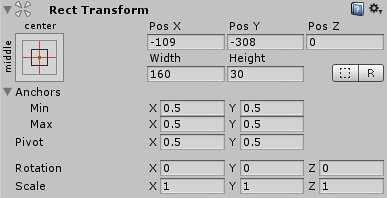
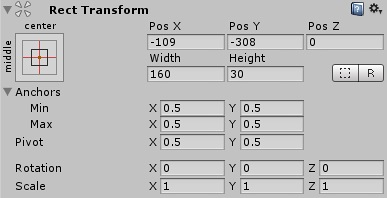
檢視器你中的定位和位置區
可以點選定位擴大箭頭來顯示定位數字區,如果它們尚未可見。最小定位對應於在場景檢視中的左下定位柄,最大定位對應於右上的定位柄。
矩形的位置區根據定位是同步(這導致固定的寬度和高度)還是分開(這讓矩形隨著父物件矩形一同伸縮),有不同的展示。

當所有定位柄被同步,顯示的區域是位置X、位置Y、寬度和高度。位置X和位置Y的值指明軸相對定位的位置。
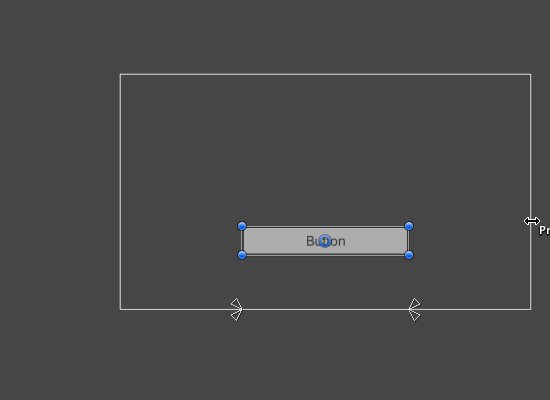
當定位是分開的,區域可以改為部分或完全到左邊、右邊、上部及底部。這些區域定義了在矩形內用定位定義的襯墊(?)。如果定位水平方向上分開,左邊和右邊的區域被使用;如果垂直方向分開,頂部和底部區域被使用。
注意到,改變定位或軸區域中的值,通常將調整位置值,為了讓矩形停留在原位置。如果不希望這樣的情形,可以使用在檢視器中一個小按鈕來啟用Raw模式。這讓定位和軸的值可以被改變,而不是任何其他值改變所導致的結果。這將讓矩形被可看到地移動或重設大小,因為它的位置和尺寸依賴於定位和軸的值。
視覺元件
在UI系統的介紹中,會幫助你建立有特定功能的GUI的新元件已經新增。這一部分是關於可以被建立的新元件的基本知識。
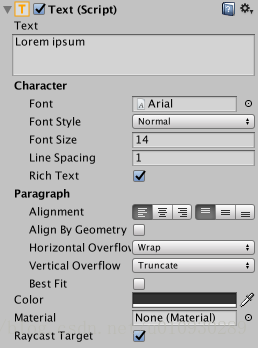
文字

Text(文字)元件,也被作為“標籤”,其文字區來輸入被顯示的文字。可以設定字型、風格、字號以及是否具有富文字功能。
文字的對齊方式有多種選項,控制文字比矩形的寬度或高度更長時會發生什麼的水平和垂直溢位設定,並且最佳匹配選項使得文字會重設大小來適應可用的空間。
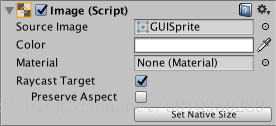
圖片

一張圖片有一個矩形變換元件及一個圖片元件。一個精靈可以被應用到在目標圖片區下方的圖片元件,並且顏色可以在顏色區中設定。材質也可以被應用到圖片元件。圖片型別區定義了應用到圖片的精靈如何出現,這些選項時:
- Simple - 等量地縮放整個精靈。
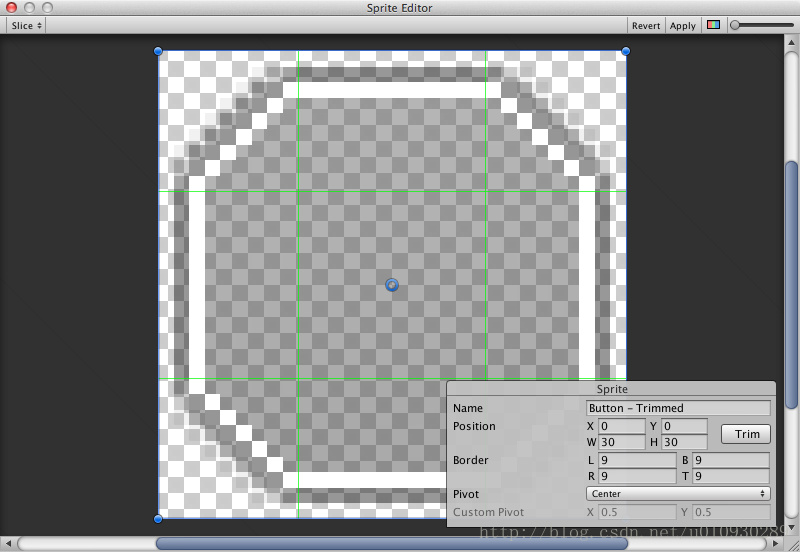
- Sliced - 利用3x3精靈分割法,這樣尺寸調整不會扭曲角落,並且只有角落部分被拉伸。
- Tiled - 類似於Sliced,但瓦片式擺放(平鋪)中間部分並且不拉伸。對於完全沒有邊緣的精靈,整個精靈被平鋪。
- Filled - 像Simple模式那樣顯示精靈,但除了從原點以預定的方向、方法和數量填充精靈。
設定本地尺寸的選項,在Simple或者Filled被選擇時出現,重置圖片的尺寸到原始的精靈尺寸。
圖片可以通過在紋理型別設定中選擇精靈(2D/UI),被作為UI精靈匯入。對比老的GUI精靈,精靈有額外的匯入選項,最大的不同是精靈編輯器的增加。精靈編輯器提供了9-slicing圖片的選項,將圖片劃分為9個區域,這樣如果精靈被調整,四角不會被拉伸或扭曲。
原始圖片
圖片元件有精靈,但原始圖片是紋理(沒有邊緣等)。原始圖片僅在必要時可以被使用,否則圖片元件在大部分情況下都是適合的。
遮罩
遮罩(Mask)並不是可見的UI控制,然而是調整一個控制子元素外觀的一種方式。遮罩根據父元素的形狀限制(即所謂的“遮罩”)子元素。這樣,如果子元素比父元素更大,那麼,子元素只有在父元素中的那部分會可見。
效果
視覺元件也可以有各種簡單的效果,例如簡單的陰影或者輪廓線。可以檢視Effect引用頁來獲得更多資訊。
互動元件
這部分關於在UI系統中掌控互動的元件,例如滑鼠或者觸控事件,以及使用鍵盤或控制器的互動。
互動元件自身不可見,並且為了正確地工作,它必須被一個或多個可見元素所包含。
共有功能
大部分互動元件有相同的部分。它們是可選擇的,意味著它們已經共享了:在狀態(普通,高亮,按下,不可用)之間可見的切換,以及使用鍵盤或控制器到其它可選項的導航,這些內建功能。這些共有的功能在可選頁面中描述。
按鈕
按鈕有一個點選Unity事件來定義當被點選時會做什麼。

按鈕控制 對來自使用者的點選的反應,並且被用來初始化或確認一個動作。常見的例子有在網頁表單中的提交和退出按鈕。
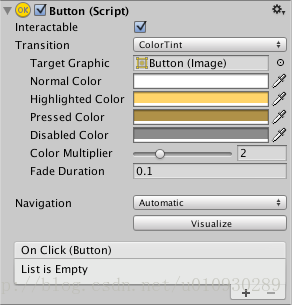
屬性
| 屬性 | 功能 |
|---|---|
| Interactable | 這個元件是否接受輸入?參見 Interactable。 |
| Transition | 決定控制對使用者動作反應如何可見的屬性。參見Transition選項。 |
| Navigation | 決定控制序列的屬性。參見Navigation選項。 |
事件
| 屬性 | 功能 |
|---|---|
| On Click | 當一個使用者點選並釋放一個按鈕時,呼叫一個Unity事件。 |
細節
按鈕被涉及用來初始化一個動作,當用戶點選並釋放它。如果在鬆開前滑鼠從按鈕上移開,則不會發生動作。
按鈕有一個名為 On Click的單獨事件,響應使用者的一次完整點選。典型的使用情形包括:
- 確認一個決定(例如,啟動遊戲或儲存遊戲)
- 移動到GUI中的子選單
- 退出進行中的動作(例如,下載一個新場景)
開關
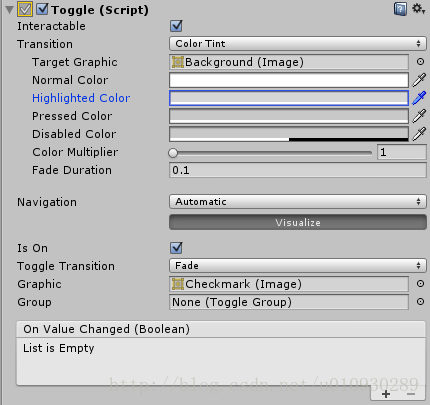
一個開關是一個決定了某一開關當前是開啟或關閉的選擇項。當用戶點選開關時,值被改變;並且一個對勾會由此開啟或關閉。同樣有定義一個當值改變時就觸發的OnValueChanged的Unity事件。

屬性
| 屬性 | 功能 |
|---|---|
| Interactable | 選項是否接受輸入?具體見Interactable。 |
| Transition | 決定控制如何以可見的方式對使用者動作反應的屬性。參見Transition選項 |
| Navigation | 決定控制順序的屬性。參見Navigation選項。 |
| Is On | 選項開始時出於開啟狀態嗎? |
| Toggle Transition | 當值被改變時開關影象方面的反應。選項是None(即對勾只是簡單地出現或消失)和Fade(即對勾淡入或淡出)。 |
| Graphic | 用於對勾的影象。 |
| Group | 選項所屬的選項組。 |
事件
| 屬性 | 功能 |
|---|---|
| On Value Changed | 當開關被點選時,呼叫的Unity事件。事件可以將當前的狀態作為一個Bool型別的動態引數進行傳送。 |
細節
開關控制允許使用者對選項的開關狀態進行切換。當同一時間裡一系列開關中僅有一個開關能夠開啟時,你也可以在一個開關組中包含若干個開關。
當用戶改變當前值時,開關有一個名為 On Value Changed 的單一事件,會進行反應。新的值會作為一個布林型引數傳遞給事件函式。開關典型的使用場景包括:
- 讓一個選項開啟或關閉(例如,在遊戲中播放音樂)。
- 讓使用者確認他們已經閱讀了法律免責宣告。
- 在一系列選項中選擇一個(例如,一個星期中的某一日)。
注意,開關是提供了子元素可點選區域的父元素。如果開關沒有子元素(或者它們不可用),開關是不能點選的。
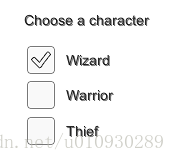
開關組
開關組可以用來將一系列互斥使用的選項形成一組。屬於同一組的開關被認為,在同一時間僅有其中一個能被選中——選中它們中的一個,自動棄選其它所有的。

檢視Toggle Group頁面來獲得關於開關組元件的細節。
滑塊
滑塊有個使用者可以在最小值和最大值之間拖拽的十進位制數值。滑塊可以是水平或者垂直的。它同樣也有一個定義了當值改變時如何反應的OnValueChanged的Unity事件。
滾動條
滾動條有個在0到1之間的小數。當用戶拖拽滾動條時,值對應地改變。
滾動條通常與一個滾動矩形及遮罩一起使用,來建立一個滾動檢視。滾動條有個在0到1之間的Size值,決定了當前部分與完整滾動條長度的比例有多大。這通常被另一個元件所控制,來指明在一個滾動檢視中多少比例的內容可見。滾動矩形元件可以自動地做到這一點。
滾動條可以是水平或者垂直的。它也有一個值被改變時定義如何執行的OnValueChanged的Unity事件。
下拉框
下拉框有可以從中選擇的選項列表。對於每個選項,可以指定一個文字串或一張圖片來指代,並且可以在檢視器裡設定或者在程式碼中動態設定。它有一個在值被改變時,定義如何執行的OnValueChanged的Unity事件。
輸入框
輸入框用於建立可被使用者所編輯的文字元素的文字。它也有一個文字內容被改變時定義如何執行的OnValueChanged的Unity事件,以及另一個用來定義使用者結束輸入時如何執行的事件。

檢視 Input Field 頁面來獲得關於使用輸入框元素的細節。
滾動框(滾動檢視)
一個滾動狂可在佔用了大量空間的內容需要在一個小區域中顯示的情況下被使用。滾動狂提供了滾動顯示內容的功能。
通常滾動框包含遮罩,以建立一個滾動檢視,只有在滾動框中滾動區域的內容可見。它也可以額外地包含一個或兩個滾動條,可以水平或垂直地滾動。

檢視 Scroll Rect 頁面獲得更多關於滾動框元件的細節。
相關推薦
Unity3d 5 官方教程:UI
UI UI系統允許使用者迅速且直觀地建立使用者介面。本篇是對Unity的UI系統主要特性的介紹。 相關教程:使用者介面 Canvas Canvas是所有UI元素應當存放於內的區域。Canvas是一個有Canvas元件的遊戲物件,並且所有UI物件必
Unity3D 5 官方教程:粒子系統 How-Tos
這部分解釋瞭如何實現粒子系統的普遍型別。文件中所有的程式碼,你都可以免費使用於任何目的。 一個簡單的爆炸 你可以用一個粒子系統來創造出一個逼真的爆炸,但動態效果在一開始可能看起來會更混亂。精髓之處在於,一個爆炸只是粒子群的向外爆發;但你可以做一些調整,讓
Unity3D 5 官方教程:地形引擎
建立和編輯地形 通過選單中的GameObject->3D Object ->Terrain,你可以為你的場景建立一個地形物件(這也將在專案檢視中增加一個對應的地形資源)。然而,初始的地表除了一個巨大而單調的平面,什麼都沒有。但如果當地形物件被選中時
Unity3D 5 官方教程:粒子系統
在一個3D遊戲中,大部分角色、道具和場景元素是用“網格”(Mesh)來表現的;而一個2D遊戲用“精靈”(sprite)來實現。網格和精靈都是理想的方式來描述形狀被完善定義的“固態”物件。然而遊戲裡有另外的實體,是流動的、在自然中難以觸及的,因而使用網格或精靈來描
Unity3D 官方教程:WebGL(一)
Unity3D官方教程:WebGL 開始WebGL開發 什麼是 Unity WebGL?** WebGL工程選項允許Unity以JavaScript程式形式釋出使用HTMl5技術和WebGL渲染API、在網頁瀏覽器中執行的Unity內容。為了構建和
Unity3D官方教程:WebGL
什麼是 Unity WebGL?** WebGL工程選項允許Unity以JavaScript程式形式釋出使用HTMl5技術和WebGL渲染API、在網頁瀏覽器中執行的Unity內容。為了構建和測試WebGL內容,在“Build Player”視窗中選擇WebGL構建目標
Unity3D 官方教程:WebGL(二)
部署壓縮工程 當你在釋出模式下構建WebGL專案時,Unity會將你工程的輸出檔案進行壓縮,以降低工程下載的份量。你可以在釋出設定中的壓縮格式選項裡,選擇壓縮的型別(選單:Edit->Project Settings -> Player ->
Kaggle 官方教程:嵌入
原文:Embeddings 譯者:飛龍 協議:CC BY-NC-SA 4.0 P.S… 本課程仍處於測試階段,因此我很樂意收到你的反饋意見。 如果你有時間填寫本課程的超短期調查,我將非常感激。 你也可以在下面的評論中或在學習論壇上留下公開反饋。 一、嵌入
【譯】Spring官方教程:使用STS的入門指南
原文:Working a Getting Started guide with STS 譯者:hanbin 校對:Mr.lzc 這個指南引導您使用 Spring Tool Suite (STS) 去構建入門程式。 你將構建什麼 您將選擇一個Spring入門程式並將其匯入到Spring Too
官方教程:教你用好微信JS-SDK介面
1、分享類介面:支援獲取“分享到朋友圈”、“傳送給朋友”、“分享到QQ”和“分享到微博”按鈕的使用者點選狀態,同時支援自定義分享內容。 2、影象類介面:支援拍照,並從手機相簿選擇、上
Yeoman官方教程:用Yeoman和AngularJS做Web應用
預計完成時間:60分鐘 在這期的Code Lab中,你將會使用Yeoman和AngularJS搭建一個功能完整的應用,示例應用將會簡短地介紹一些關於Yeoman、Grunt和Bower的特點。如果你有一些程式設計經驗的話,這期的CodeL Lab會很適合你。 認識Y
Unity-官方教程:我如何製作一個天空盒?
一個天空盒是一個在遊戲中所有影象之後被繪製的,6面立方體。這裡是建立一個天空盒的步驟: 製作對應天空盒6個面中每一個的6個紋理,並且將他們放在你專案的Assets資料夾中。 對每一個紋理,你需要將wrap mode(環繞模式) 從Repeat(重複)改變為C
Struts2 官方教程:編寫攔截器
攔截器介面 自行編寫的攔截器,必須實現com.opensymphony.xwork2.interceptor.Interceptor 介面。 Interceptor.java public interface Inteceptor extends
Unity3D Shader官方教程翻譯(十八)----Shader語法 另外一些命令(分類)
Category 分類 Category is a logical grouping of any commands below it. This is mostly used to "inherit" rendering state. For example, your shader might hav
Struts2 官方教程:AJAX
AJAX是非同步JavaScript及XML的縮寫詞。根本上,一段JavaScript可以建立一個HTTP請求,並直接更新頁面的某部分,而沒有普通情況那樣的POST或GET請求、並且重新整理整個頁面。更棒的是,一個頁面可以包含多個創造同步(非同步)請求的Java
深入淺出聊Unity3D項目優化:從Draw Calls到GC (難度2 推薦5)
分配 shade 觸發 比較 抉擇 share 關鍵字 兩個 聲明 原文出處: 慕容小匹夫的博客(@慕容小匹夫) 前言: 剛開始寫這篇文章的時候選了一個很土的題目。。。《Unity3D優化全解析》。因為這是一篇臨時起意才寫的文章,而且陳述的都是既有的事實,因而給自己“
手把手教程: CentOS 6.5 LVS + KeepAlived 搭建 負載均衡 高可用 集群
ipvs 管理 bar 10.10 方正 希望 滿足 open chm 為了實現服務的高可用和可擴展,在網上找了幾天的資料,現在終於配置完畢,現將心得公布處理,希望對和我一樣剛入門的菜鳥能有一些幫助。 一、理論知識(原理) 我們不僅要知其然,而且要知其所以然,所以先
UI設計教程:如何在設計中運用顏色
灰度優先 我們習慣在設計階段的早期就開始調整顏色和色調。但是,當你意識到自己花了3個小時來調整主色調的時候,你發現這種行為毫無幫助。雖然把玩顏色很有吸引力,但是你應該避免在設計初期進行這種行為。 相反地,你應該強迫自己專注調整間距和佈局元素。這種佈局的約束是非常有效的,它會
UI設計初學者教程:色彩基礎知識
不用 飽和度 認識 顏色 印刷 色彩 設計者 之間 edi 編輯:千鋒UI設計 初學設計都會先認識三原色,通常我們說的三原色指的是顏料三原色:紅、黃、藍;其實三原色還有色光三原色:紅、綠、藍。我們通常說的紅黃藍就是減色法三原色,而紅綠藍是加色法三原色。可能這麽說有點蒙,
Golang Gtk+3教程:GtkBuilder使用XML構建UI
github activate 得到 commons const fat 創建 gtkbutton UNC 在這節我將介紹GtkBuilder,其使我們可以從一個描述界面的xml文件構建UI。而這個文件我們可以使用Glade生成,這會極大的方便我們編輯用戶界面。這節我們會使