IE9引發的血案-如何處理webpack打包後體積依然過大的css檔案
專案技術棧
React + Webpack4
瀏覽器相容性:較高版本的FireFox,Chrome以及IE9+(注意:坑從此中來)
問題描述
專案在IE9中很多Css Style無法正確的顯示,而在其他瀏覽器中無此類問題。
最好的解決方案當然是徑自宣佈不支援IE9,其實這是合理的,微軟自己都不再維護IE系列,如果死抱著舊的瀏覽器不放,意味著安全得不到保障並且使用者也無法享受到現代瀏覽器新特性帶來的絲滑快感。從前端開發者角度來說,現代前端框架都是建立在較現代瀏覽器基礎至上的,比如Vue,一誕生就宣佈不支援IE8及以下版本。再加上IE系列特別是IE10以下瀏覽器的市場佔有率,也實在沒必要去費力不討好。
但是使用者公司大量的使用著IE9,不論是React還是我們用到的第三方控制元件庫都是宣稱支援IE9+的,如果專案不支援也說不過去。
那麼廢話不多說了,繼續談談解決問題的思路。
問題原因
其他瀏覽器是好的,但是IE顯示有問題。這是前端介面中的經典句式,聽到這種描述的第一反應就是趕緊看看坑爹的IE瀏覽器在支援哪個特定css特性上出了么蛾子。想當年我誤入前端界,掉的一個坑就是IE的。
然而這次卻是截然不同,通過與chrome瀏覽器中樣式的對比,我發現IE9下,對應樣式根本就沒有載入進來!
一個很自然的推斷就是會不會css檔案因為某種原因比如網路問題沒有下載完全,對比過伺服器和IE端css檔案發現是一樣的,並沒有丟失內容的現象。
一度感到很匪夷所思,甚至懷疑我會不會用IE瀏覽器debug (除了解bug基本很少使用IE Developer Tool)。
忽然隱約想起以前很早之前看的一些文章,IE9瀏覽器好像對大尺寸的css有些約束,想到這一層,越想越覺得有道理,問題可能就出在這裡。於是就這方面的問題google了一下,發現的確是這樣。
規則 (Rule) 如下,我就不翻譯了:
- A sheet may contain up to 65534 rules
- A document may use up to 4095 stylesheets
- @import nesting is limited to 4095 levels (due to the 4095 stylesheet limit)
其實我有點不太確定怎麼樣算一條rule,還需要再深挖一下。但是我看的另一篇文章提到過IE9一個css檔案中不能超過4000+ selectors.
另外也有一些文章提到單個css檔案的大小不能超過250k。官方規則中並沒有提到這一條,不過我猜250k大小的css檔案大概也早突破4000個selector了吧。
儘管對官方規則的具體細節還有點疑惑,但是通過閱讀這些材料我們至少了解到IE9對css的selector或是大小是有限制的。知道這條對今後遇到這種問題對症下藥也足夠了。
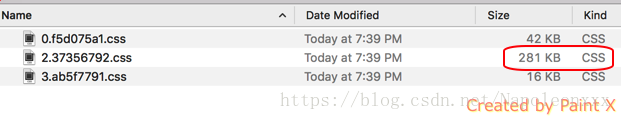
看一下專案中webpack打包好的css檔案:
可以發現的確有一個檔案很大,達到了281k,經查是我們引用的第三方控制元件庫。
We Get It!!
解決方案
第一個想法是檔案能不能壓縮?或者這個控制元件庫我們是不是沒有按需載入?
查看了一下webpack.config.js,該做的其實都做了。Webpack4中用MiniCssExtractPlugin來做css檔案的提取與壓縮。而第三方控制元件庫也有相應的按需載入配置。這條路是走到頭了。
敲黑板了:
第二個想法就是webpack有沒有相應的外掛可以把這個大尺寸的css再分割成多個css檔案。哎,又Google了一下還真讓我找到了:
Using webpack to generate your CSS is fun for some definitions of fun. Unfortunately the fun stops when you have a large app and need IE9 support because IE9 will ignore any more than ~4000 selectors in your lovely generated CSS bundle. The solution is to split your CSS bundle smartly into multiple smaller CSS files. Now you can.™ Supports source-maps.
根據文件,把這個外掛新增到webpack.config.prd.js中:
const CSSSplitWebpackPlugin = require('css-split-webpack-plugin').default;
...
plugins: [
...
new CSSSplitWebpackPlugin({
size: 4000,
filename: 'dist/css/[name]-[part].[ext]'
}),
...
]我們在外掛中定的size是4000,意味著如果css檔案中的Rule超過了4000也就是IE9的上限,我們就將檔案分割。
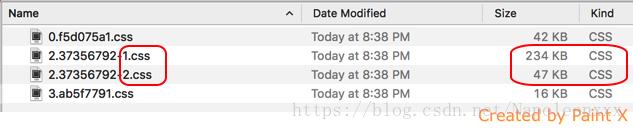
執行結果如下:
測試結果通過,之前被丟棄的樣式被IE9成功載入!
尾聲(潛在風險)
儘管最大的痛點已經解決了,但是在執行過程中還是出了一個很有意思小bug。專案中有個”另存為”按鈕,點選會彈出一個框,可以確定或者取消來關閉對話方塊。但是在關閉過程中發現一些莫名奇妙的動畫效果。經過調查,原因如下:
- Webpack中OptimizeCSSAssetsPlugin外掛為節省位元組數,重新命名@keyframes,例如: @keyframes a, @keyframes b 等等。在單個檔案中從a到z沒有什麼問題。
- 我們之前引入的 css-split-webpack-plugin 將css檔案一分為二,兩個分割後的css檔案中都有動畫效果,都是以a,b,c這樣的格式命名。導致一些不屬於該對話方塊的動畫效果被意外添加了進來。
最後的解決方案其實也很簡單,在OptimizeCSSAssetsPlugin的option中規定壓縮css檔案中不改變@keyframes的名字。
optimization: {
minimizer: [
....
new OptimizeCSSAssetsPlugin({
cssProcessor: require('cssnano')({
reduceIdents: false
})
})
],
....
}問題解決!!
最後,真心希望客戶趕緊升級單位的IE系統,你好我好大家好!
相關推薦
IE9引發的血案-如何處理webpack打包後體積依然過大的css檔案
專案技術棧 React + Webpack4 瀏覽器相容性:較高版本的FireFox,Chrome以及IE9+(注意:坑從此中來) 問題描述 專案在IE9中很多Css Style無法正確的顯示,而在其他瀏覽器中無此類問題。 最好的解決方
Webpack打包後體積過大的優化思路
優化的具體思路如下: 去除devtool選項 很多教程都會教你在webpack.config.js中設定devtool選項,比如devtool: 'eval-source-map'。 但是這隻
vue專案打包後文件過大怎麼辦,如何優化載入速度
路由懶載入 const Home = () => import('./views/Home.vue'); const MyInfo = () => import('./views/MyInfo.vue'); 在.babelrc中 "plugins": ["@babe
webpack打包後服務端__dirname失效問題
TP bpa col fig clas dir nbsp pac 打包 在webpack.config.js中添加如下配置: target: ‘node‘, node: { __dirname: false, __filename: false, } 詳見:
vue webpack打包後圖片路徑錯誤的解決方法
專案用run dev build 打包後,發現很多圖片都不顯示,在本地是沒有問題的啊!找原因發現通過webpack+vuecli預設打包的css、js等資源,路徑都是絕對的。 9E3E9C06-4873-4D1B-A5B3-35C71889249E.png 因為我們的圖片路徑都是經歷過
vue-cli webpack打包後加載資源的路徑問題
vue專案,訪問打包後的專案,輸入路徑後,頁面載入空白。這時會有兩類問題,都是路徑問題。 1.一個是css,js,ico等檔案載入不到,是目錄裡少了dist 開啟頁面時一片空白 解決辦法: config/index.js檔案的build->assetsPub
webpack 打包後與index.html同級檔案的配置
通常我們使用webpack-cli 進行專案打包,會打包一個資料夾,然後包含頁面與資源,如下圖 static 資料夾包含了css,js,靜態資原始檔等等。 此時我們想打包後將某個檔案與index.html並級,該如何配置。 找到專案的webpack配置項,build資料夾,we
Vue webpack打包後,css樣式發生改變或不起作用
用run dev build打包後,發現樣式改變了,最終發現addAdress.vue和myAdress.vue中的有個類名是相同的,但是想著 <style scoped> </style> 在style標籤上新增scoped屬性,就表示它的樣式作用於當下的模組,樣
原始Vue+webpack打包後部署nginx報404
專案npm run build 之後直接用nginx做為伺服器訪問靜態頁面有下列錯誤檢索頁面發現也就是說路徑為絕對路徑。更改路徑的方式在目錄中index檔案將其更改為相對路徑即可或者直接去除“/”也可。然後重新npm run build即可成功訪問
webpack 打包後 字型檔案不存在 用muse ui 字型圖示不顯示
muse ui 字型圖示文過大 在 build/webpack.base.config.js { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', options: { limit: 800000,
webpack打包後圖片顯示問題
1、先解釋一下這段配置程式碼的意思,test是正則匹配規則,匹配專案中所有的以正則規則結尾的格式的檔案,然後通過url-loader進行處理,不大於10kb就會進行base64轉碼,就是將圖片轉為base65格式,如果超過10KB的圖片就單獨打包到utils.assetsPa
vue webpack打包後.css檔案裡面的背景圖片路徑錯誤解決方法
資源相對引用路徑 問題描述 一般情況下,通過webpack+vuecli預設打包的css、js等資源,路徑都是絕對的。 但當部署到帶有資料夾的專案中,這種絕對路徑就會出現問題,因為把配置的static資料夾當成了根路徑,那麼要解決這種問題,就得引用相對路徑。 解決
解決webpack打包後-webkit-box-orient被移除問題
[產生原因] : autoprefixer自動移除老式過時的程式碼 [解決] 方法一: 添加註釋關閉autoprefixer,但是若果有清除註釋的外掛,請將該外掛設為false,否則不生效 /* autoprefixer: off */ -webkit
webpack打包導致App.js很大,訪問頁面的時候會很慢的問題解決【vue-cli3打包】
問題說明:打包導致 js 很大,然後訪問特別慢。 我把 vue-cli 升級成了 vue-cli3之後打包就有兩個js,並且體積相當大,導致釋出後訪問的速度超級慢。 之前打包都是分了很多個小的js,具體是因為沒有配置還是因為什麼。暫時不清楚。如果你有好的辦法可以在下面留言。 解
webpack打包vue專案之後生成的dist檔案該怎麼啟動執行
親測,webpack打包vue專案之後生成的dist檔案可以部署到 express 伺服器上執行。 我的vue專案結構如下: 1. 進入該vue專案目錄,開啟git bash,執行:npm run build(在package.json的scripts配置) 執行成功
mysql匯入過大.sql檔案報錯處理
在使用SQLyog匯入資料庫時,出現了報錯提示(資料庫連線已斷開)。檢視後發現錯誤時由於匯入時用的.sql檔案過大導致的。 首先查看了下.sql檔案大小為360M,然後使用sql語句查詢資料庫最大支援
webpack打包經驗——處理打包文件體積過大的問題
樣式 class a turn dynamic 所有 動態加載 17. ide split 前言 最近對一個比較老的公司項目做了一次優化,處理的主要是webpack打包文件體積過大的問題。 這裏就寫一下對於webpack打包優化的一些經驗。 主要分為以下幾個方面: 去掉開
配置webpack中externals來減少打包後vendor.js的體積
在日常的專案開發中,我們會用到各種第三方庫來提高效率,但隨之帶來的問題就是打包後的vendor.js體積過大,導致載入時空白頁時間過長,給使用者的體驗太差。為此我們需要減少vendor.js的體積,從本質上來解決這種問題。 webpack的外部擴充套件(externals)可以有效的解決。externals
16.如何做到webpack打包vue項目後,可以修改配置文件
r.js all config rest 技術分享 req api local err 問題描述: 前端需要修改restful API的url,但是打包之後,配置文件找不到了,如果在npm run build 生成dist後,這個配置也被寫死了,傳到運行的前端服務器上後,假
[轉] Webpack 打包優化之體積篇
使用 無奈 絲毫 utili -m n) 保存 影響 ast 談及如今欣欣向榮的前端圈,不僅有各類框架百花齊放,如Vue, React, Angular等等,就打包工具而言,發展也是如火如荼,百家爭鳴;從早期的王者Browserify, Grunt,到後來贏得寶座的 Gul