webpack打包後圖片顯示問題
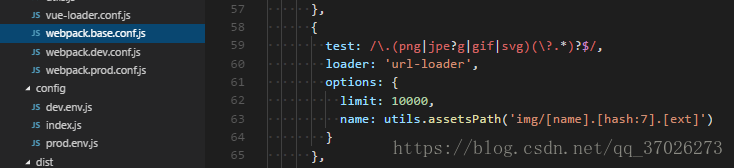
1、先解釋一下這段配置程式碼的意思,test是正則匹配規則,匹配專案中所有的以正則規則結尾的格式的檔案,然後通過url-loader進行處理,不大於10kb就會進行base64轉碼,就是將圖片轉為base65格式,如果超過10KB的圖片就單獨打包到utils.assetsPath(‘img/[name].[hash:7].[ext]’) 這個目錄下,也就是static/img/圖片名,
2、注意相對路徑標識’./’,我們知道img為html標籤,他的路徑是由index.html開始訪問的,他走./static/img/'圖片名'是能正確訪問到圖片的,所以img的路徑沒問題,然後app.css訪問./static/img/'圖片名'
3、解決方法:
檢查config檔案中的assetsPublicPath是否設定為’/’而不是’./’
注意區分’/’為絕對路徑,絕對路徑從網站靜態伺服器根目錄查詢/static/img/圖片,這樣的路徑就是正確的,如果設定為’./’,路徑就變成了相對路徑,相對路徑會根據相對的檔案目錄來確定檔案資源,會造成上面分析的問題vue-cli建立的vue專案,會自帶一個static目錄,將出錯圖片放在該目錄下面即可(正確解決辦法)
檢視vue-cli建立專案的webpack配置檔案可以找到一個將static目錄拷貝到dist目錄中。根據對資源的規劃不同,將需要打包的資源放在src/assets目錄中,不需要打包的資源放入static目錄中。背景圖片的解決方法:background:url('../../assets/images/bg.png');被相對打包後變成了url('static/img/bg.png')所以我們必須保留css引用圖片的正確路徑即:url('../../static/img/bg.338948.png') 我們需要在build資料夾下的utils.js做一下修改
新增這一行程式碼即可。
關於base64
優點:base64就是一串字串碼來表示的圖片,在載入頁面或者js的時候就一併載入過來,減少圖片引用時單獨的一次http請求。瞭解web端效能優化的同學都知道,http請求每次建立都會佔用一定的時間,對於小圖請求來說,可能http建立請求的時間比圖片下載本身還長。所以對小圖進行base64轉碼是優化http請求,保證頁面加速渲染的一種手段。
缺點:base64缺點就是之前提到的,他會增加圖片本身的大小,對小圖片來說,增加大小導致js的請求增長完全能彌補多一個http請求的建立的時長,這種取捨是划算的。可是對於大圖來說,這樣的取捨是不划算的。