IOS中AutoLayout佈局與Transform的衝突問題
v.transform = CGAffineTransformMakeScale(0.5,0.5);另外需要引起注意的是,修改View的transform時,會立即觸發layout。解決方案:一、不使用Constraints。單純的幹掉所有的Contraints,會讓View從螢幕上面消失,我們還需要通過把translatesAutoresizingMaskIntoConstraints設定為YES來使View不受AutoLayout影響。如果覺得這個方案比較極端的,看看下面這個方案。二、特定場景下使用Constraints如果第一個方案提到的這個View的size是自身決定的(如固定,或者按內容適配),並且根據View的中心點來確定其位置,那麼,第一個方案中的transform顯示OK。因為這種情況下,autolayout中的constraints不會影響到View的frame。三、使用Subview前面兩種方案都限制了AutoLayout的優點,現在講一下不需要限制AutoLayout優點的方案。使用constraint佈局出一個Host View來,然後在Host View中增加我們要佈局的真實View。下圖是個示例:

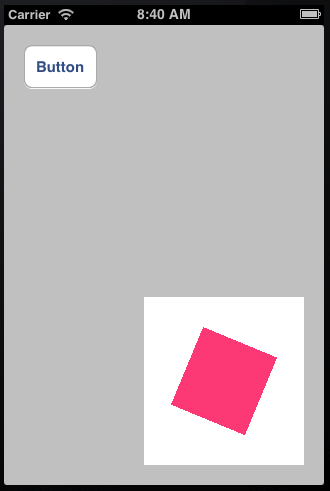
白色View是Host View,使用任意的constraints給它確定一個位置,並設定為背影透明。把紅色View當成它的subview,通過中心對齊確定紅色View在其白色Host View中的位置。這樣,我們再對紅色View做縮放、旋轉等變換時,就不會有任何影響了:
self.otherView.transform = CGAffineTransformScale(self.otherView.transform, 0.5, 0.5); self.otherView.transform = CGAffineTransformRotate(self.otherView.transform, M_PI/8.0);
四、使用Layer Transforms使用Layer Transform來替代View Transform,就不會觸發layout,也不會與constrants衝突。例如,下面這個“心跳”動畫在AutoLayout下可能會中斷:
[UIView animateWithDuration:0.3 delay:0 options:UIViewAnimationOptionAutoreverse animations:^{ v.transform = CGAffineTransformMakeScale(1.1, 1.1); } completion:^(BOOL finished) { v.transform = CGAffineTransformIdentity; }];
但如果我們使用Core Animation的話,就不會有問題:
CABasicAnimation* ba = [CABasicAnimation animationWithKeyPath:@"transform"];
ba.autoreverses = YES;
ba.duration = 0.3;
ba.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeScale(1.1, 1.1, 1)];
[v.layer addAnimation:ba forKey:nil];相關推薦
IOS中AutoLayout佈局與Transform的衝突問題
原文連結見這裡:下來討論的是在AutoLayout佈局下,View的Transform被改變時,會觸發layout從而引起佈局混亂的問題。這些適配問題在IOS8中可能已經不存在,或者至少被弱化了。問題:AutoLayout中的transform確實存在一些相容性問題,從而導致
IOS中的NSString與NSArray的互轉
將string字串轉換為array陣列 NSArray *array = [Str componentsSeparatedByString:@","];//分隔符逗號 將array陣列轉換為string字串 &n
iOS中關鍵字copy與mutableCopy的詳解,看我你就都懂了
對於有一定iOS開發經驗的同學來說,對於copy關鍵字一定不陌生,從字義上來看,應該就是複製一個物件,然後我們對於NSString型別的屬性,一般也用copy關鍵字。但是大家對於copy關鍵字真正有什麼具體瞭解呢,什麼時候用copy,什麼時候用mutableCopy,區別又在
使用拆分庫的方法解決iOS中Duplicate Symbol靜態庫衝突
在自己寫SDK或者使用第三方庫的時候,可能會遇到編譯時Duplicate Symbol錯誤,本文就是通過使用拆分庫的方法,將庫中衝突的目標檔案去除,以解決此類問題。 遇到此類問題,一般都是兩個庫中包含了相同的目標檔案導致,可以通過去除其中一個庫中的衝突目標檔案來解決。 大致解決思路如下: 檢視庫支援
IOS中 Block簡介與用法(一)
Block簡介: Block的實際行為和Function很像,最大的差別是在可以存取同一個Scope的變數值。Block實體形式如下: ^(傳入引數列){行為主體}; Block實體開頭是“^”,接著是由小括號所包起來的引數列(比如 int a, int b, int c)
iOS中的imageIO與image解碼
header images kset final hal 構建 set edev error ImageIO對外開放的對象有CGImageSourceRef、CGImageDestinationRef,不對外開放的對象有CGImageMetadataRef。CoreGrap
iOS中,多手勢之間的衝突和解決方案
涉及到手勢衝突的問題,網上最常見的有一種方法,在這裡先記錄下來: 在iOS中,如果一個手勢A的識別部分是另一個手勢B的子部分時,預設情況下A就會先識別,B就無法識別了。要解決這個衝突可以利用 - (void)requireGestureRecognize
iOS中原生APP與JS互動 之 WebViewJavascriptBridge 的簡單用法
有時候我們需要跟H5介面做一些簡單的互動功能,這就需要跟JS打交道了。 1、首先初始化一個webview(viewdidload) UIWebView* webView = [[UIWebView alloc] initWithFrame:self.view.bounds
iOS 中執行緒與程序的區別
執行緒程序的區別和聯絡 (1)一個執行緒只能屬於一個程序,而一個程序可以有多個執行緒,但至少有一個執行緒。執行緒是作業系統可識別的最小執行和排程單位。 (2)資源分
iOS中 分類(category)與擴充套件(Extension)的區別?
1.分類(category)的作用 (1).作用:可以在不修改原來類的基礎上,為一個類擴充套件方法。(2).最主要的用法:給系統自帶的類擴充套件方法。 2.分類中能寫點啥? (1).分類中只能新增“方法”,不能增加成員變數。(2).分類中可以訪問原來類中的成員變數,但是隻能訪問@
iOS中Xcode使用UIScrollView+AutoLayout輕鬆實現滾動佈局
對於一些螢幕尺寸比較小的手機,或者內容很長,一螢幕顯示不了的情況,我們通常可以用手指往上滑的方法瀏覽底部內容,如果不是用ListView或者UITableView去實現的話,我們就需要自己實現滾動佈局。 Android實現 在Android平臺上,用XM
Masonry介紹與使用實踐(快速上手Autolayout)-讓IOS自動化相對佈局更簡單
前言 MagicNumber -> autoresizingMask -> autolayout 以上是純手寫程式碼所經歷的關於頁面佈局的三個時期 在iphone1-iphone3gs時代 window的size固定為(320,480) 我們只需
iOS開發筆記-Autolayout自動佈局與UIView動畫
使用了Autolaout的檢視的動畫 方法一:簡單的說就是先找到想要變化的NSLayoutConstraint 然後改變constant值 NSLayoutConstraint * _botto
IOS開發之——objectForKey與valueForKey在NSDictionary中的差異
什麽 iat app 報錯信息 lease 方法 去掉 defined atom 從 NSDictionary 取值的時候有兩個方法,objectForKey: 和 valueForKey:,這兩個方法具體有什麽不同呢? 先從 NSDictionary 文檔中來看這兩個方法
iOS中xib與storyboard原理,與Android界面布局的異同
ast int mvc color ron rect sdn -m control 用文本標記語言來進行布局,用的最多的應該是HTML語言。HTML能夠理解為有一組特殊標記的XML語言。 一、iOS中xib與storyboard顯示原理 在iOS中基
iOS中3種正則表達式的使用與比較
regular null 後來 ons sta ring 學習 obj rst 之前我在博文中介紹過iOS中自帶正則表達式的使用(傳送門),後來我發現其實iOS中有三種方式來實現正則表達式的匹配。現在將他們都記錄在這裏: 1.利用NSPredicate(謂詞)匹配
iOS開發之0行代碼加載NSBundle中的@2x與@3x圖片
ios nsbundle pathforresource 本文只針對通過NSBundle對象的方法 pathForResource 獲取本地圖片資源遇到的圖片名無法自動識別@2x與@3x名稱的問題進行測試、總結與分享。 加載本地圖片資源的方式一般通
HTML中浮動佈局float與定位佈局position的區分
浮動 float 取值 right/left:元素向右/左浮動。 注意 元素設定為浮動之後,就可以設定寬高(如下圖所示:li元素的寬高) 元素設定為浮動之後,會脫離文件流,在文件中不佔位。(即漂浮在文件流的上方,height為0) 元素浮動之後,後邊的正常
【Java-POJO-設計模式】JavaEE中的POJO與設計模式中多型繼承的衝突
最近看《重構》談到利用OO的多型來優化 if else 和 switch 分支語句,但是我發現OO語法中的多型在使用框架的JavaEE中是無法實踐的。對此,我感到十分的疑惑,加之之前專案中有個“狀態模式”類的模組被頻繁改動的需求折磨要死,又去看了《設計模式》。《設計模式》中也是強調,使
iOS開發之OC與swift開發混編教程,代理的相互呼叫,block的實現。OC呼叫Swift中的代理, OC呼叫Swift中的Block 閉包
本文章將從兩個方向分別介紹 OC 與 swift 混編 1. 第一個方向從 swift工程 中引入 oc類 1. 1 如何在swift的類中使用oc類 1.2 如何在swift中實現oc的代理方法 &
