css中的overflow
CSS overflow 屬性用於控制內容溢位元素框時顯示的方式。效果圖如下

| 值 | 描述 |
|---|---|
| visible | 預設值。內容不會被修剪,會呈現在元素框之外。 |
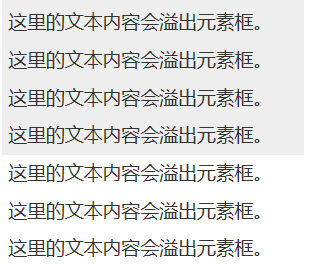
| hidden | 內容會被修剪,並且其餘內容是不可見的。 |
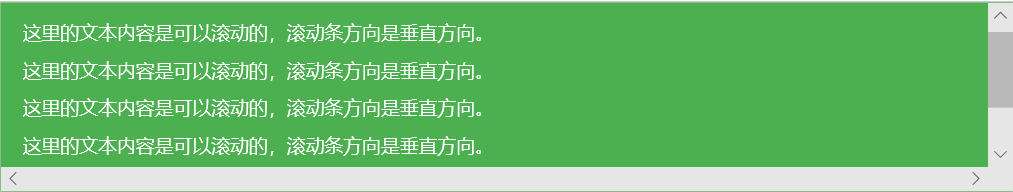
| scroll | 內容會被修剪,但是瀏覽器會顯示滾動條以便檢視其餘的內容。 |
| auto | 如果內容被修剪,則瀏覽器會顯示滾動條以便檢視其餘的內容。 |
| inherit | 規定應該從父元素繼承 overflow 屬性的值。 |
預設情況下,overflow 的值為 visible, 意思是內容溢位元素框:

相關推薦
關於CSS中的overflow屬性
屬性 pan 用戶 normal style visible 默認值 也會 可見 定義和用法: overflow屬性規定當內容溢出元素框時發生的事情。 這個屬性定義溢出元素內容區的內容會如何處理。如果值為scoll,不論是否需要,用戶代理都會提供一種滾動機制。因此,有可能即
CSS中的overflow屬性
導讀:overflow屬性一般用來隱藏超過div範圍的元素,包括不隱藏(visible),直接隱藏(hidden),用滾動條隱藏(scroll),自動(aotu)這四個屬性。當然overflow的用法並不是如此簡單的理解,在很多製作網頁的場合我們都需要用overflow,本文介紹overflow的四
css中:overflow:hidden的作用
overflow:hidden是當元素內的內容溢位的時候使它隱藏溢位的部分,即超出部分隱藏。1.我們給一個父元素,裡面有兩個子元素2.樣式如下:給父元素設定背景顏色,子元素設定邊框,兩個字元素向左浮動。.3.執行結果如下:我們發現父元素的背景色並沒有顯示出來4.給父元素加上o
論css中如何掙脫overflow:hidden;的限制
前言 這個問題是在處理蘇寧平臺的官方旗艦店模板遇到的。蘇寧限定的頁面顯示區域寬度為990px。模板可以自定義,但是嵌入的程式碼被包含在一個div裡面。這個div被奇葩的設定了內嵌樣式overfl
safari中overflow:hidden對CSS模糊濾鏡溢位隱藏無效解決辦法
最近發現safari中overflow:hidden對CSS模糊濾鏡溢位隱藏無效,經測試,也可以用SVG模糊濾鏡代替CSS模糊濾鏡,說明safari瀏覽器中overflow:hidden對SVG模糊濾鏡溢位隱藏是有效的 解決方法示例: <div style="widt
css中的overflow
CSS overflow 屬性用於控制內容溢位元素框時顯示的方式。效果圖如下 值 描述 visible 預設值。內容不會被修剪,會呈現在元素框之外。 hidden 內容會被修剪,並且
CSS中為什麼overflow:hidden能清除浮動(float)的影響?原理是什麼?
** 說法一: **overflow:hidden 的意思是超出的部分要裁切隱藏掉 那麼如果 float 的元素不佔普通流位置 普通流的包含塊要根據內容高度裁切隱藏 如果高度是預設值auto 那麼不計算其內浮動元素高度就裁切 就有可能會裁掉fl
css中有三個顯示和隱藏的單詞比較常見,display visibility 和 overflow我們需要區分開來
單詞 隱藏 lock 管理 flow 保留 dde 自動 剪切 display display 設置或檢索對象是否及如何顯示 display: none 隱藏對象與它相反的是display:block 除了轉換為塊級元素之外,同時還有顯示元素的意思 特點: 隱藏之後,
css中那些屬性可以被繼承
mil 屬性 ria ext direct tran ade weight -s 主要的有: 字體相關:line-height, font-family, font-size, font-style, font-variant, font-weight, font 文本相關
Css 中的 block,inline和inline-block概念和區別
同一行 豎直 獨立 一個 fcc ng- 布局 text display 1.block和inline這兩個概念是簡略的說法,完整確切的說應該是 block-level elements (塊級元素) 和 inline elements (內聯元素)。block元素通常
關於css中父元素與子元素之間margin-top的問題
可用 技術分享 一個 src 文檔流 重疊 cond one left 之前在使用經常遇到下面的問題: html: 1 <div class="top"> 2 <div class="one">I‘m the first!</div&
CSS中position屬性( absolute | relative | static | fixed )詳解
ack 關系 tail 而且 tools css bar 簡單 tag 我們先來看看CSS3 Api中對position屬性的相關定義: static:無特殊定位,對象遵循正常文檔流。top,right,bottom,left等屬性不會被應用。 relative:對象遵
CSS中position定位
fix rip ble 偏移 正常 abs css class z-index 定義和用法 position 屬性規定元素的定位類型。 說明 這個屬性定義建立元素布局所用的定位機制。任何元素都可以定位,不過絕對或固定元素會生成一個塊級框,而不論該元素本身是什麽類型。相對定位
CSS中的相關概念
height strong 位置 段落 data 替換 weight 概念 microsoft CSS的幾個概念: 包括塊:一個元素的“布局上下文”。對於正常的HTML文本流中的一個元素,包括塊由近期的塊級祖先框、表單元格或行內塊祖先框的內容邊界(content ed
CSS 中first-child和last-child不起作用原因
clas 第一個 元素 col 沒有 XML last 發的 n) 今天開發的時候,發現last-child不起作用,看了下原因順便給自己學習CSS選擇器,我們這裏舉個例子,如下代碼:<div><h1>title</h1> <p&g
CSS中的幾種定位簡介
left 出現 規則 保留 絕對定位 影響 nbsp view 布局 相對於元素在正常情況下出現在頁面文檔流的位置,CSS提供了幾種方法來定位。 靜態定位(static)表示按照正常定位方案,元素盒按照在文檔流中出現的順序依次格式化; 相對定位(relative)將移動元素
css中的px、em、rem 詳解
博客 選擇 原因 www order size arc 字體 處理 概念介紹: 1、px (pixel,像素):是一個虛擬長度單位,是計算機系統的數字化圖像長度單位,如果px要換算成物理長度,需要指定精度DPI(Dots Per Inch,每英寸像素數),在掃描打印時一般
css中margin-top或者margin-bottom失效
text margin for lin over oat display ati tab css中margin-top是設置容器的外間距了距離了,div嵌套後,margin-top或者margin-bottom失效了,在網上打到下面的方法可以解決。 設計頁面的時候
css中em和rem的區別
子元素 字體大小 響應式布局 布局 height root html中 頁面 長度單位 在css中單位長度用的最多的是px、em、rem,這三個的區別是:1.px是固定的像素,一旦設置了就無法因為適應頁面大小而改變。2.em和rem相對於px更具有靈活性,他們是相對長度單位
css中position的使用
otto 順序 完全 ati spa 進行 需要 相對定位 頁面 [相對定位 relative]1、使用position: relative; 設置元素為相對定位的元素; 2、定位機制: ① 相對於自己原來文檔流中的位置定位,當不指定top等定位值時,不會改變元素
