css中:overflow:hidden的作用
overflow:hidden是當元素內的內容溢位的時候使它隱藏溢位的部分,即超出部分隱藏。
1.我們給一個父元素,裡面有兩個子元素
2.樣式如下:給父元素設定背景顏色,子元素設定邊框,兩個字元素向左浮動。
.
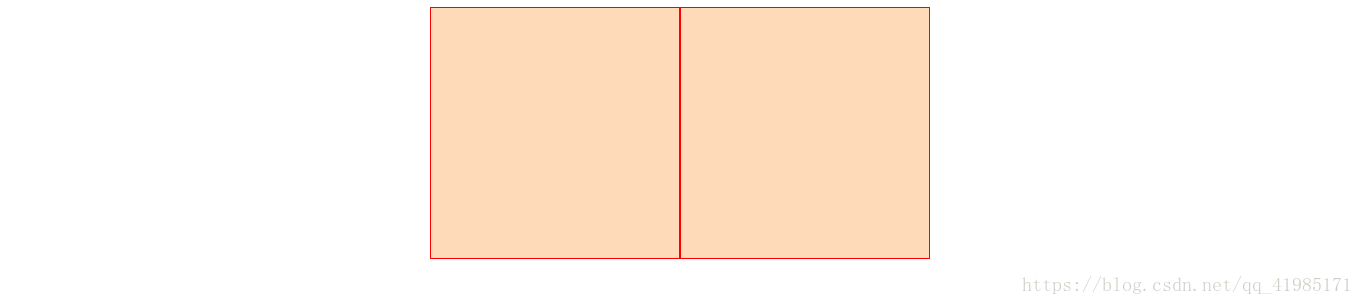
3.執行結果如下:我們發現父元素的背景色並沒有顯示出來
4.給父元素加上overflow:hidden
5.執行結果:父元素的背景色被顯示出來
6.分析原因:父元素未被撐開
當子元素浮動時,它的父元素不是不在了,因為父元素的高height:auto為自動值,就是根據裡面的內容自動設定高度,由於子元素設定了左浮動,已經浮動起來了屬於浮動流,不在普通流中,因此父元素普通流中的內容為空,所以沒有高度。解決方法就為給浮動塊的父元素設定overflow:hidden;當然還有其他方法,這個最為簡便。
7.w3school中解釋如下,簡單的說overflow:hidden的意思就是超出部分隱藏
相關推薦
css中:overflow:hidden的作用
overflow:hidden是當元素內的內容溢位的時候使它隱藏溢位的部分,即超出部分隱藏。1.我們給一個父元素,裡面有兩個子元素2.樣式如下:給父元素設定背景顏色,子元素設定邊框,兩個字元素向左浮動。.3.執行結果如下:我們發現父元素的背景色並沒有顯示出來4.給父元素加上o
CSS中的margin:auto失效原因
1.要給居中的元素一個寬度,否者無效。 2.該元素一定不能浮動,否者無效。 3 在HTML中使用標籤,需考慮好整體構架,否者全部元素都會居中的。 4.display:table-cell display:table-cell屬性指讓標籤元素以表格單元格的形式呈現,類似於td標籤。
CSS中為什麼overflow:hidden能清除浮動(float)的影響?原理是什麼?
** 說法一: **overflow:hidden 的意思是超出的部分要裁切隱藏掉 那麼如果 float 的元素不佔普通流位置 普通流的包含塊要根據內容高度裁切隱藏 如果高度是預設值auto 那麼不計算其內浮動元素高度就裁切 就有可能會裁掉fl
關於CSS中的overflow屬性
屬性 pan 用戶 normal style visible 默認值 也會 可見 定義和用法: overflow屬性規定當內容溢出元素框時發生的事情。 這個屬性定義溢出元素內容區的內容會如何處理。如果值為scoll,不論是否需要,用戶代理都會提供一種滾動機制。因此,有可能即
CSS中的overflow屬性
導讀:overflow屬性一般用來隱藏超過div範圍的元素,包括不隱藏(visible),直接隱藏(hidden),用滾動條隱藏(scroll),自動(aotu)這四個屬性。當然overflow的用法並不是如此簡單的理解,在很多製作網頁的場合我們都需要用overflow,本文介紹overflow的四
CSS中!important的用法及作用
定義及語法 !important,作用是提高指定樣式規則的應用優先權(優先順序)。語法格式{ cssRule !important },即寫在定義的最後面,例如:box{color:red !important;}。 在CSS中,通過對某一樣式宣告! import
css中的overflow
CSS overflow 屬性用於控制內容溢位元素框時顯示的方式。效果圖如下 值 描述 visible 預設值。內容不會被修剪,會呈現在元素框之外。 hidden 內容會被修剪,並且
請教CSS中的position:relative;的作用
對於position的其它幾個屬性,我都搞懂了 引用 static : 無特殊定位,物件遵循HTML定位規則 absolute : 將物件從文件流中拖出,使用left,right,top,bottom等屬性進行絕對定位。而其層疊通過z-index屬性定義。此時物件不具有邊距,但仍
電腦頁面放到手機顯示時,遇到了一個奇怪的問題:字體的顯示大小,與在CSS中指定的大小不一致
inf 通過 左右 可能 標簽 其他 size idt min-width 最近在做一個手機端頁面時,遇到了一個奇怪的問題:字體的顯示大小,與在CSS中指定的大小不一致。大家可以查看這個Demo(記得打開Chrome DevTools)。 就如上圖所示,你可以發現,原本指定
愛創課堂每日一題八十九天- CSS中link和@import的區別是:
權重 follow ref 樣式 識別 存在 頁面加載 兼容 html標簽 Link屬於html標簽,而@import是CSS中提供的在頁面加載的時候,link會同時被加載,而@import引用的CSS會在頁面加載完成後才會加載引用的CSS
問答:怎樣規劃CSS 中 的命名方式 怎樣看待 CSS 中 BEM 的命名方式?
排版 並不會 strong 1年 認同 e30 qq群 alt UC 好多盆友 非常糾結 css命名規則 怎麽弄,還沒起步就被絆住了。那麽今天蟈蟈就針對這個問題來討
清除浮動的四種方法:額外標簽法,overflow:hidden,單偽元素法和雙偽元素法
new ont nbsp ola 圖片 分享 col ons pac 當給浮動的元素增加了一個父級元素,但是又不方便給高度的情況下 (父盒子給高度也是一個解決方法,但是大多數情況下,因為盒子的內容會經常改變,父盒子高度固定,需要每次去調整) 此時可以使用下面的四種方法來清
overflow:hidden 失效
HTML css overflow出現溢出的情況:1.行內元素不換行內容超出包含塊外邊界2.塊元素寬高超出包含塊外邊界 為什麽會出現overflow:hidden 失效的問題:大多數情況下是給當前元素設置了position:absolute定位屬性,導致脫離文檔流,當前元素不再受包含塊的約束了 解決辦法:給
css 中content:" " 表示什麽意思?
tar href family gpa tps ref www span aid css中的屬性是插入生成的內容,它一般與偽元素:befor和 :after 配合使用。 content:"." 就表示在需要的地方插入"." 註意:如果已經規定 !DOCTYPE,那麽 IE8
對於overflow:hidden的理解
list OS overflow ali sca 帶來 left type char 對於overflow的使用不是特別清楚 <!DOCTYPE html> <html> <head> <meta char
css中:hover空格
color checkbox spa 需要 del NPU code content put 前面有空格後代所有節點,前面無空格第一個節點 <div class="task-item"> <span><input type="checkbox
移動端網頁:給body設定 overflow:hidden 無效的解決辦法
做移動端網頁的時候,總會遇到一些奇葩的問題,在PC端瀏覽器做模擬除錯時,都是完美顯示的,但是一到真機除錯就是各種坑; 我在做移動端網頁時的需求是這樣的: 頁面背景圖片是自適應螢幕大小的,頁面上有輸入框和按鈕,當點選輸入框時,移動端的軟鍵盤彈出,但是背景圖片不能受影響而被壓縮,且頁面不能應為軟
【css】css實現佈局: 左:200px,右:30%,中:自適應
題目來源於今日頭條一面,當時想的不全,現在總結一下 第一種方法:浮動佈局 <style> body { padding:50px; } * {
Mybatis找不到jdbc.properties中的變數的錯誤:{jdbc_driverClassName}不起作用,的解決方案
Exception in thread "main" org.apache.ibatis.exceptions.PersistenceException: ### Error querying database. Cause: java.sql.SQLExcepti
知識普及:徹底弄懂css中單位px和em,rem的區別
國內的設計師大都喜歡用px,而國外的網站大都喜歡用em和rem,那麼三者有什麼區別,又各自有什麼優劣呢? PX特點 1. IE無法調整那些使用px作為單位的字型大小; 2.