React實現區域性重新整理
阿新 • • 發佈:2019-01-12
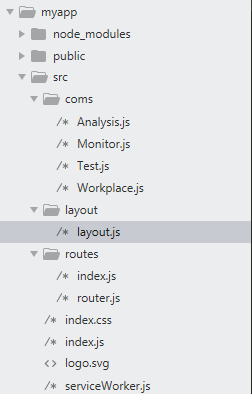
【專案結構】
流程: 入口檔案 -> 路由 -> layout -> Analysi/Monitor/Workspace
1.入口檔案 -> src/index.js
2.元件 -> src/coms
3.佈局 -> src/layout
4.路由 -> src/routes

【流程解析】
流程: 入口檔案 -> 路由 -> layout -> Analysi/Monitor/Workspace
1.路由部分
//import React from 'react'; 引入類 //import { Component } from 'react'; 引入物件import React, { Component } from 'react'; import {HashRouter, Route, Switch} from 'react-router-dom'; //引入佈局和子元件 import BasicLayout from '../layout/layout'; import Analysis from '../coms/Analysis'; import Monitor from '../coms/Monitor'; import Workplace from '../coms/Workplace'; //分配路由 const BasicRoute = () => (<HashRouter> <Switch> <Route exact path="/" component={BasicLayout}/> <Route exact path="/Analysis" component={Analysis}/> <Route path="/Monitor" component={Monitor}/> <Route path="/Workplace" component={Workplace}/> </Switch> </HashRouter> ); exportdefault BasicRoute;
2.佈局部分(重點)
import React, { Component } from 'react';
import {Layout ,Menu,Icon} from 'antd';
import { Router, Route, Link,HashRouter } from 'react-router-dom'
import 'antd/dist/antd.min.css'
import BasicRoute from '../routes/router';
const { Header, Footer, Sider, Content } = Layout;
export default class BasicLayout extends Component {
render() {
return (
<Layout>
<Sider width={256} style={{ minHeight: '100vh', color: 'white' }}>
<Menu theme="dark" mode="inline" >
{/*定義了專案的link,會按照路由走*/}
<Menu.Item><Link to="/Analysis">Item1</Link></Menu.Item>
</Menu>
</Sider>
<Layout >
<Header style={{ background: '#fff', textAlign: 'center', padding: 0 }}>Header</Header>
<Content style={{ margin: '24px 16px 0' }}>
<div style={{ padding: 24, background: '#fff', minHeight: 360 }}>
{/*Analysis.js檔案引用了BasicLayout,並把自己的全部子節點(子元件)傳過來*/}
{this.props.children}
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer>
</Layout>
</Layout>
)
}
}
3.子元件(Analysis.js) (出錯點)
import React from 'react'; import BasicLayout from '../layout/layout'; export default () => { //用BasicLayout標籤包裹,內容傳到layout.js的this.props.children部分 return (<BasicLayout><h1>Analysis Page</h1></BasicLayout>) }
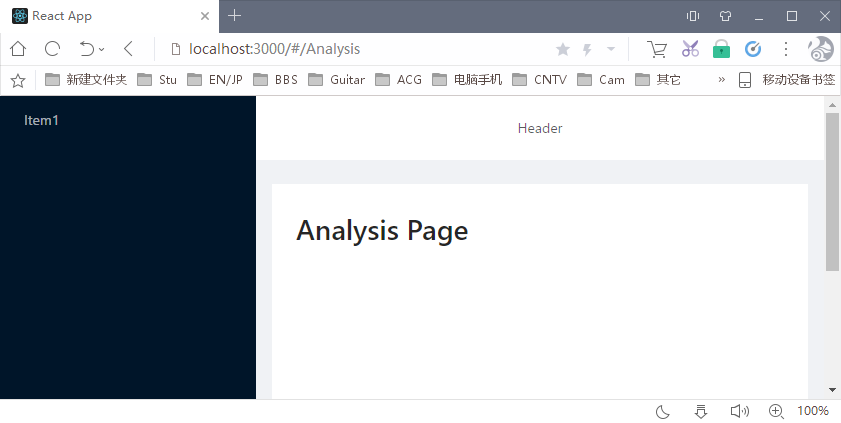
【效果】

【總結】
按照antd官網的教程走了一遍,發現不能區域性重新整理
原因在於官網用了umi框架。我是自己配置,有很多遺漏,導致子元件沒有正確的傳遞到layout中。
