Vue v-model原理解析
從最初學習Vue就知道v-model可以實現雙資料繫結,但它能實現繫結的原理到底是什麼呢?通過檢視官方文件和各種部落格資料,以下是我的理解。
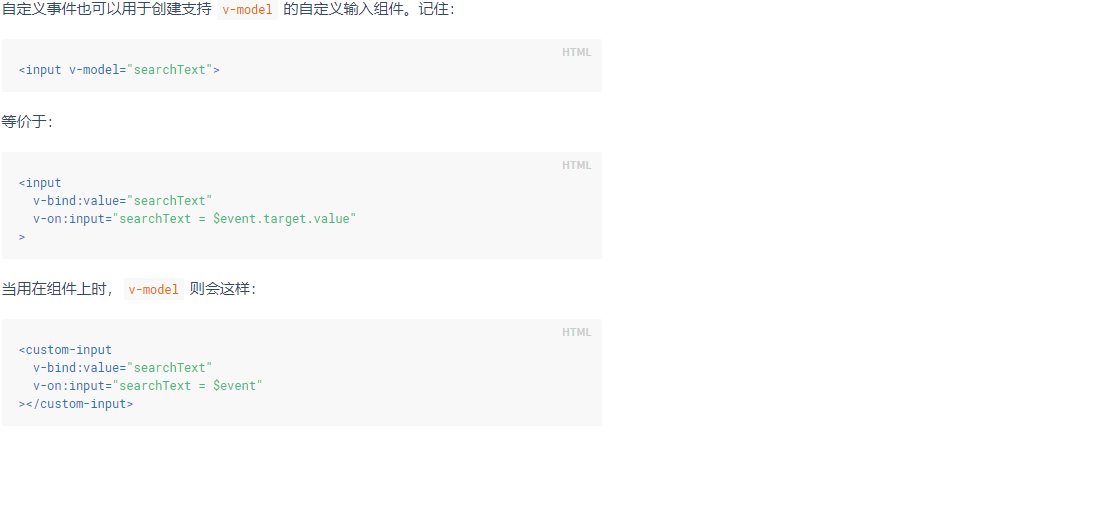
根據官方文件介紹,v-model本質上就是語法糖,即利用v-model繫結資料後,其實就是既綁定了資料,又添加了一個input事件監聽,如下:

當在input元素中使用v-model實現雙資料繫結,其實就是在輸入的時候觸發元素的input事件,通過這個語法糖,也能夠實現父子元件資料的雙向繫結,程式碼如下:
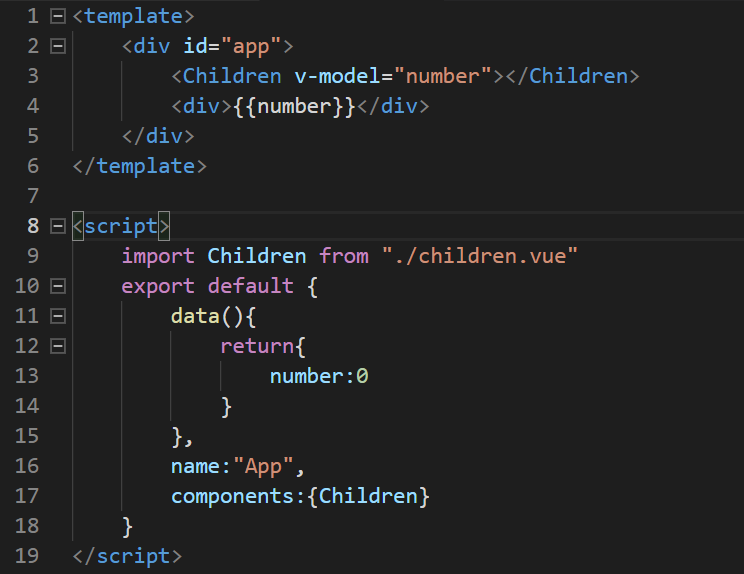
父元件

子元件

通過v-bind把父元件的資料繫結到了子元件的props屬性中,而在props上預設用value取值,然後通過$emit觸發事件input,因為v-model繫結的事件是input,故在子元件上觸發了父元件的input事件,通過觸發事件來進行傳值,實現了父子元件資料的雙向繫結,相對於直接使用v-bind以及自定義事件程式碼量有所減少。
相關推薦
Vue v-model原理解析
從最初學習Vue就知道v-model可以實現雙資料繫結,但它能實現繫結的原理到底是什麼呢?通過檢視官方文件和各種部落格資料,以下是我的理解。 根據官方文件介紹,v-model本質上就是語法糖,即利用v-model繫結資料後,其實就是既綁定了資料,又添加了一個input事
VUE v-model事件原理
bsp model tar 一個 lec func 雙向 ntb 更新數據 v-model 指令在表單 <input>、<textarea> 及 <select> 元素上創建雙向數據綁定。它會根據控件類型自動選取正確的方法來更新元素。盡
Vue.js v-model原理(我的理解)
記得前幾天剛接觸vue.js,在官網的起步中看到一個示例 當時覺得很神奇,這個如果用js程式碼自己寫程式碼量肯定是不會少的,當時想著這個東西應該可以用在很多地 方但是我卻並沒有想去看一下他到底是如何實現的,但是今天我在用自定義元件做表單元件時使用v-model時出現
淺談 Vue v-model指令的實現原理
vue的v-model是一個十分強大的指令,它可以自動讓原生表單元件的值自動和你選擇的值繫結, 我們來看一下它的效果: 輸入框的值和一個數據是繫結的,輸入框的值變化,和他繫結的值也會發生變化 我們在手動輸入 hello的過程中 下面和他繫結的p標籤的值也是實時
Vue.js v-model原理(我的理解)
記得前幾天剛接觸vue.js,在官網的起步中看到一個示例 當時覺得很神奇,這個如果用js程式碼自己寫程式碼量肯定是不會少的,當時想著這個東西應該可以用在很多地 方但是我卻並沒有想去看一下他到底是如何實現的,但是今天我在用自定義元件做表單元件時使用v-mo
vue v-model 與 組件化的表單組件如何溝通
field div pla tle ren input 代碼 mod end 參考mint-ui的代碼: https://github.com/ElemeFE/mint-ui/blob/master/packages/radio/src/radio.vue https://
vue v-model後面的修飾符。去掉收尾空白的字元。 v-on 提供了事件修飾符,不過載
.trim 如果要自動過濾使用者輸入的首尾空白字元,可以給 v-model 新增 trim 修飾符: <input v-model.trim="msg"> 如果想自動將使用者的輸入值轉為數值型別,可以給 v-model 新增 number 修飾符:
vue v-model 繫結表單元素的資料 (1)基礎用法
用法: 可以用 v-model 指令在表單 <input>、<textarea> 及 <select> 元素上建立雙向資料繫結。 它會根據控制元件型別自動選取正確的方法來更新元素。 儘管有些神奇,但 v-model 本質上不過是語
Vue v-model指令的學習
v-model指令的學習.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>v-model指令的學習</title> <sc
Vue v-model的深入理解
v-model:主要是針對表單來使用的 基礎用法 你可以用v-model 指令在表單 <input>、<textarea> 及 <select> 元素上建立雙向資料繫結。它會根據控制元件型別自動選取正確的方法來更新元素
筆記(二),VUE V-MODEL 雙向繫結,以及 watch 和 computed的區別
vue官網上的v-model指令的介紹是 v-model 預期:隨表單控制元件型別不同而不同。 限制: <input> <select> <textarea> components
Vue-V-model引數繫結
Vue框架很核心的功能就是雙向的資料繫結。 雙向是指:Vue 物件的改變會直接影響到 HTML 的標籤的變化,而且標籤的變化也會反過來影響 Vue 物件的屬性的變化。 v-model 指令用來在 <input> 、 <select>、 text、 c
vue v-model 簡單使用
create NPU creat created otto ole exp method -i 最近在寫組件時,考慮到子組件的狀態需要實時反饋給父組件,於是想起來了v-model,下面介紹一下自定義組件中的簡單使用 官網介紹不是很清晰,這個默認的input事件
Vue檢視渲染原理解析,從構建VNode到生成真實節點樹
## 前言 在 `Vue` 核心中除了響應式原理外,檢視渲染也是重中之重。我們都知道每次更新資料,都會走檢視渲染的邏輯,而這當中牽扯的邏輯也是十分繁瑣。 本文主要解析的是初始化檢視渲染流程,你將會了解到從掛載元件開始,`Vue` 是如何構建 `VNode`,又是如何將 `VNode` 轉為真實節點並掛載到
關於Vue v-model你需要知道的一切
v-model是Vue的一個指令,它提供了input和form資料之間或兩個元件之間的雙向資料繫結。 這在Vue開發中是一個簡單的概念,但是v-model的真正威力需要一些時間才能理解。 到本教程結束時,你將瞭解v-model的所有不同用例,並學習如何在自己的專案中使用它。 準備好了嗎? 我也是。讓我們編寫
vue.js響應式原理解析與實現—實現v-model與{{}}指令
只需要 spl foreach 形式 pen for 元素節點 目標 @param 離線瀏覽器軟件 服務器遠程連接 1、可多站同時下載、多站同時扒 2、可單頁扒 3、可自定義, 重寫JS\圖片\CSS路徑 4、執行全站下載後,會下載到本程序根目錄下的html文件夾下。
深入解析Vue.js中v-bind v-model的使用和區別
v-model 指令在表單控制元件元素上建立雙向資料繫結,所謂雙向繫結,指的就是我們在js中的vue例項中的data與其渲染的dom元素上的內容保持一致,兩者無論誰被改變,另一方也會相應的更新為相同的資料 最基礎的就是實現一個聯動的效果 <body> <
[Vue原始碼分析] v-model實現原理
最近小組有個關於vue原始碼分析的分享會,提前準備一下… 前言: 我們都知道使用v-model可以實現資料的雙向繫結,及實現資料的變化驅動dom的更新,dom的更新影響資料的變化。那麼v-model是怎麼實現這一原理的呢?接下來探索一下這部分的原始碼。 前期準備 ①:vue2
Vue 進階教程之:詳解 v-model
com 方式 事件 變化 復習 簡寫 mage fine 需要 分享 Vue 官網教程上關於 v-model 的講解不是十分的詳細,寫這篇文章的目的就是詳細的剖析一下, 並介紹 Vue 2.2 v-model改進的地方,然後穿插的再說點 Vue 的小知識。 在 Vue 中,
vue指令v-html示例解析
pan 元素 ner lan 模板 輸出內容 div bsp target 更新元素的innerHTML,不會作為vue模板編譯,可用組件來代替。 在網站上動態渲染任意 HTML 是非常危險的,因為容易導致 xss攻擊。只在可信內容上使用 v-html,永不用在用戶提交的內
