字型圖示 icon font
Icon font
icon font 指的是用字型檔案取代圖片檔案,來展示圖示、特殊字型等元素的方法。
應用場景:
iconfont的優缺點
- 大小可以自由地變化
- 顏色可以自由地修改
- 新增陰影效果
- *IE6也可以支援
- 支援一些CSS3對文字的效果
- 字型檔案比圖片檔案小很多
- 由於是字型,所以只可以顯示純色圖片,不支援多種顏色的圖片(缺點)
資源:
阿里icon font字型檔
這個是阿里媽媽M2UX的一個icon font字型圖示字型檔,包含了淘寶圖示庫和阿里媽媽圖示庫。
fontello
線上定製你自己的icon font字型圖示字型檔,也可以直接從GitHub下載整個圖示集,該專案也是開源的。
icomoon
可以線上匯入的SVG格式字型,並進行編輯,然後下載來使用。
使用:
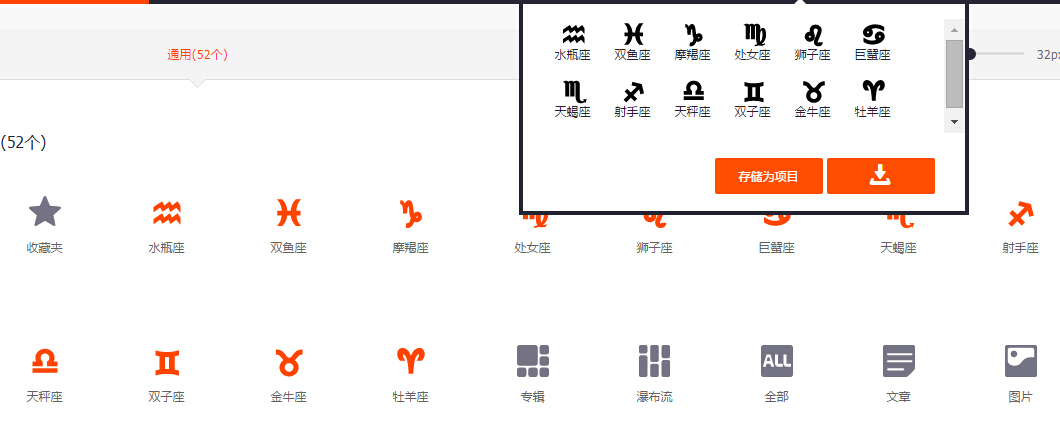
假如現在我們想使用阿里icon font字型檔 中的12星座圖示:
步驟1: 選中12星座圖示,下載到本地或者儲存為線上專案
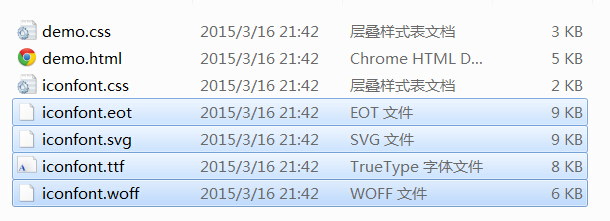
步驟2: 將以下選中的檔案拷貝到專案檔案目錄下
步驟3: 在CSS檔案中使用font-face宣告字型,定義使用iconfont的樣式
@font-face {font-family: "iconfont";
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix' 步驟4: 挑選相應圖示並獲取字型編碼,應用於頁面
<i class="icon iconfont">㐽</i>擴充套件:
關於@font-face這個屬性,mozilla 的語法如下:
@font-face {
[font-family: <family-name>;]?
[src: [ <uri> [format(<string>#)]? | <font-face-name> ]#;]?
[unicode-range: <urange>#;]?
[font-variant: <font-variant>;]?
[font-feature-settings: normal|<feature-tag-value>#;]?
[font-stretch: <font-stretch>;]?
[font-weight: <weight>];
[font-style: <style>];
}@font-face可以讓我們自定義網頁顯示字型,引入字型資原始檔,當用戶電腦裡沒有安裝這種字型時,依然可以正常顯示。
font-family,指定一個字型型別作為預設字型型別,比如font-family:宋體預設字型就會是宋體.
src,這裡有3個值,分別是url引入字型路徑資源,本地路徑或者網路路徑都可以;font-face-name:自定義字型名稱;formart:字型格式,因為瀏覽器的N國爭鋒,所以導致市面上有很多的字型格式,目前主要有ttf、woft、eot、svg、svgz這幾種格式型別,對應的瀏覽器支援如下:
瀏覽器 支援型別 IE6,7,8 僅支援 Embedded OpenType(.eot) 格式。 IE9 除eot外,開始支援woff格式。重點內容 Firefox 3.5 支援 TrueType、OpenType(.ttf, .otf) 格式。 Firefox 3.6 支援 TrueType、OpenType(.ttf, .otf) 及 woff 格式。 Chrome,Safari,Opera 支援 TrueType、OpenType(.ttf, .otf) 及 SVG Font(.svg) 格式。 unicode-range,字型編碼的範圍,比如8位,16位等。
font-variant,字型變形值
font-stretch,字型拉伸值
font-weight,字型粗線值
font-style,字型屬性值
over
想進一步瞭解字型圖示製作的朋友請移步 字型圖示製作詳解
相關推薦
字型圖示 icon font
Icon font icon font 指的是用字型檔案取代圖片檔案,來展示圖示、特殊字型等元素的方法。 應用場景: iconfont的優缺點 大小可以自由地變化 顏色可以自由地修改 新增陰影效果 *IE6也可以支援 支援一些CSS3對文字的效
android 使用字型圖示(Icon Font)
介紹 字型圖示是指將圖示做成字型檔案(.ttf),從而代替傳統的png等圖示資源。 使用字型圖示的優點和缺點分別為: 優點: 1. 可以高度自定義圖示的樣式(包括大小和顏色),對於個人開發者尤其適用 2. 可以減少專案和安裝包的大小(特別你的專
字型圖示三種格式區別(Unicode / Font class / Symbol)
在實際專案中,或多或少會用到字型圖示,優點是即減少了體積,又減少了http請求,可謂一舉兩得 我一般是在阿里巴巴向量相簿下載字型圖示:http://www.iconfont.cn/ 下面以阿里巴巴向量相簿為例,一般下載字型圖示分文 3 種格式
CSS偽元素:before/CSS偽元素:before/:after content 顯示Font Awesome字型圖示:after content 顯示Font Awesome字型圖示
HTML <a href="javascript:volid(0);"><i class="icon-table"></i>表格</a> CSS input[type="radio"]:checked + label:before {
前端icon字型圖示的引用方法
要在檔案中嵌入自定義的字型圖示,首先在工程目錄中建立font資料夾,裡面用來存放四種格式的字型: xxx.eot xxx.svg xxx.ttf xxx.woff 在CSS中配置字型: @font-face{ font-family: fontName; s
合併多次下載的icon字型圖示
1.字型圖示使用比較方便,當專案做好以後進行後期專案維護時,會新增字型圖示,那麼怎樣將兩個或者多個字型圖示進行合併; (1)首先需要兩批字型圖示(分別放在資料夾1和資料夾2,可以去iconfont官網下載) (2)進行合併 ①進入https://icomoon.
合併icon字型圖示
1.字型圖示使用比較方便,當專案做好以後進行後期專案維護時,會新增字型圖示,那麼怎樣將兩個或者多個字型圖示進行合併; 2.舉個栗子,我分別在http://iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a(阿里的iconfont下載兩批字型圖示
css 使用@font-face 嵌入自定義字型或字型圖示方法筆記
通常css使用font-family指定客戶端顯示字型的樣式,本筆記目的在於解決客戶端未安裝指定字型,導致無法完成設計效果要求。與此同時現在大部分圖示使用字型格式,因為它有向量,體積小等等優點講解如何使用字型圖示 下面是詳細的方法步驟: 1、製作或下載字型檔案 由於瀏覽器對
iconfont字型圖示的使用方法--超簡單! 我之前因為專案用bootstrap比較多,所以使用font awesome字型圖示比較多,後來接觸到了iconfont,發現想要的什麼圖示都有,還可以
我之前因為專案用bootstrap比較多,所以使用font awesome字型圖示比較多,後來接觸到了iconfont,發現想要的什麼圖示都有,還可以自定義圖示,非常強大!之前看了一波教程,覺得繁瑣,自己弄明白後感覺如此簡單,做了這麼個簡單教程,直接上圖,簡單粗暴,避免新手走彎路,這裡講解的預設是元素使用類
CSS3中用自定義字型實現小圖示icon
最近在做一個專案時, 研究了一下新浪微博的前端, 看到首頁中那個圖示了嗎, 以前看到這類效果的第一反應就是用一個gif之類的圖示做出來!! 但在研究的過程, 發現了一個小技巧, 注意那個em標籤中的文字是E, 但顯示出來一個類似ICON的圖示. 既然是HTML+CSS
Vue2.x中利用@font-size引入字型圖示報錯
利用 vue-cli 搭建的專案平臺 利用stylus寫的css樣式 有 css-loader 依賴包x 下圖是 webpack.base.conf.js 關於字型檔案的配置 有人這裡會有重複的字型檔案的配置,刪除一項即可 出現的問題:引入字型圖標出現問題 1
icon-font 字體圖標的引用
一次 pre overflow format eight class string 較差 code 1.font-class引用 font-class是unicode使用方式的一種變種,主要是解決unicode書寫不直觀,語意不明確的問題。 與unicode使用方式相比,具
從0到上線開發企業級電商項目_前端_11_webpack對icon-font和圖片的處理
通過 電商項目 dex 進行 發生 css 圖片 clas 文章 在之前的文章中我們已經完成了webpack對於腳本、css、html的處理。 通過閱讀本文,你可以解決以下幾個問題: webpack如何處理圖片 webpack如何處理字體文件
在web開發中使用iconfont字型圖示
iconfont是阿里巴巴旗下的一款強大的字型圖示庫,裡面的圖示應有盡有,而且還可以自定義圖示,非常強大!下面介紹一下如何在web開發中使用這個強大的字型庫,直接上圖。 step 1:百度iconfont,找到阿里巴巴向量圖示庫官網,然後註冊登入,或者用github登入也行,此步驟跳過;
bootstrap字型圖示不正常顯示的原因
本地引入bootstrap.css檔案,使用https://v3.bootcss.com/components/站點 字型圖示 時不能正常顯示,換成 bootstrap 官網的 cdn 連結卻能正常顯示,這說明肯定是css檔案在引入字型檔案時出錯。開啟 bootstrap.css檔案,查詢 font-fa
在WPF中使用FontAwesome之類的字型圖示
原文: 在WPF中使用FontAwesome之類的字型圖示 我之前在部落格中介紹過幾個向量相簿網站,在WPF程式中,一般接觸到的向量圖示資源有XAML、SVG、字型這三種格式。XAML是標準格式就不說了,SVG並不是直接支援的,不過微軟提供了Expression Design可以非常方便我們將其轉換為XAM
web字型圖示的使用
方法: 1.在icomoon字型檔網站上下載完了字型之後,將壓縮包解壓 2.將壓縮包中的font資料夾,拷貝到所需使用的樣式表文件同路徑下(下面引用的時候,沒有加../到上級目錄) 就是@font-face的url地址要注意,他的作用就是找到匯入的font資料夾
svg圖片製作iconfont字型圖示
製作網址:https://icomoon.io/app/#/select 開啟網址之後按照如下兩圖所示的步驟自己摸索一下就會了。 download下載下來有用的檔案有兩個,fonts資料夾就是字型圖示檔案,style.css檔案就是樣式檔案。 demo.html可以檢視如何使用對應的那
vue 中引用字型圖示的方式
1、全域性安裝font-awesome cnpm install font-awesome --save-dev 2、main.js中引入 import 'font-awesome/css/font-awesome.min.css' 3、在相關
WPF中應用字型圖示
原文: WPF中應用字型圖示 一、什麼是字型圖示 我們在進行GDI(圖形介面)程式設計的過程中圖示是不可少的。近些年隨著網路的繁榮和移動應用的繁榮,向量圖的應用越來越火。 &nbs