合併icon字型圖示
1.字型圖示使用比較方便,當專案做好以後進行後期專案維護時,會新增字型圖示,那麼怎樣將兩個或者多個字型圖示進行合併;
2.舉個栗子,我分別在http://iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a(阿里的iconfont下載兩批字型圖示);我將這兩批圖示合併:
(1)首先需要兩批字型圖示(分別放在資料夾1和資料夾2,可以去iconfont官網下載)


(2)進行合併
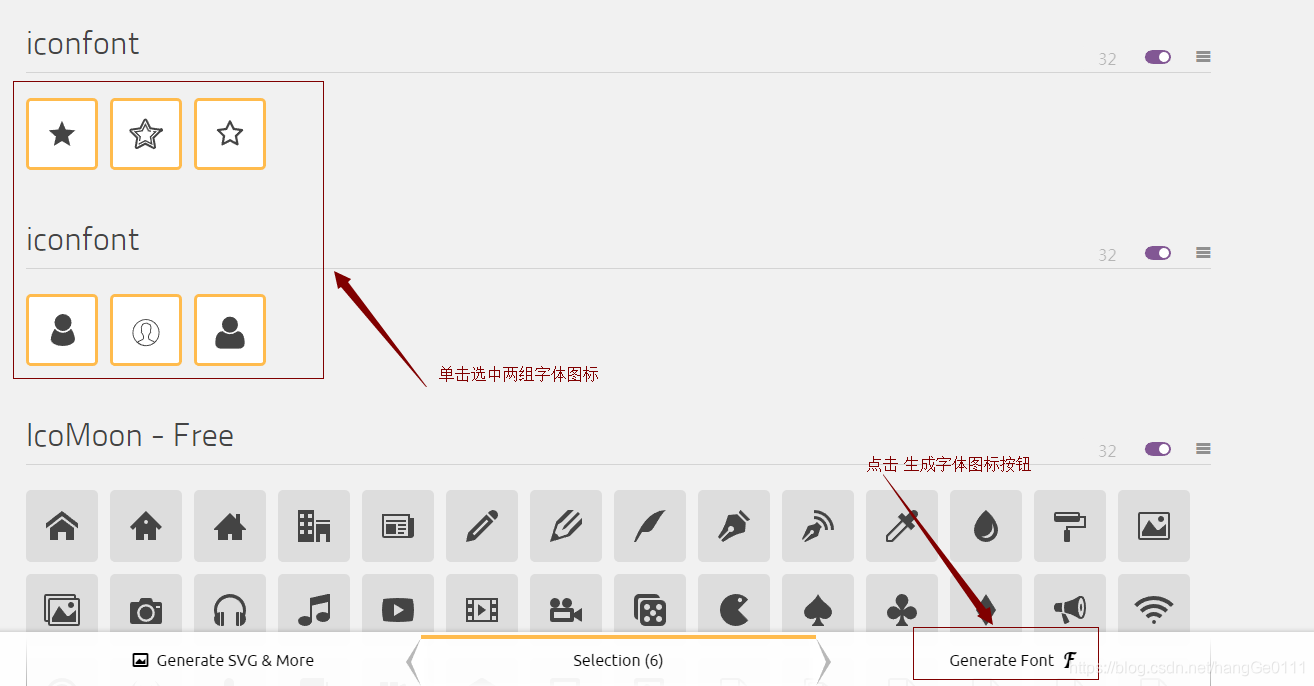
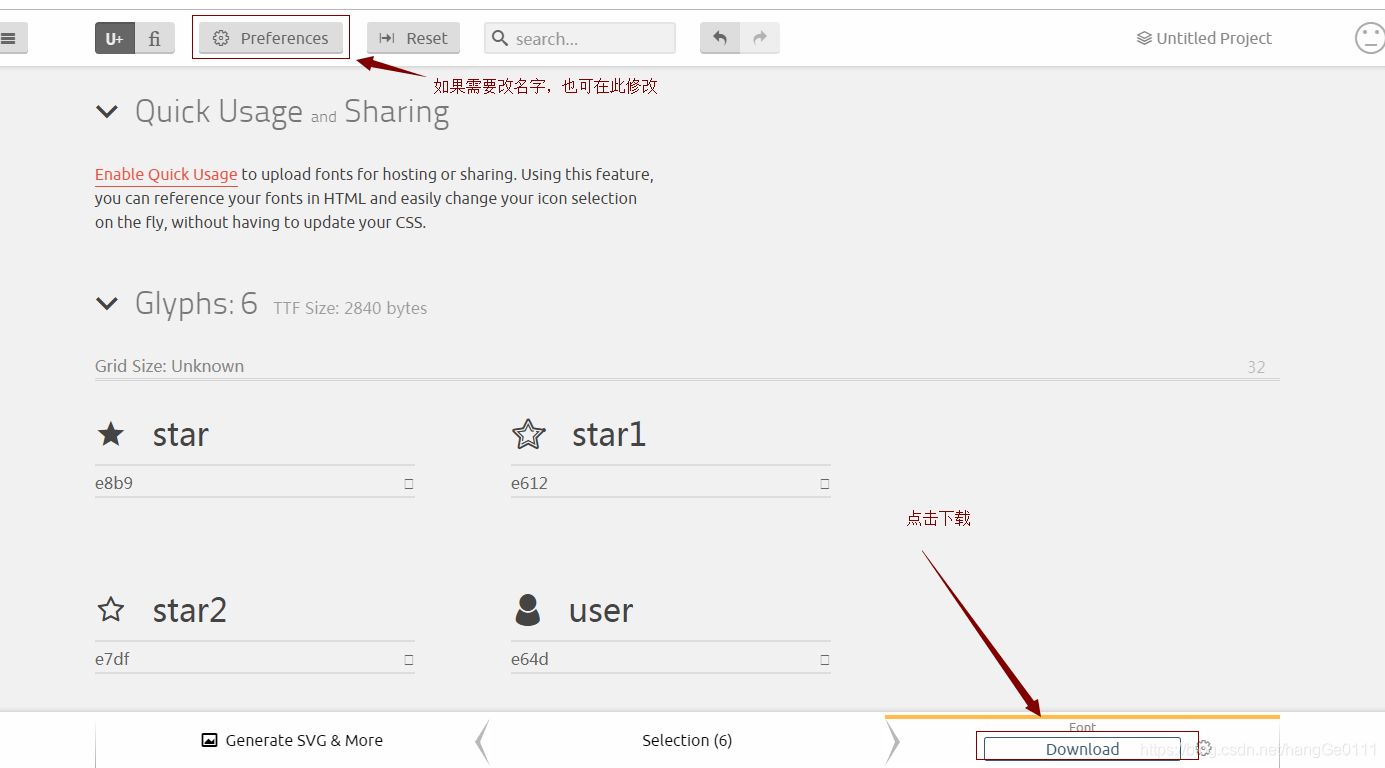
①進入https://icomoon.io/app/#/select網站,點選左上角 "Import Icons" 按鈕,分別引入 “資料夾1” 和 “資料夾2” 中的 “.svg” 檔案,然後選中上傳的svg圖示,點選左下角的 “Generate Font”按鈕(頁面會跳轉),再點選download即可;



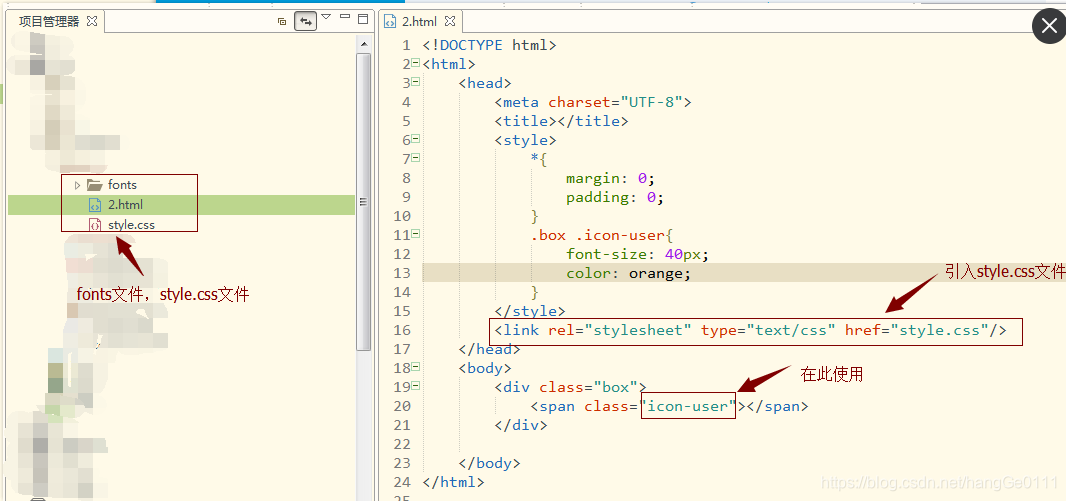
②使用時,只需要fonts檔案和style.css檔案即可;
③使用方法:<span class="icon-user"></span>

相關推薦
合併icon字型圖示
1.字型圖示使用比較方便,當專案做好以後進行後期專案維護時,會新增字型圖示,那麼怎樣將兩個或者多個字型圖示進行合併; 2.舉個栗子,我分別在http://iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a(阿里的iconfont下載兩批字型圖示
合併多次下載的icon字型圖示
1.字型圖示使用比較方便,當專案做好以後進行後期專案維護時,會新增字型圖示,那麼怎樣將兩個或者多個字型圖示進行合併; (1)首先需要兩批字型圖示(分別放在資料夾1和資料夾2,可以去iconfont官網下載) (2)進行合併 ①進入https://icomoon.
前端icon字型圖示的引用方法
要在檔案中嵌入自定義的字型圖示,首先在工程目錄中建立font資料夾,裡面用來存放四種格式的字型: xxx.eot xxx.svg xxx.ttf xxx.woff 在CSS中配置字型: @font-face{ font-family: fontName; s
字型圖示 icon font
Icon font icon font 指的是用字型檔案取代圖片檔案,來展示圖示、特殊字型等元素的方法。 應用場景: iconfont的優缺點 大小可以自由地變化 顏色可以自由地修改 新增陰影效果 *IE6也可以支援 支援一些CSS3對文字的效
android 使用字型圖示(Icon Font)
介紹 字型圖示是指將圖示做成字型檔案(.ttf),從而代替傳統的png等圖示資源。 使用字型圖示的優點和缺點分別為: 優點: 1. 可以高度自定義圖示的樣式(包括大小和顏色),對於個人開發者尤其適用 2. 可以減少專案和安裝包的大小(特別你的專
在web開發中使用iconfont字型圖示
iconfont是阿里巴巴旗下的一款強大的字型圖示庫,裡面的圖示應有盡有,而且還可以自定義圖示,非常強大!下面介紹一下如何在web開發中使用這個強大的字型庫,直接上圖。 step 1:百度iconfont,找到阿里巴巴向量圖示庫官網,然後註冊登入,或者用github登入也行,此步驟跳過;
bootstrap字型圖示不正常顯示的原因
本地引入bootstrap.css檔案,使用https://v3.bootcss.com/components/站點 字型圖示 時不能正常顯示,換成 bootstrap 官網的 cdn 連結卻能正常顯示,這說明肯定是css檔案在引入字型檔案時出錯。開啟 bootstrap.css檔案,查詢 font-fa
在WPF中使用FontAwesome之類的字型圖示
原文: 在WPF中使用FontAwesome之類的字型圖示 我之前在部落格中介紹過幾個向量相簿網站,在WPF程式中,一般接觸到的向量圖示資源有XAML、SVG、字型這三種格式。XAML是標準格式就不說了,SVG並不是直接支援的,不過微軟提供了Expression Design可以非常方便我們將其轉換為XAM
web字型圖示的使用
方法: 1.在icomoon字型檔網站上下載完了字型之後,將壓縮包解壓 2.將壓縮包中的font資料夾,拷貝到所需使用的樣式表文件同路徑下(下面引用的時候,沒有加../到上級目錄) 就是@font-face的url地址要注意,他的作用就是找到匯入的font資料夾
TortoiseSVN Settings設定 Icon Overlays圖示覆蓋 Status cache狀態
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
svg圖片製作iconfont字型圖示
製作網址:https://icomoon.io/app/#/select 開啟網址之後按照如下兩圖所示的步驟自己摸索一下就會了。 download下載下來有用的檔案有兩個,fonts資料夾就是字型圖示檔案,style.css檔案就是樣式檔案。 demo.html可以檢視如何使用對應的那
vue 中引用字型圖示的方式
1、全域性安裝font-awesome cnpm install font-awesome --save-dev 2、main.js中引入 import 'font-awesome/css/font-awesome.min.css' 3、在相關
WPF中應用字型圖示
原文: WPF中應用字型圖示 一、什麼是字型圖示 我們在進行GDI(圖形介面)程式設計的過程中圖示是不可少的。近些年隨著網路的繁榮和移動應用的繁榮,向量圖的應用越來越火。 &nbs
vue餓了麼學習筆記(4)icon字型載入問題,提示 These relative modules were not found: ./font/sell-icon.eot...
https://blog.csdn.net/qq_22317389/article/details/79601407 https://blog.csdn.net/mxf_bear/article/details/80505295 使用 icon 字型圖標出現小方塊問題
字型圖示三種格式區別(Unicode / Font class / Symbol)
在實際專案中,或多或少會用到字型圖示,優點是即減少了體積,又減少了http請求,可謂一舉兩得 我一般是在阿里巴巴向量相簿下載字型圖示:http://www.iconfont.cn/ 下面以阿里巴巴向量相簿為例,一般下載字型圖示分文 3 種格式
css字型圖示的製作和使用。 ---轉自_林沖部落格園
原文來自_林沖 https://www.cnblogs.com/momozjm/p/6383058.html的部落格,僅學習用。 css字型圖示的製作和使用。 在專案開發的過程中,我們會經常用到一些圖示。但是我們在使用這些圖示時,往往會遇到失真的情況,而且圖片數量很多的話,頁面載入就越慢。所
401day(字型圖示使用)
《2018年11月9日》【連續401天】 標題:字型圖示使用; 內容: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document
字型圖示、文字、背景色的css漸變
預覽效果 : <style> .type i{ background: -webkit-linear-gradient(-90deg, #caff55 20%, #45cd00 60%); /*背景漸變色*/ -webkit-backgro
CSS偽元素:before/CSS偽元素:before/:after content 顯示Font Awesome字型圖示:after content 顯示Font Awesome字型圖示
HTML <a href="javascript:volid(0);"><i class="icon-table"></i>表格</a> CSS input[type="radio"]:checked + label:before {
Angular7 關於Bootstrap4.x.x版本無法使用Glyphicons 字型圖示 簡單解決方案
是的,筆者最近開始磨磨蹭蹭學起了這個Angular(等我係統性學習後,後面的部落格估計會有很多關於Angular的東西了,當然後端開發依然是我的主打)。 Angular版本確實可以說是更新飛快了(能不能穩定點???)。我就是很拼,用的7版本, 然後bootstrap
